SW
[Ruby on Rails] Ruby on Rails 본문
0. 백엔드란?
- 백엔드는 화면에서 볼수 없지만 웹이나 앱에서 사용자의 요청에 따라 정보를 처리하고 가공하는 부분이다.
- 백엔드를 바닥부터 개발하기에는 구조가 조금 복잡하여 이미 많은 것이 갖추어진 어떤 틀 안에서 작업하게 되는데 그 틀을 '프레임워크'라고 부른다.
- 어떤 구조로 만들었는지, 어떤 언어를 사용하는지 등에 따라 정말 다양한 프레임워크가 있고 각자의 장단점이 있다.
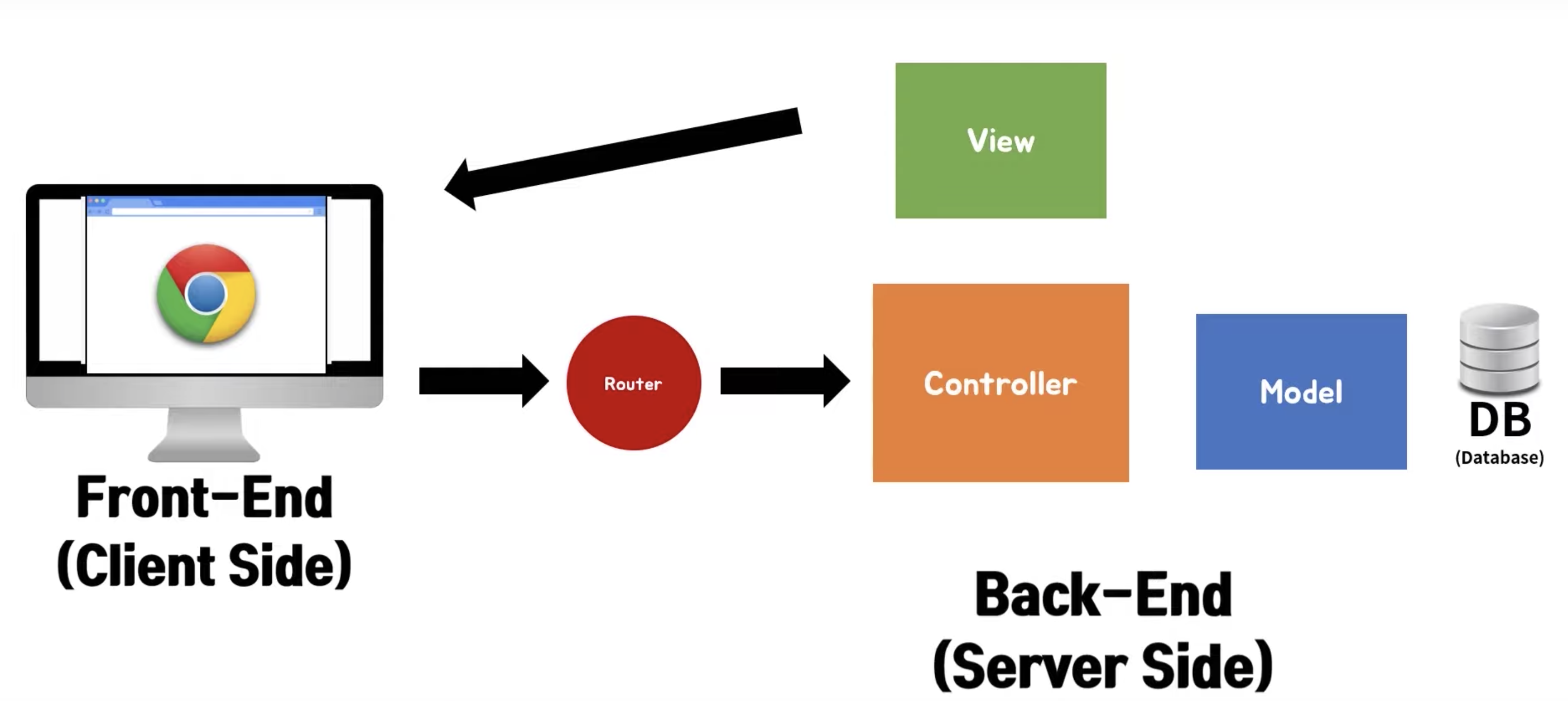
- 백엔드는 크게 세부분으로 나눌 수 있다.
