SW
[React & RN] Styled Components 본문
0. Setup
- 리액트 네이티브 앱, 리액트 웹 어플리케이션이 있고, css 코드를 공유하고 싶을 때 사용한다.
- 왜냐하면 리액트 네이티브에 작업한 css코드는 사실 css가 아닌 JS object이기 때문이다.
- 이 포스팅에서는 SASS코드를 SASS설치 없이 사용하고, css파일 없이 css코드를 짤 수 있도록 해보겠다.
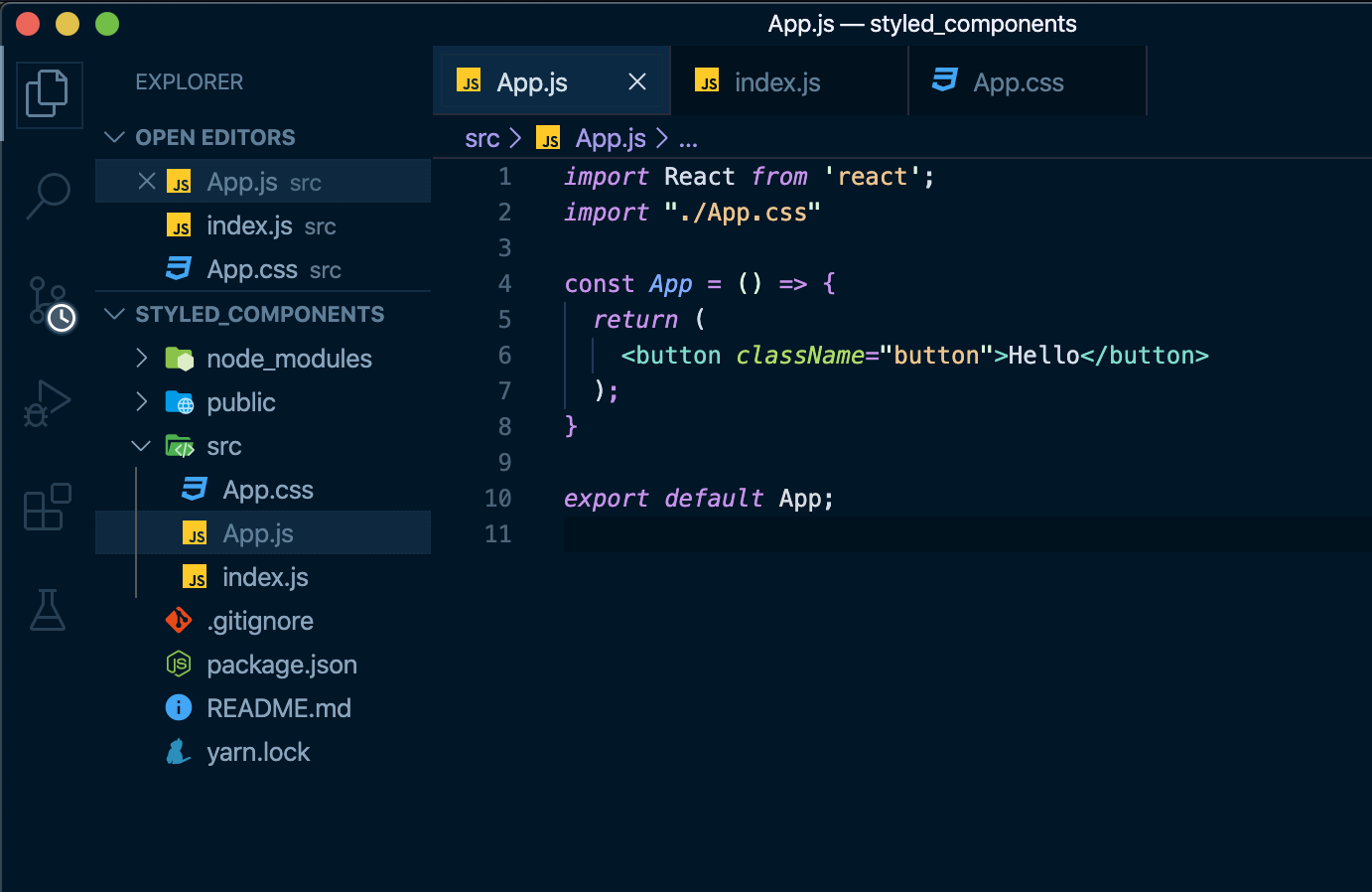
- 먼저 다음과 같이 디렉토리 구조 세팅을 하고 시작하겠다.

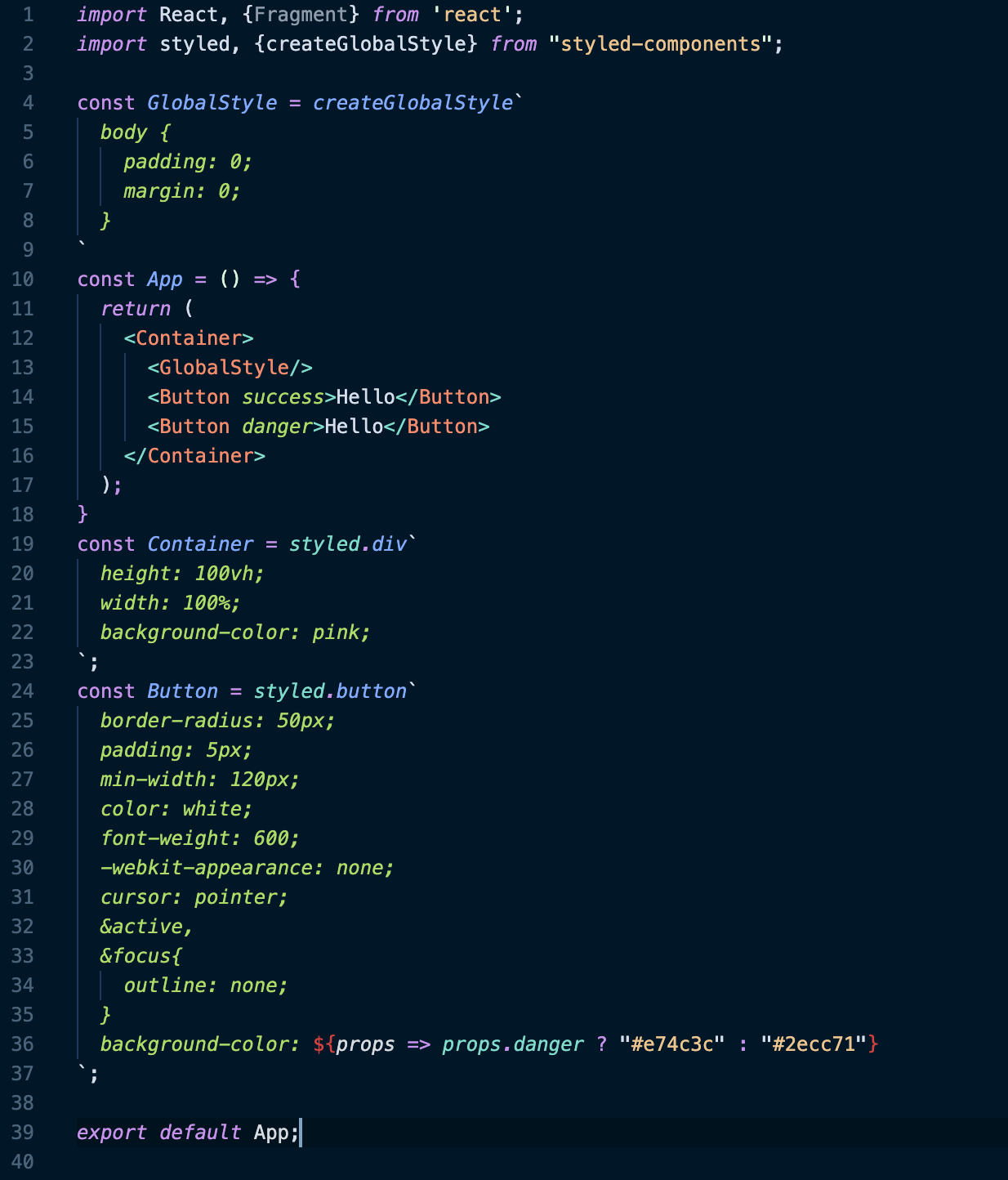
- 세팅 완료 후 다음과 같이 작성한다.

