대학교/BE
[GraphQL] movie API (4)
SWKo
2020. 3. 14. 18:21
0. Delete Mutation
- movie를 지우는 Mutation을 작성해보겠다.
- 먼저 resolvers.js를 다음과 같이 작성한다.

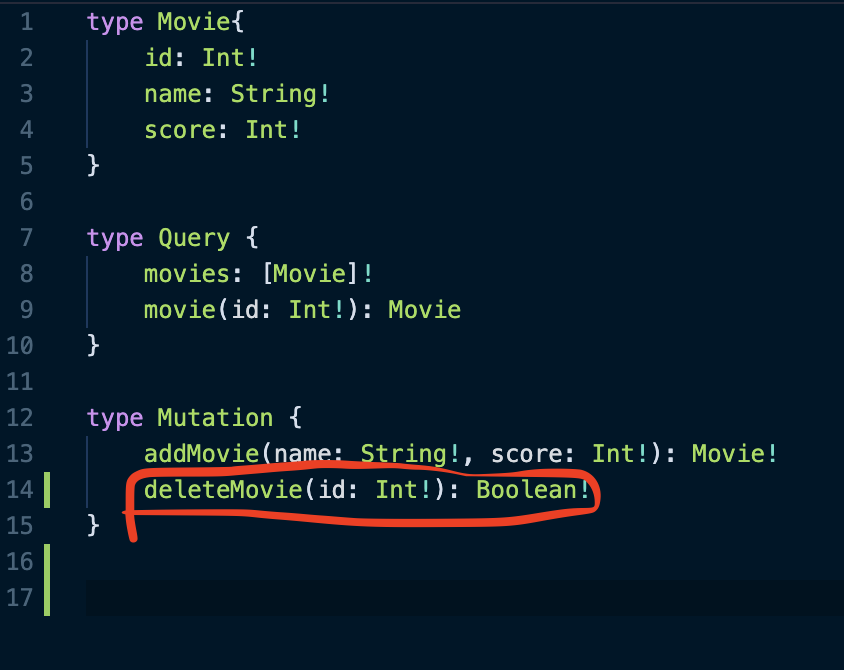
- deleteMovie는 Boolean형을 return 하도록 설정했으므로 schema.graphql을 다음과 같이 작성한다.

- 아래는 전에 작성했던 db.js중 deleteMovie 내용이다.

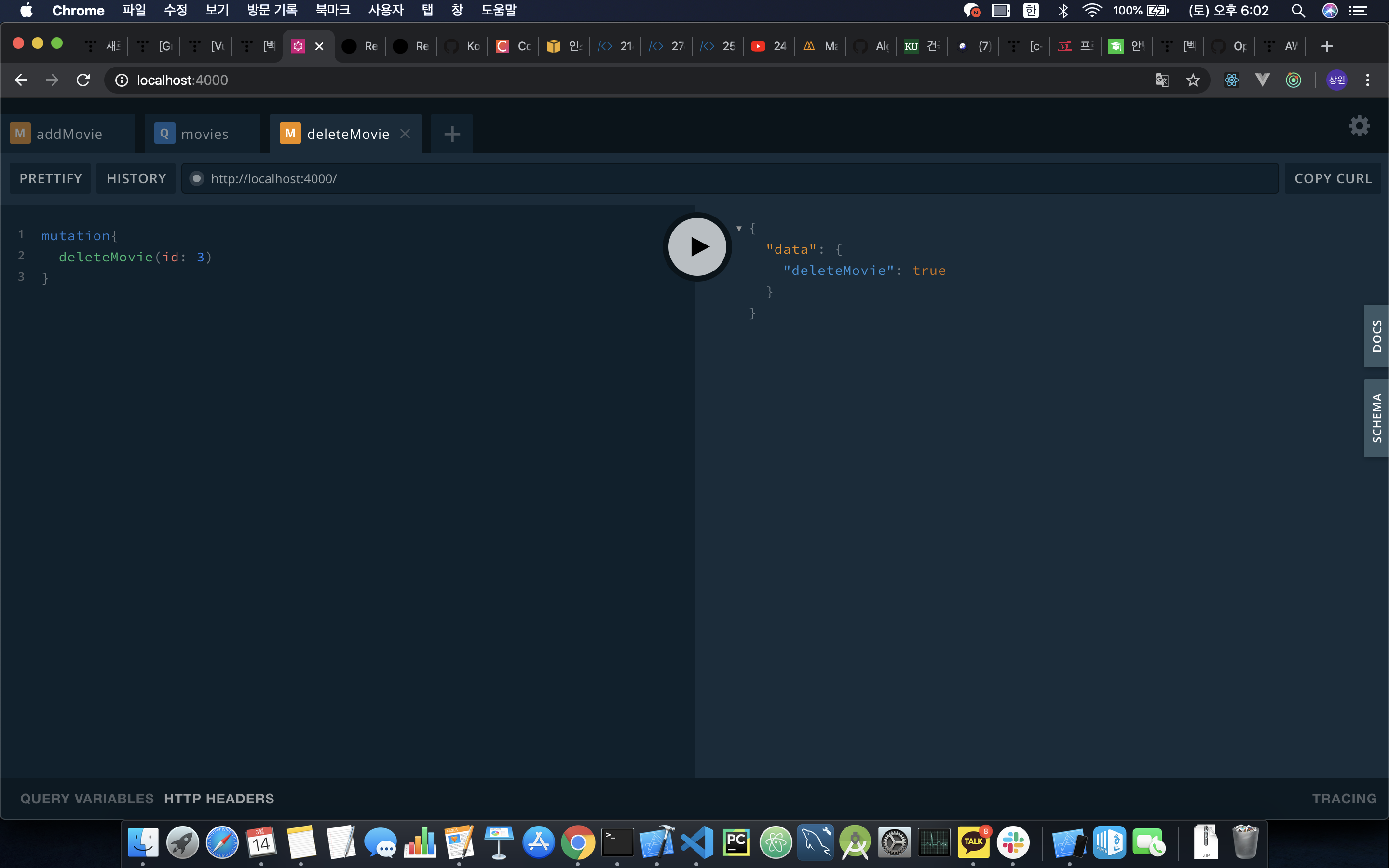
- playground를 보자.