- 데이터를 담당하는 모델(Model)
- 화면을 담당하는 뷰(View)
- 전반적인 관리를 담당하는 컨트롤러(Controller)
- 이 것을 "MVC 패턴"이라고 부른다.
- 홈페이지 게시판에 들어가는 예시를 들어보자.
- http://sangwon.com/board 라는 라우터(Router)에서는 "board" 를 읽어서 우리가 게시판에 접근할 것이라는 것을 알아낸다.
- 그리고 라우터(Router)는 컨트롤러(Controller)에게 게시판(board)이 왔다고 알려준다.
- 그러면 컨트롤러(Controller)에서는 게시판에서 해야할 일을 저장하고 있어서 그 일을 수행하게 된다.
- 컨트롤러(Controller)에서는 먼저 모델을 통해 DB에서 게시글 정보를 가져온다.
- 그리고 가져온 정보를 뷰(View)를 통해 HTML, CSS등 꾸며주는 요소들을 첨가한 후 화면으로 전달한다.

1. Ruby on Rails
- 빠르게 서비스를 구축하고 변화시켜야 하는 스타트업에서 좋아하는 프레임워크이다.
- Airbnb, Github, Twitch,마이리얼트립, 당근마켓, 미소 등 다양한 기업에서 높은 생산성을 위해 Rails를 활용하고 있다.
- 단점은 Ruby on Rails에 사용되는 Ruby라는 언어가 Rails를 벗어나서는 사용할 곳이 별로 없고 Python이나 Java등에 비해 일자리도 적은 편이고 커뮤니티도 작은 편이다.
- Ruby on Rails 하나에만 의존하기에는 조금 부족할 수 있다.
- 어떠한 언어, 어떠한 프레임워크라도 큰 틀에서 보면 다 비슷비슷하며 어느 정도 규모 있는 프레임워크는 구글에 검색하면 다 나온다.
2. goormide
- 컨테이너란 개발 환경이 갖춰진 하나의 컴퓨터를 의미한다.
- 컨테이너를 이용하여 Ruby on Rails 환경을 갖춰본다.
- https://ide.goorm.io/
구름IDE - 설치가 필요없는 통합개발환경 서비스
구름IDE는 언제 어디서나 사용 가능한 클라우드 통합개발환경(Integrated Development Environment IDE)을 제공합니다. 웹브라우저만 있으면 코딩, 디버그, 컴파일, 배포 등 개발에 관련된 모든 작업을 클라우드에서 할 수 있습니다.
ide.goorm.io
- 소프트웨어 스택을 Ruby on Rails 로 선택한 후 컨테이너를 생성한다.