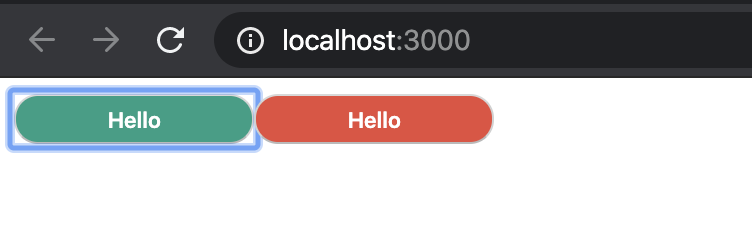
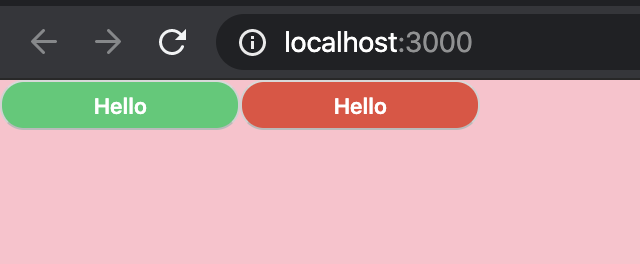
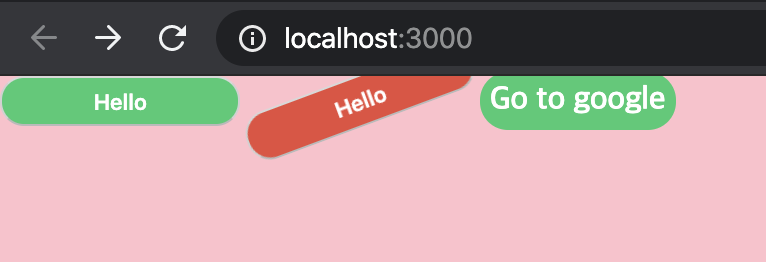
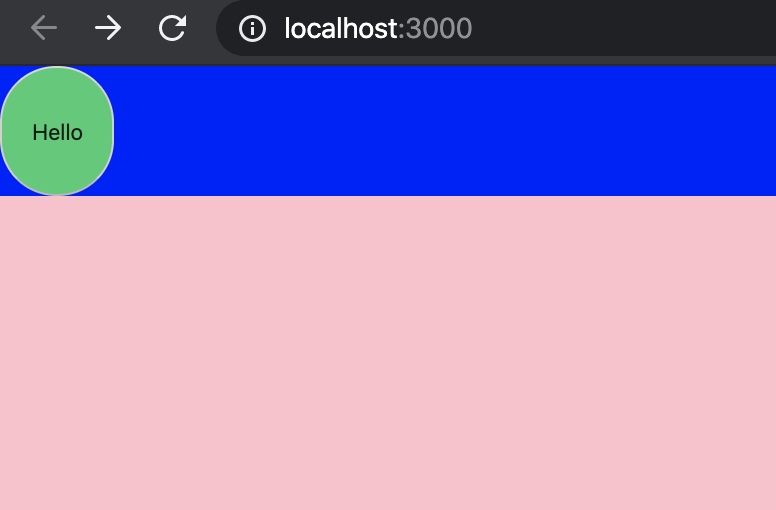
- 결과화면은 다음과 같다.