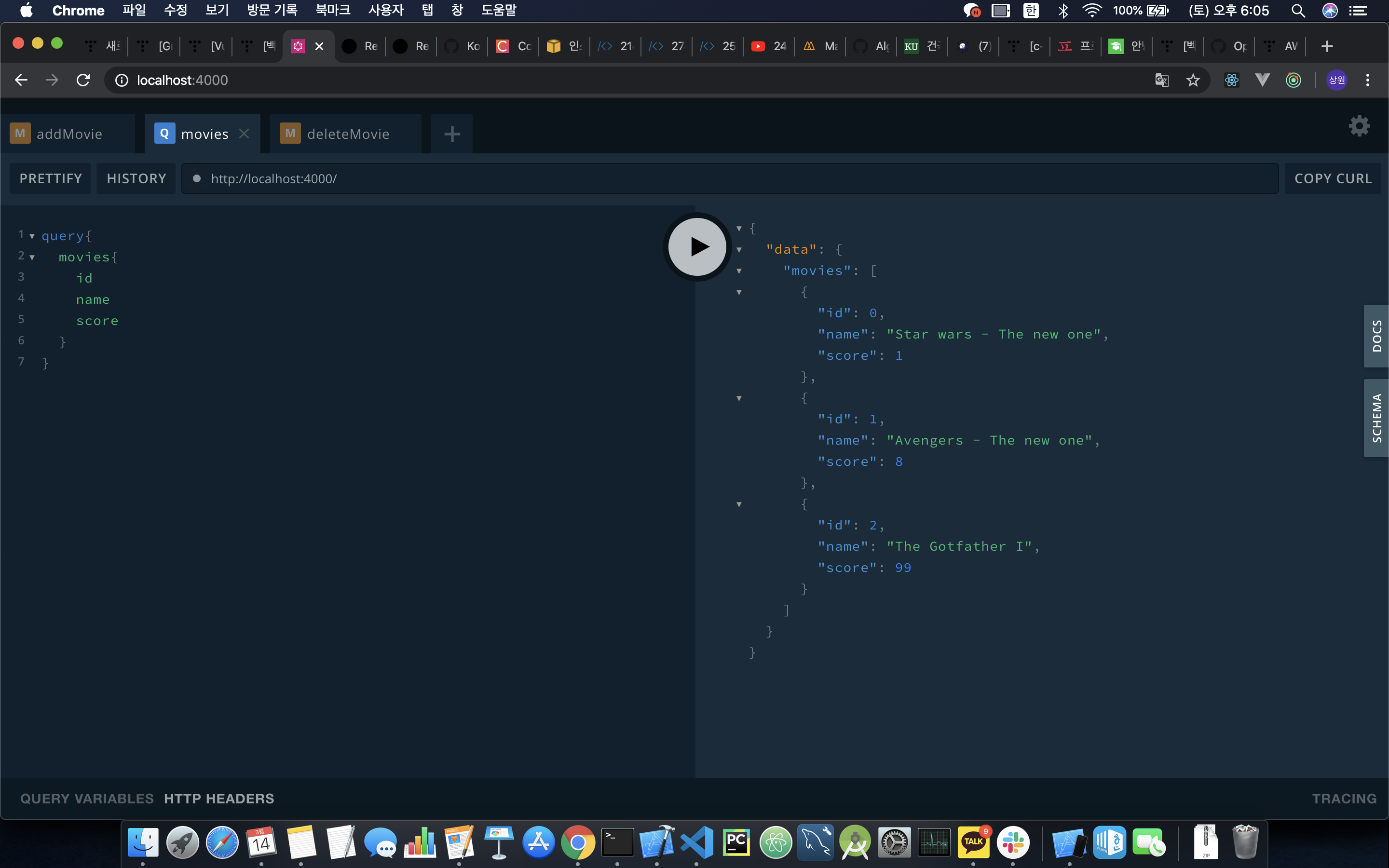
- 위와 같이 실행을 한 후 다시 movie query를 보면 다음과 같이 id가 3인것이 사라진 것을 볼 수 있다.

- 위 과정까지 한 것은 영화 정보를 받을 때 Query를 하였고 Database의 상태를 바꾸기 위해서 Mutation을 하였다.
- server를 다시 껐다 키면 movies는 원래 상태로 돌아갈 것이다.
- 왜냐하면 이것은 memory에 있는 것이다 하지만 내가 어떤 Backend던 GraphQL을 적용할 수 있다.
- 사용할 수 있는 Backend중 하나는 다른 API이다.
- 예를 들어 나의 client가 나와 GraphQL 언어로 대화하고 GraphQL 서버를 가져다가 다른API와 대화할 수 있다.
- 다음 포스팅에서는 Rest API를 GraphQL로 wrapping하는 방법을 보겠다.