3. 로또 사이트 만들기 전 간단 실습
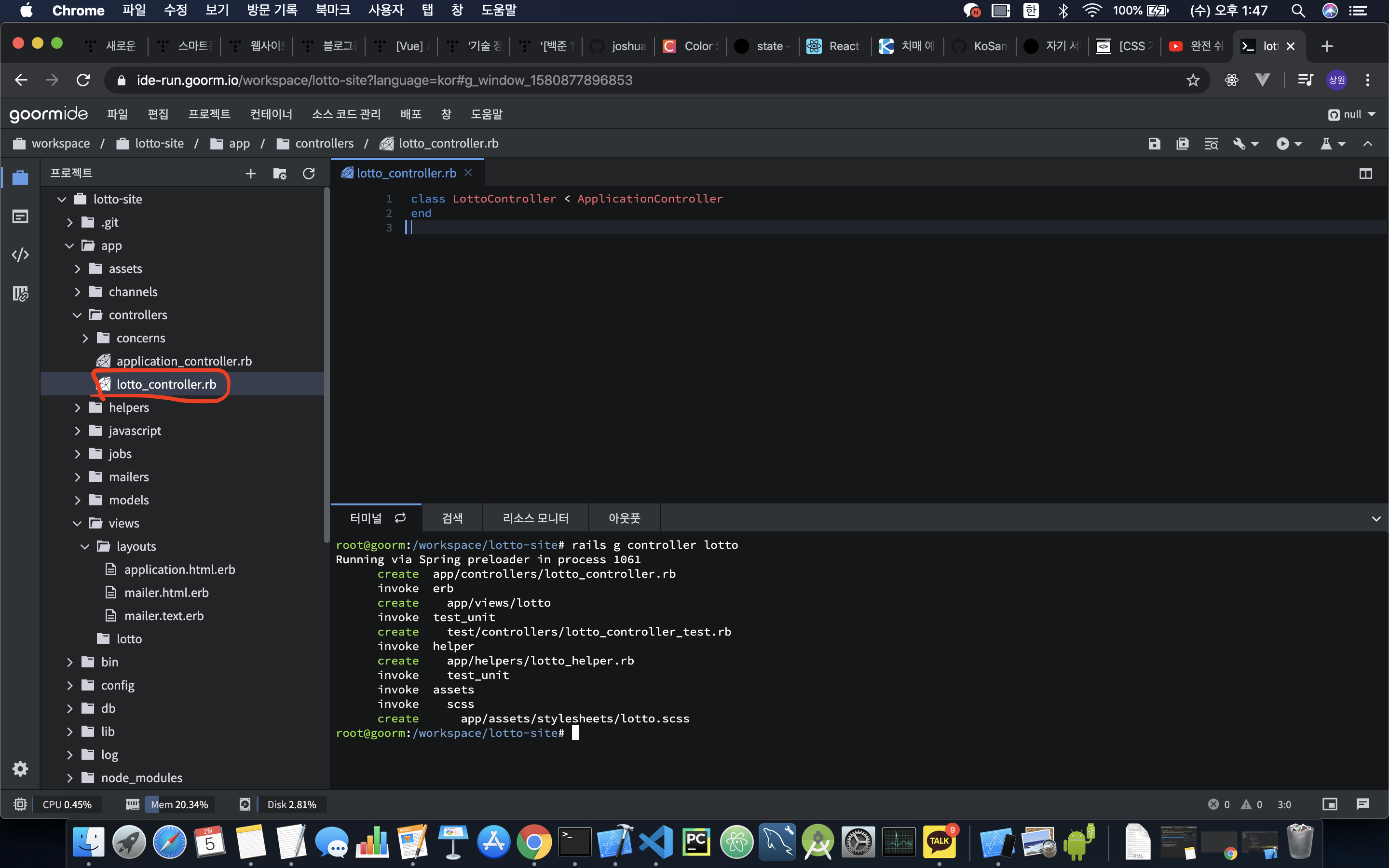
- 먼저 Controller를 만든다.