- 색상은 이 사이트에서 참고하였다.
Flat UI Colors 2 - 14 Color Palettes, 280 colors 🎨
280 handpicked colors ready for COPY & PASTE
flatuicolors.com
- <button> 에 있는 부분을 깔끔하게 정리해보겠다.
1. styled components
- yarn add styled-components를 실행하고 import해준다.
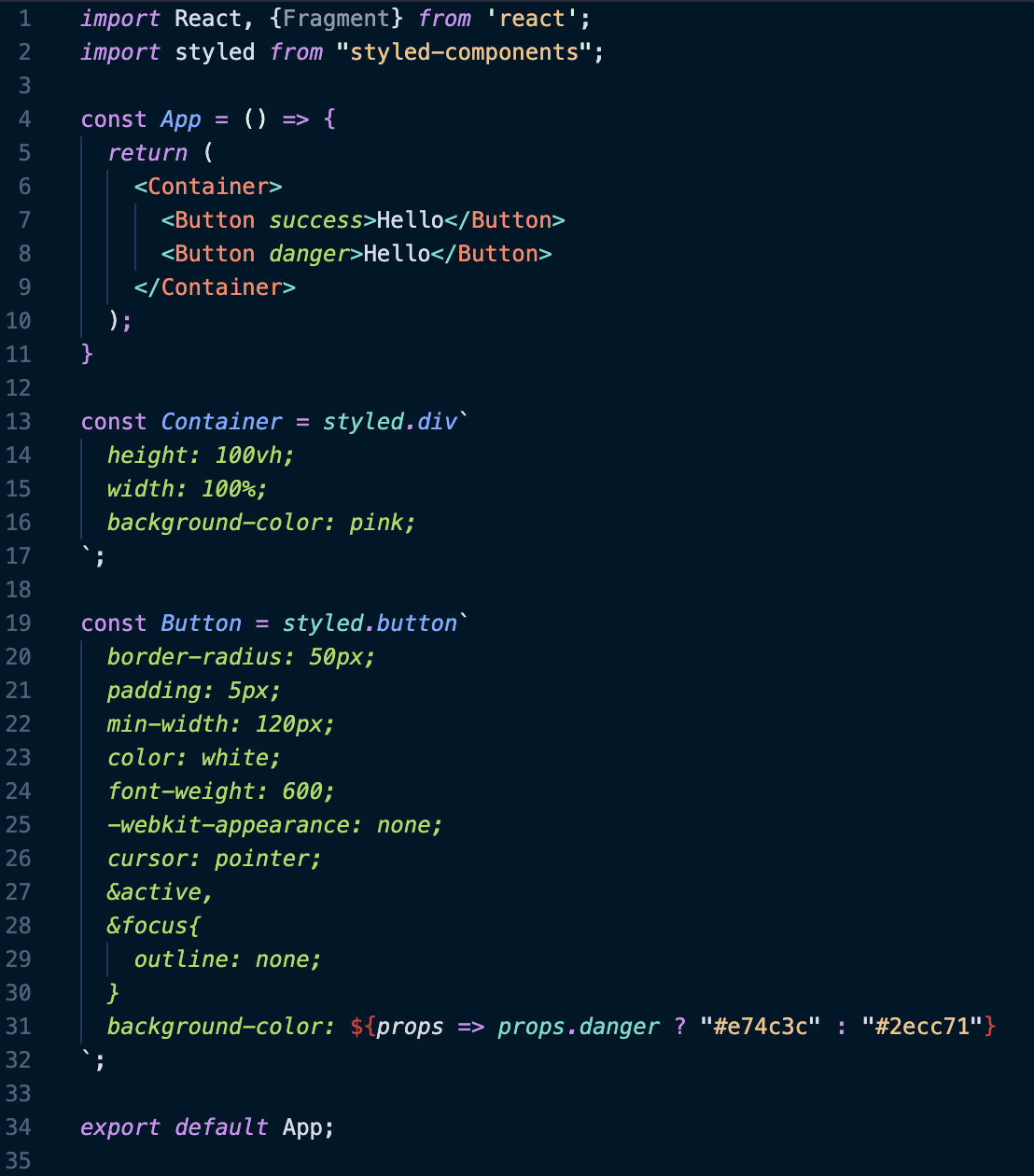
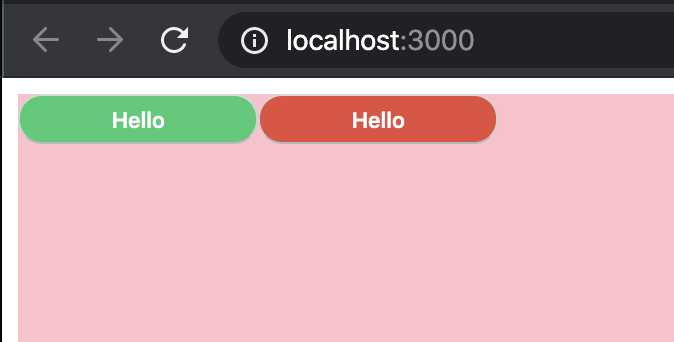
- 위에서는 두개의 컴포넌트에 하나 이상의 파일과 다른 클래스명이 필요했다. 그러나 styled-components를 사용하여 다음과 같이 작성할 수 있다.
- App.css 파일도 필요 없어지므로 삭제한다.


2. createGlobalStyle & styled
- 위 결과화면을 보면 margin이 조금 남아있는 것을 볼 수 있다. 저것을 없애려고 따로 body에 대한 것을 선언할 필요없이 다음처럼 createGlobalStyle을 사용하여 처리할 수 있다.


