SW
[Swift] news-app & table view 본문
0. Table View
- 정갈하게 보여주기 위해 Table View가 필요하다.
- 요소를 살펴보면 다음과 같다. '데이터가 무엇인지', '데이터가 몇개인지', '(옵션) 데이터를 누르면 어떤 동작을 할 것인지'
- 테이블뷰를 만들어 보겠다.

- 테이블 뷰를 드래그해서 storyboard에 올려놓는다.

- 크기 조절을 하고 제약 조건을 설정해준다.

- table view 의 속성 지정을 위해 UITableViewDataSource와 UITableViewDelegate를 상속받는다.
- 오류가 뜨지만 Fix를 클릭하면 해결된다.

- storyboard의 View Controller와 ViewController.swift의 viewcontroller가 잘 연결되었는지 확인해본다.

- 테이블 뷰만드는 방법은 두가지인데 하나는 임의의 셀을 만드는 것, 다른 하나는 스토리보드와 id로 만드는 것이다.
- 아래는 임의의 셀을 만드는 방법을 사용해서 구현한 것이다.

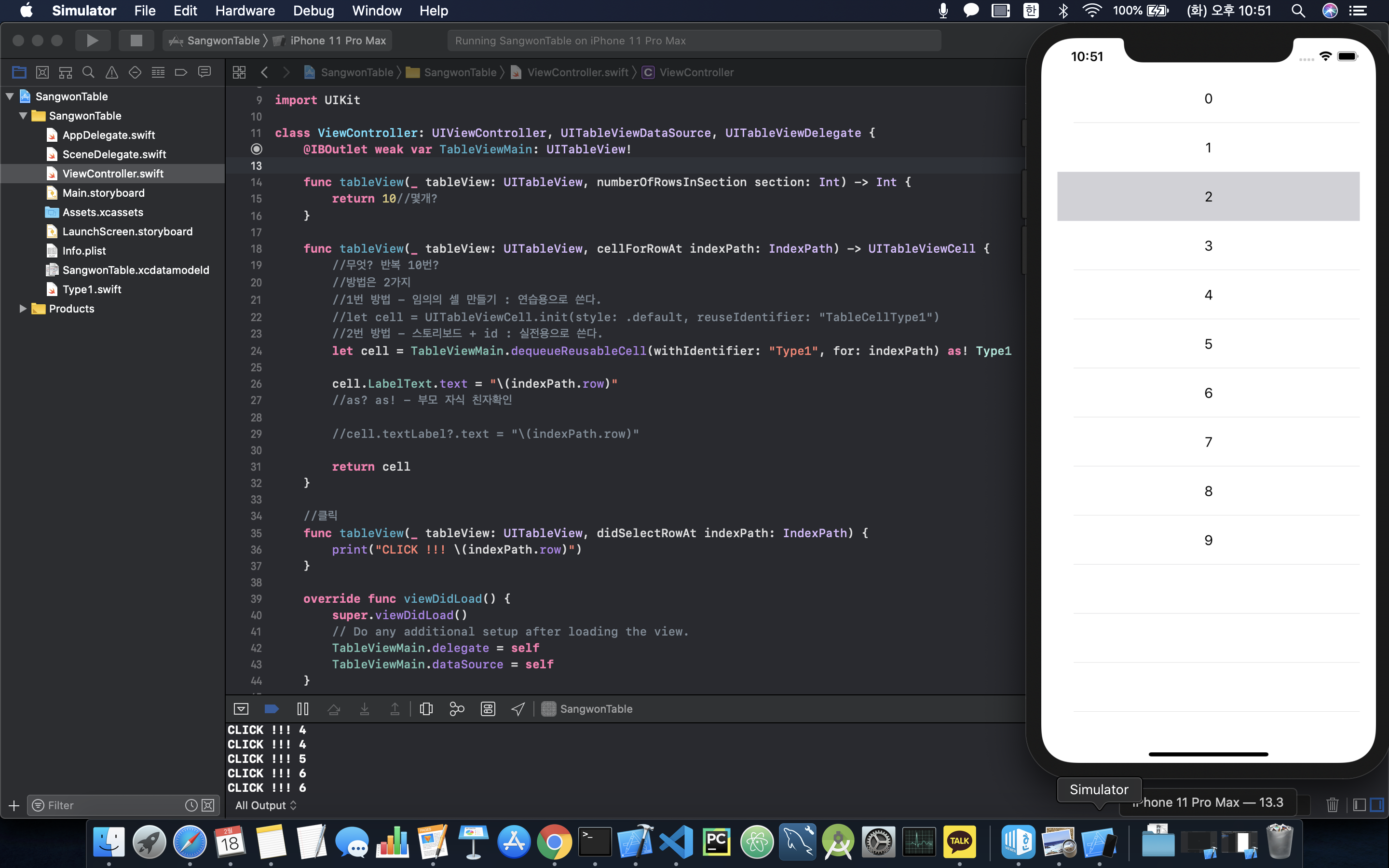
- 2번 방법으로 구현을 한 것은 다음과 같다.



'대학교 > iOS' 카테고리의 다른 글
| [Swift] 웹뷰(WKwebView), 옵셔널 바인딩 (0) | 2020.02.02 |
|---|---|
| [Swift] Xcode11을 통한 swift ui (0) | 2020.02.02 |
| [Swift] 네비게이션바, 화면이동 (0) | 2020.02.02 |
| [Swift] 스토리보드와 클래스 연결, 버튼 클릭 (0) | 2020.02.02 |
| [Swift] 오토레이아웃, 기본 UI 그리기 (0) | 2020.02.02 |
Comments