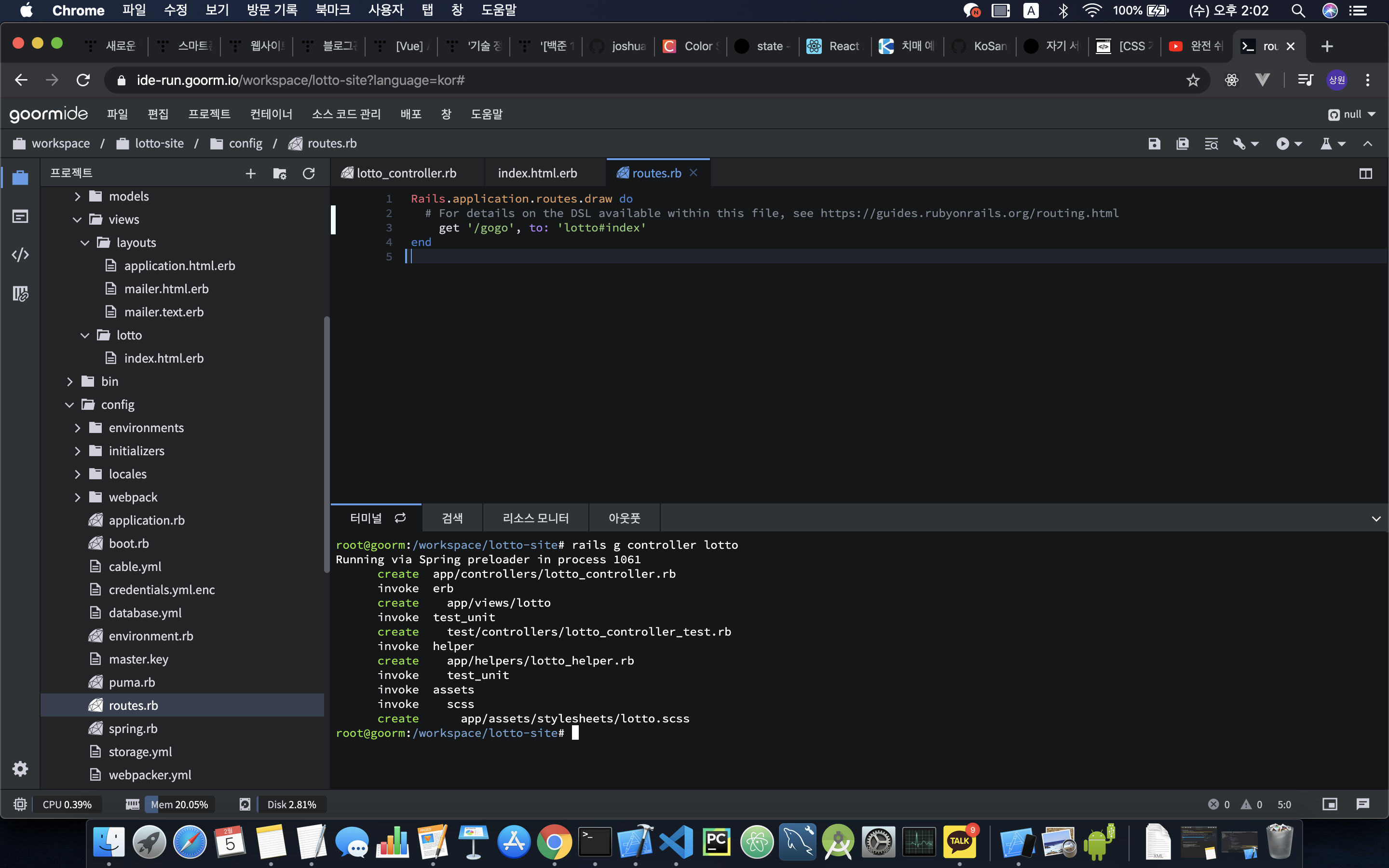
- 터미널에 다음 명령어를 실행시킨다 -> rails g controller [컨트롤러이름]
- rails(rails야!) g(generate : 만들어라) controller(controller를) lotto(lotto라는 이름으로)
- lotto_controller가 아래와 같이 생성된다.