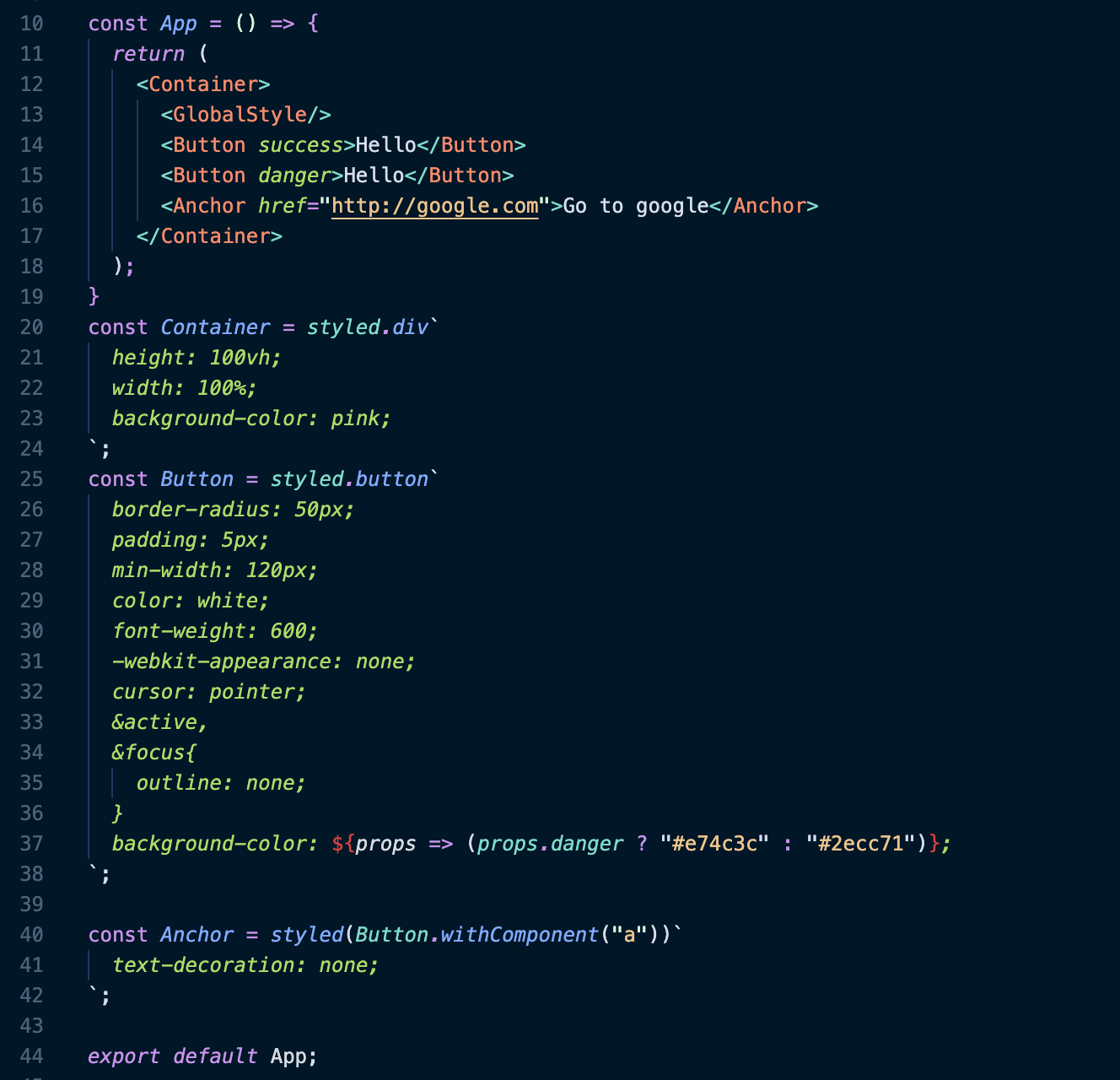
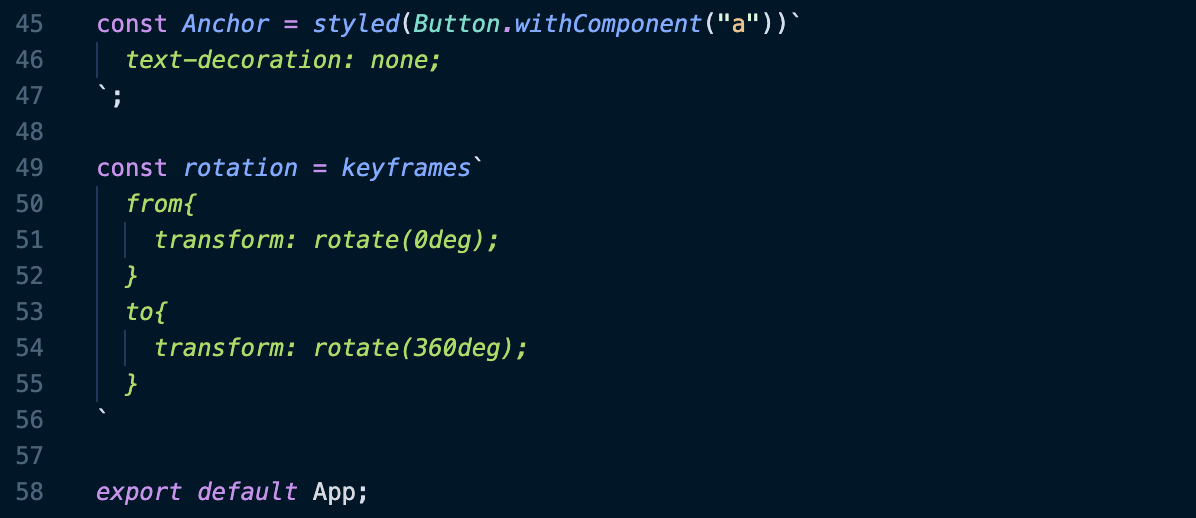
- 또한, Button 기능을 그대로 가져오고 link기능을 가진 것을 만들고 싶다면 어떻게 해야할까?
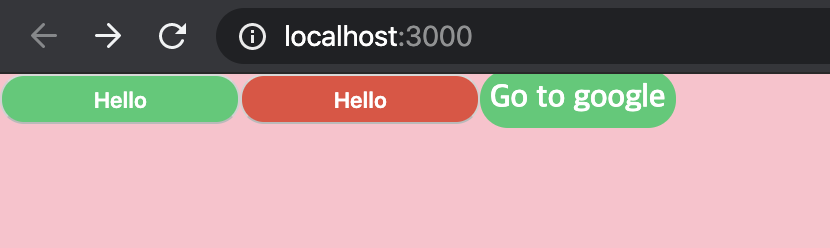
- withComponent 를 사용하면 된다. 또, a태그를 사용하면 밑줄이 쳐지는데 그것을 없애기 위해 styled 기능을 사용하였다.


3. Animations
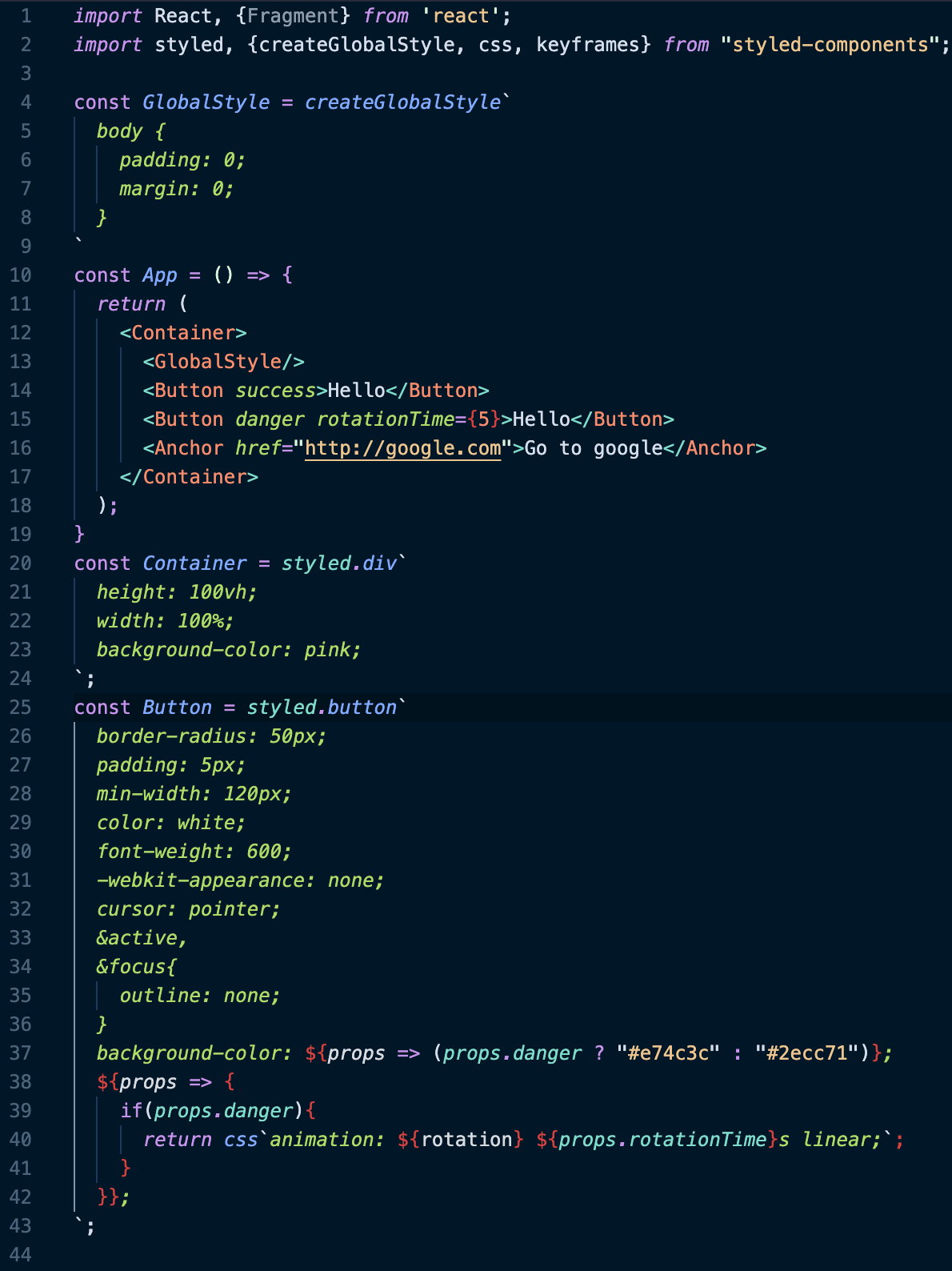
- 빨간 버튼 회전 시키는 것을 Animation기능을 사용해서 구현해보면 다음과 같다.
- 먼저 css와 keyframes를 import 해준다.
- rotationTime을 직접 설정하여 props로 넘겨주는 것도 가능하다.
- 클래스명 없이 props로 스타일 변경이 가능하다.



4. Extra Attributes & Mixins
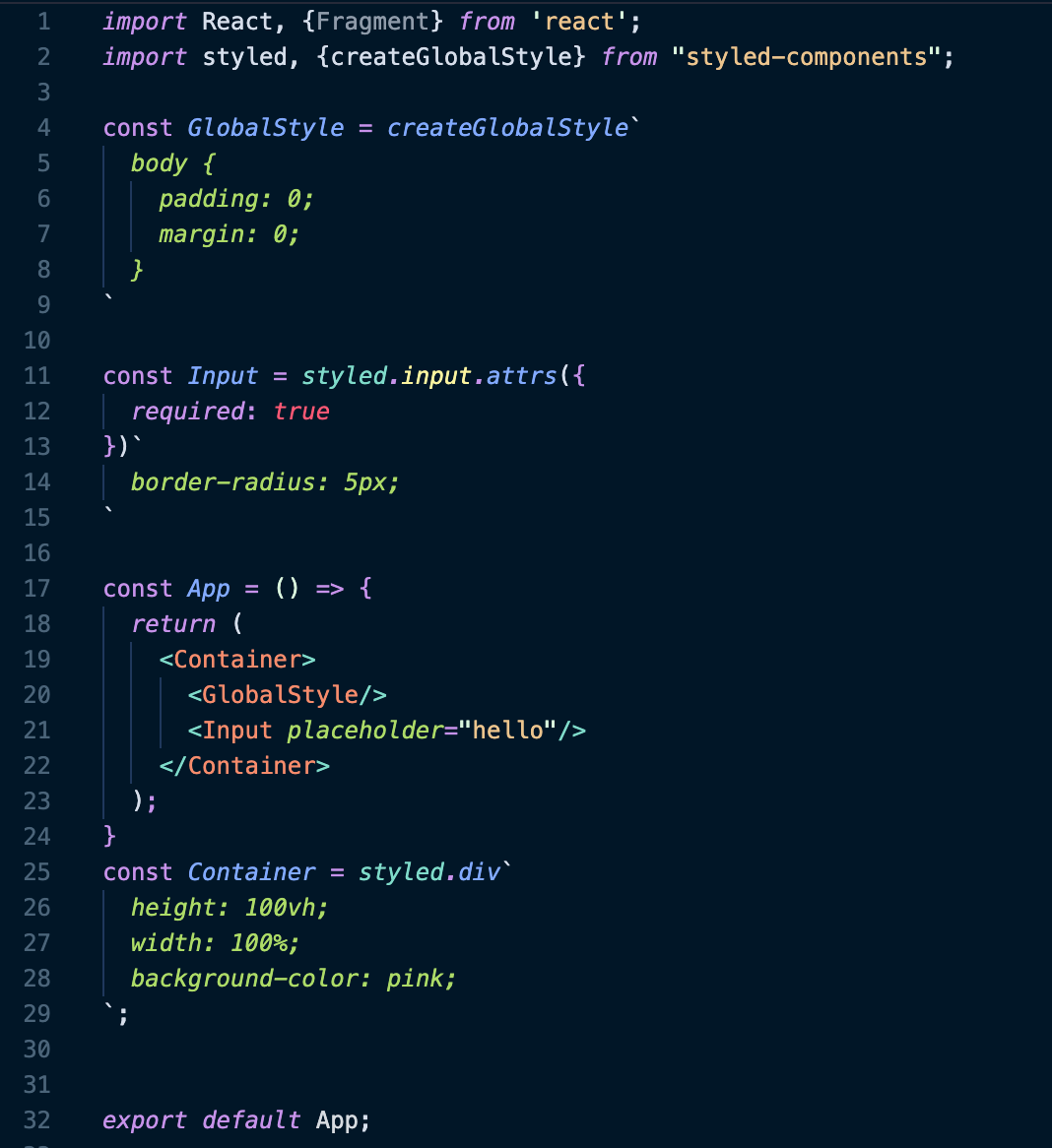
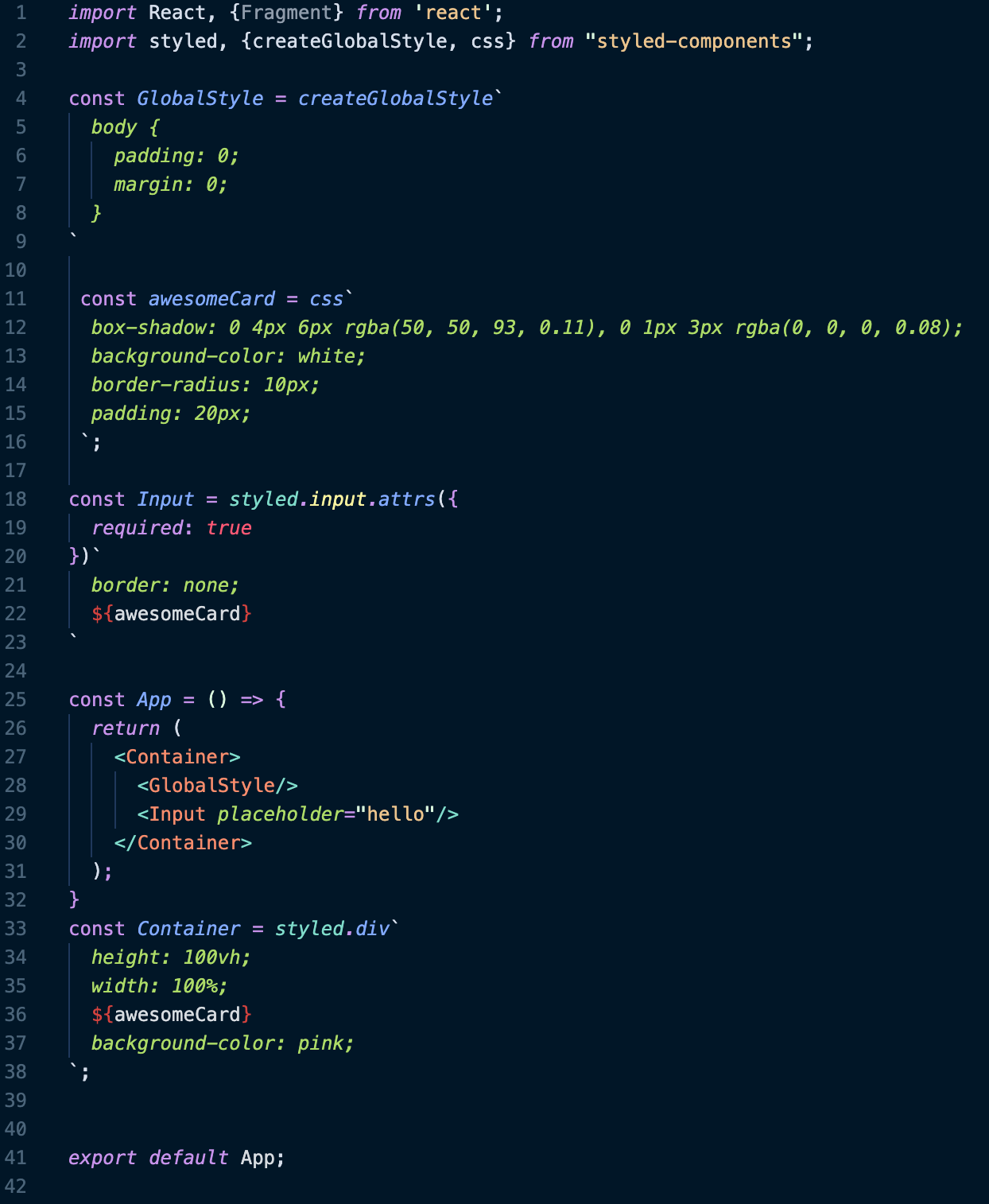
- 위에서 만든 버튼들을 없애고 attributes를 다뤄보겠다.
- Container내부에 input을 만든다. custom attribute를 넣고 싶을 때나 attribute를 바꾸고 싶을 때는 어떡할까?
- styled.input.attrs를 사용하면 된다.
- 아래에서 사용한 required는 입력을 반드시 받아야 함을 의미한다.