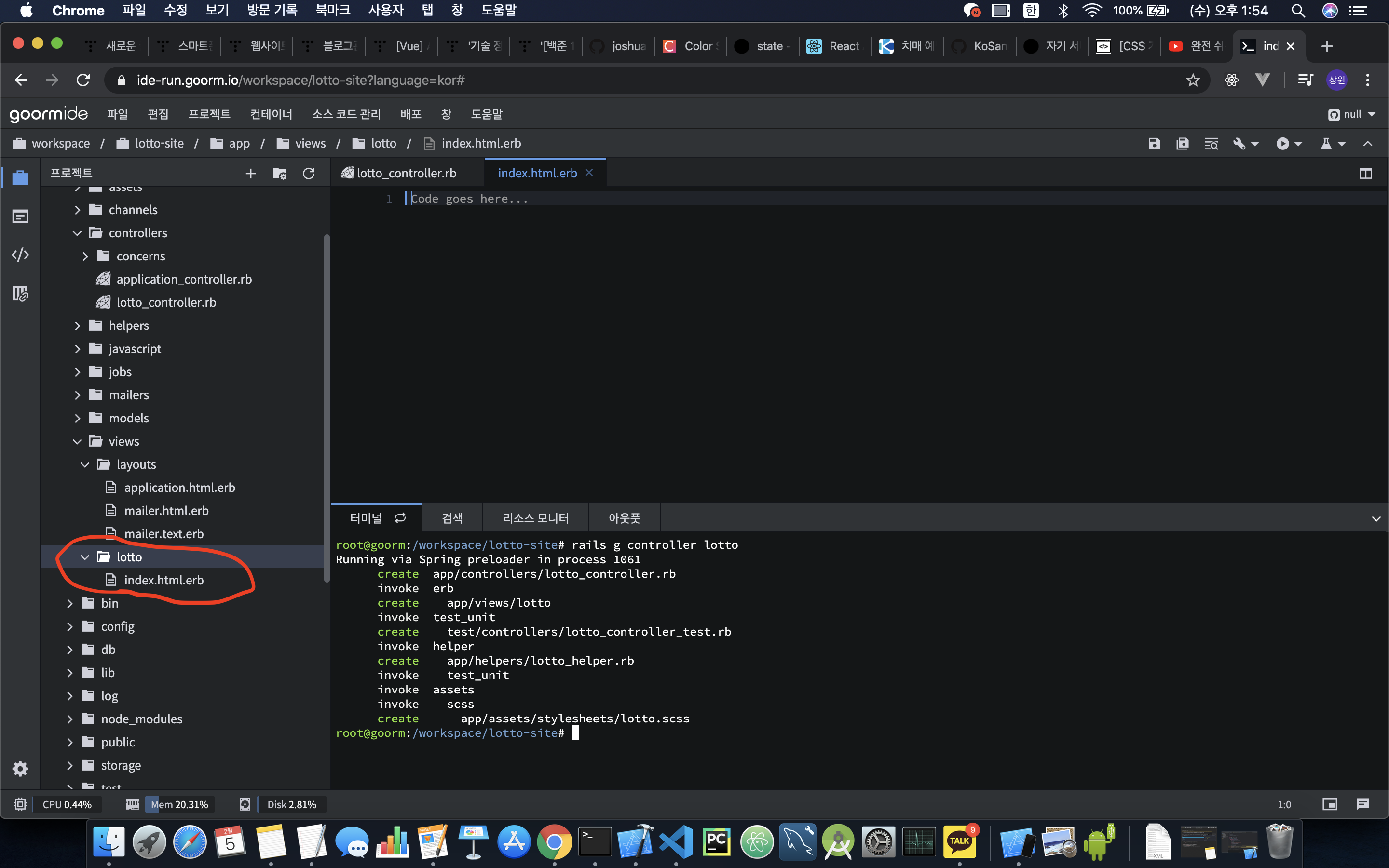
- 그 후 View를 만든다.