- mixin은 CSS 그룹이고 원하는 대로 그룹화 할 수 있다.
- css를 import해주어야 한다.
- Header, Footer, 카드 콤비네이션 등을 만들 때 유용하게 활용할 수 있다. 재활용도 가능하다.
- shared file에 넣으면 다른 사람들도 동일한 CSS를 얻을 수 있음.


5. Theming
- 디자이너와 일을 하게 되면 색상은 매우 중요하다. 만약 디자이너가 요즘 파란색보다 빨간색이 트렌디하다며 테마색인 파란색을 빨간색으로 전부 바꿔달라고 하면 어떡할까?
- Theming으로 해결 가능하다.
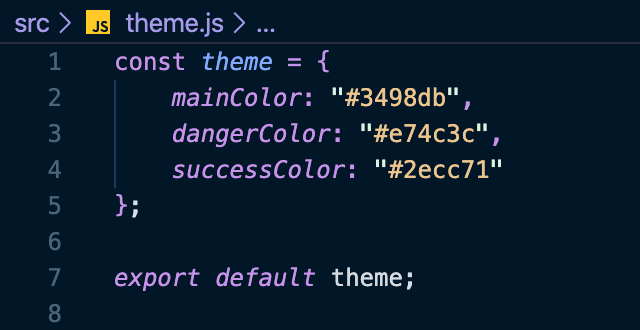
- 먼저 theme.js 파일을 하나 만든다.

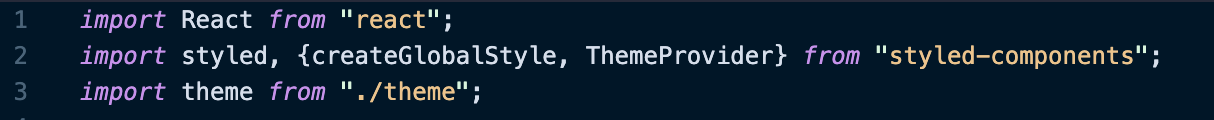
- ThemeProvider와 theme을 import한다. ThemeProvider는 Redux의 Provider와 비슷한 역할이다.

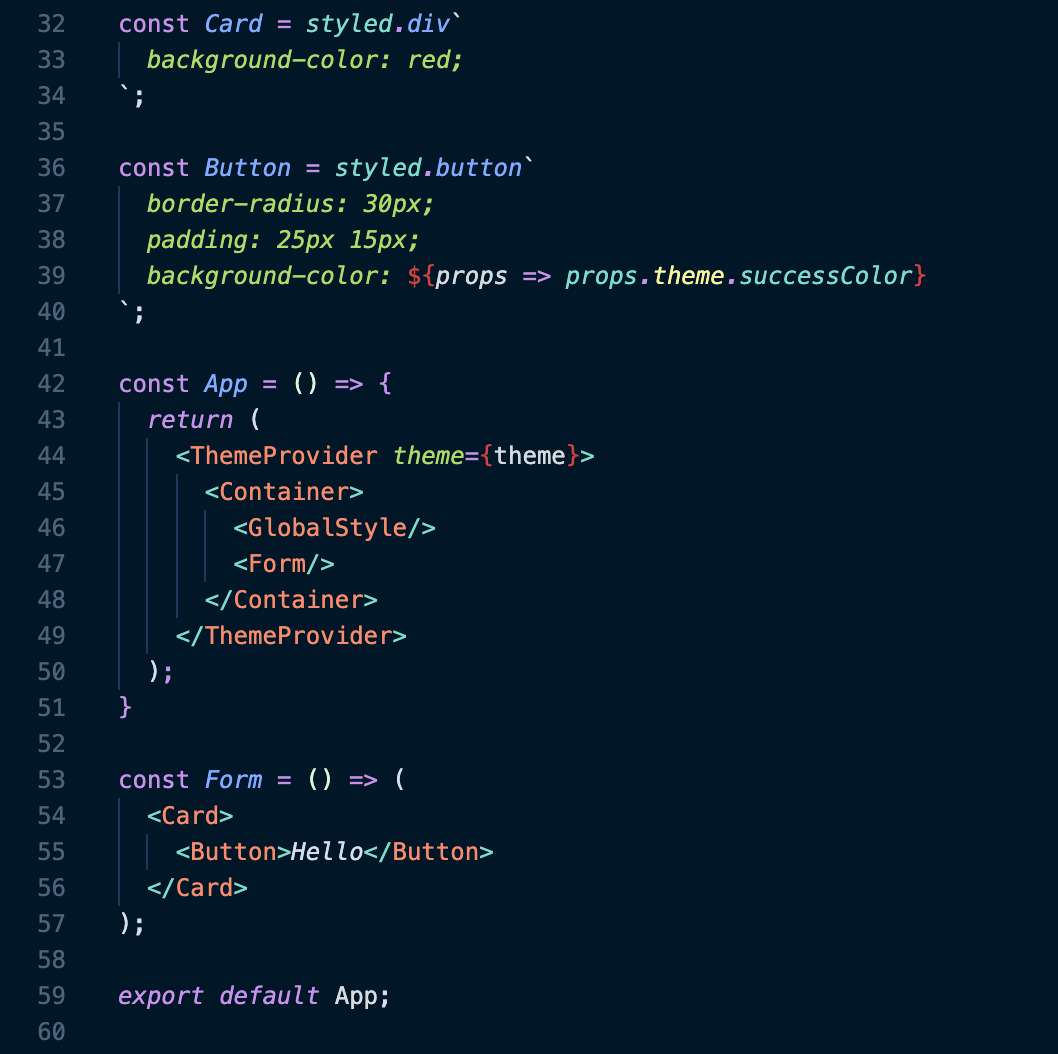
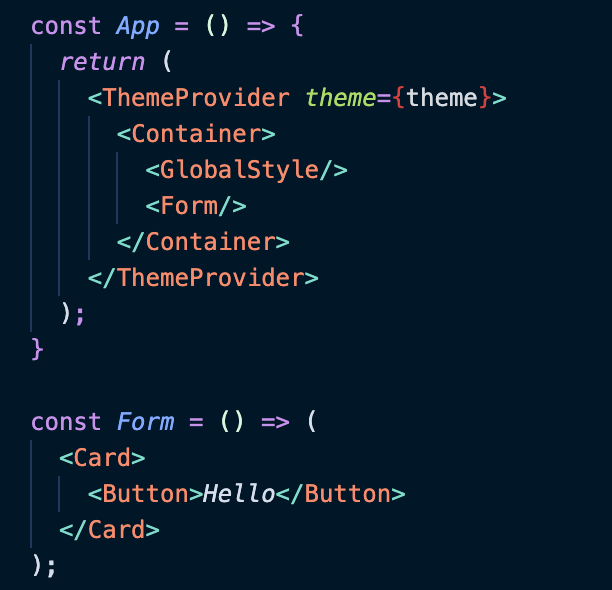
- 아래와 같이 App.js를 작성한다.

- theme의 색을 props.theme.successColor와 같은 방식으로 사용할 수 있음을 볼 수 있다.
6. Nesting
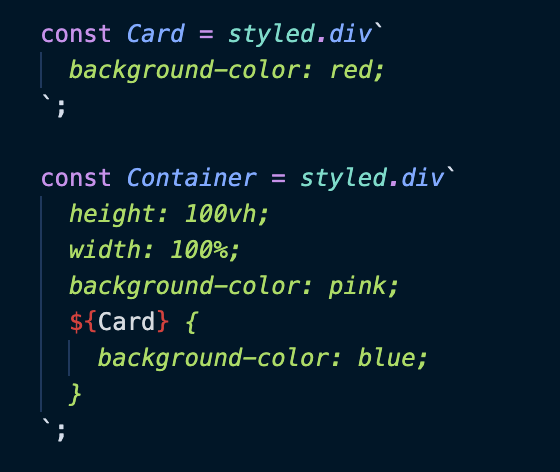
- 만약 아래 코드에서 컨테이너 안의 모든 카드를 선택하고 싶다면 해당 엘리멘트를 레퍼런스 설정하면 된다.

- 다음과 같이 사용할 수 있다.