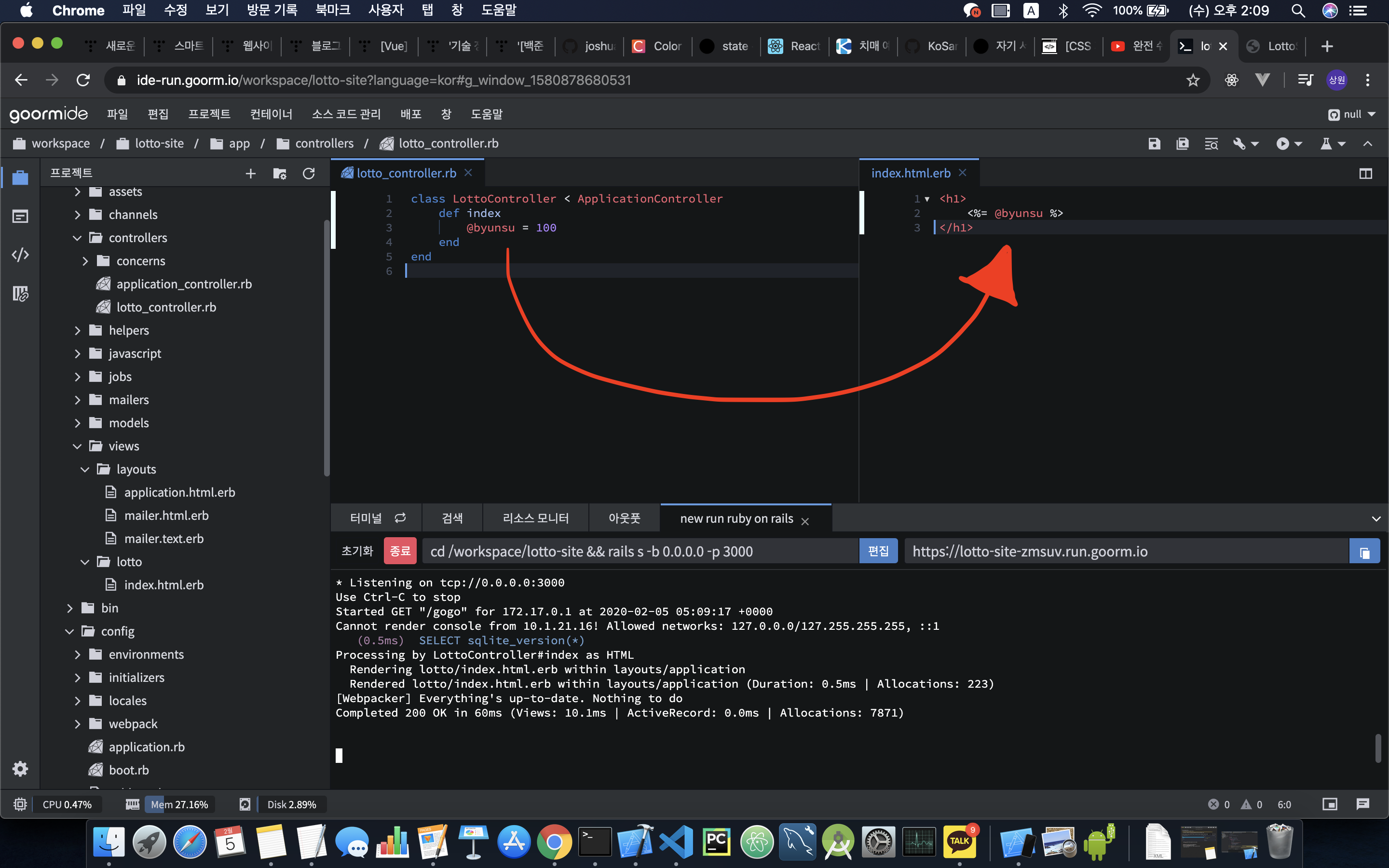
- view/lotto 안에 index.html.erb 라는 파일을 만들어준다.
- erb는 Embedded Ruby라는 뜻이다.