7. CSS on React Native
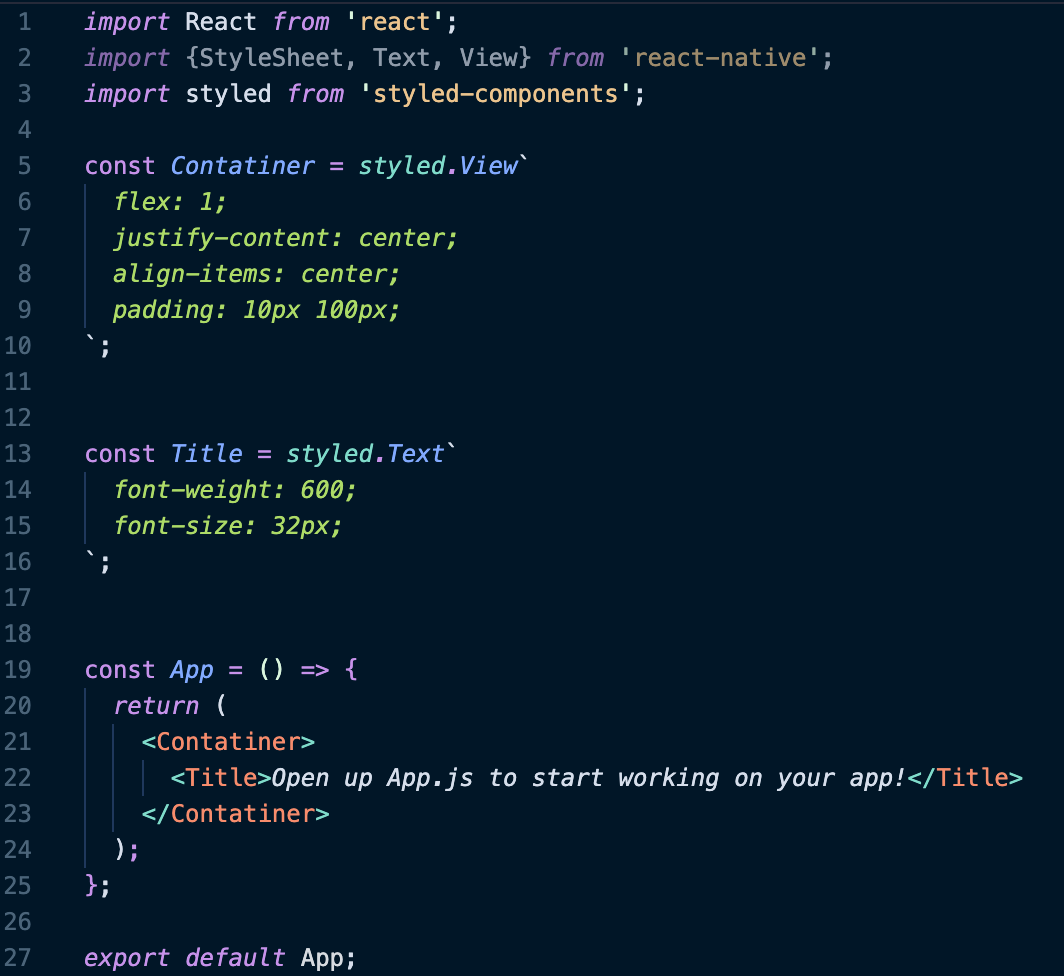
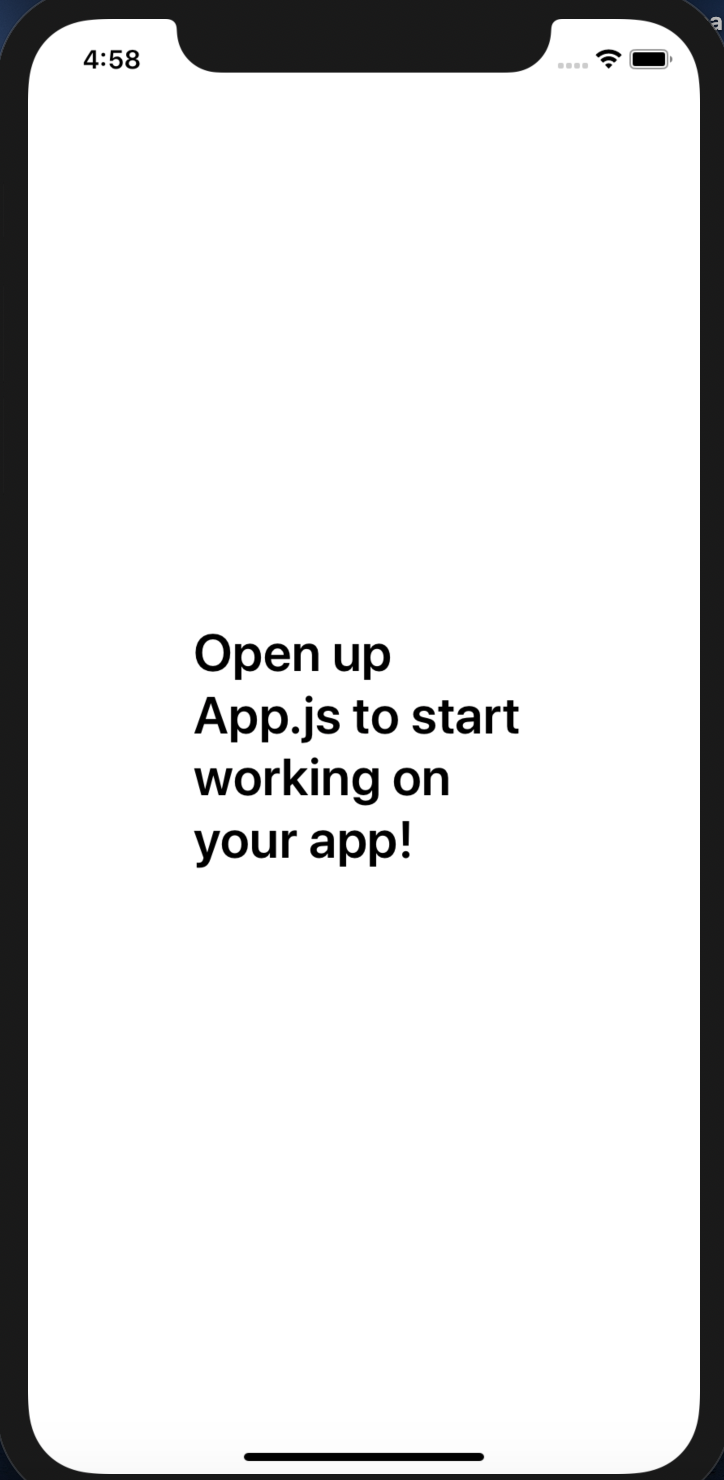
- styled-components를 RN에 적용해보면 다음과 같다.
- StyleSheet을 쓰지 않고도 가능하다.


'대학교 > FE' 카테고리의 다른 글
| Jest (3) | 2021.01.31 |
|---|---|
| [Apollo-Client] useQuery사용 시 update 방법 (0) | 2020.08.12 |
| [React Hooks] Hooks (2) (0) | 2020.04.07 |
| [React-Native] react-native init (0) | 2020.04.02 |
| [Redux] Pure Redux: To Do List (0) | 2020.04.01 |
Comments