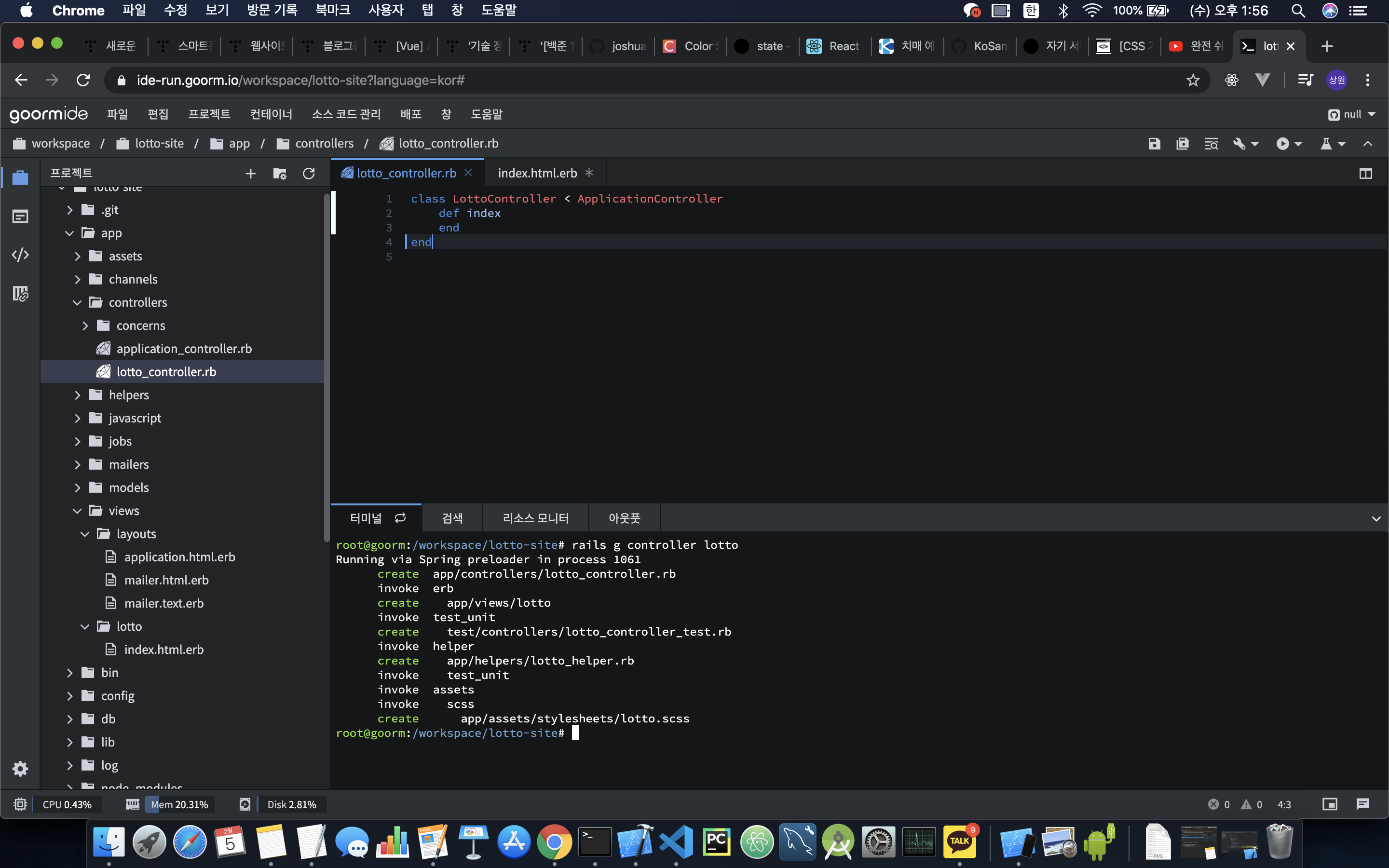
- 그 후 Controller에서 연결을 해줘야 하기 때문에 아래처럼 입력하고 저장한다.

- Controller와 View를 연결해주었으니 이제 Router만 있으면 된다.
- config > routes.rb 이 파일이 Router 파일이다.
- 다음 사이트를 참고하여 설정해준다. -> https://guides.rubyonrails.org/routing.html
Rails Routing from the Outside In — Ruby on Rails Guides
Rails Routing from the Outside InThis guide covers the user-facing features of Rails routing.After reading this guide, you will know: How to interpret the code in config/routes.rb. How to construct your own routes, using either the preferred resourceful st
guides.rubyonrails.org

- get 방식은 데이터 전송방식인데 주소창으로 접근한다는 의미이다.
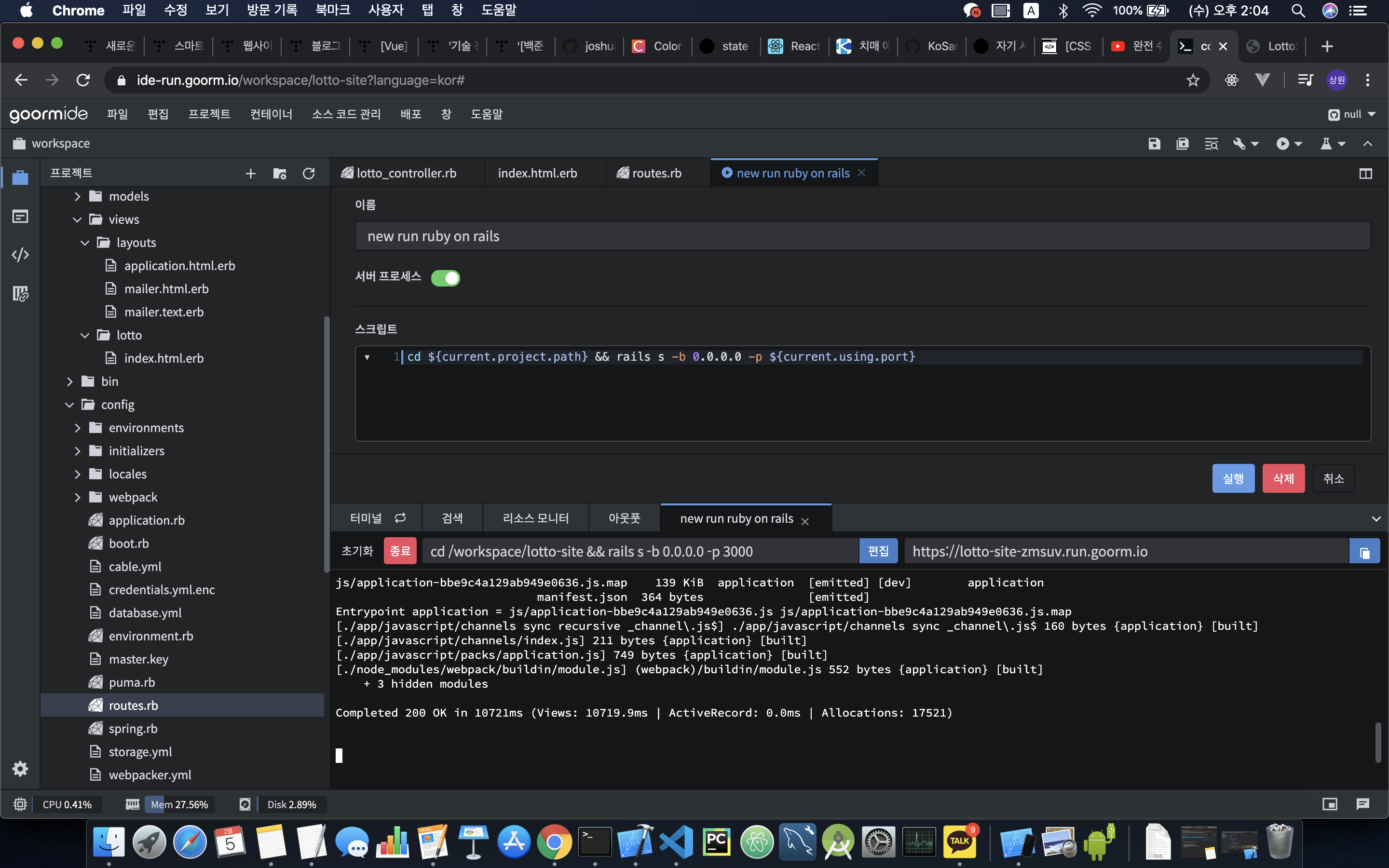
- 실행시켜주면 url 이 나오는데 url 뒤에 설정한 /gogo를 붙여주면 결과화면이 나온다.

- 주소창에 뒤에 /gogo라고 적었기 때문에 Router에서 get방식으로 lotto Controller에 index라는 view로 연결해준다. 그러면 Controller로 들어와서 lotto_controller에서 index라는 view를 찾는다.
- 함수 def를 실행해서 index.html 뷰를 찾아서 컴퓨터 화면에 보여주게 된다.
4. 로또 사이트 만들기
- Controller와 View를 조작해본다.
- 어떤 프레임워크든 비슷하게 동작한다. jsp같은 경우에는 비슷하게 쓰고 Django는 > 대신에 중괄호를 사용한다.

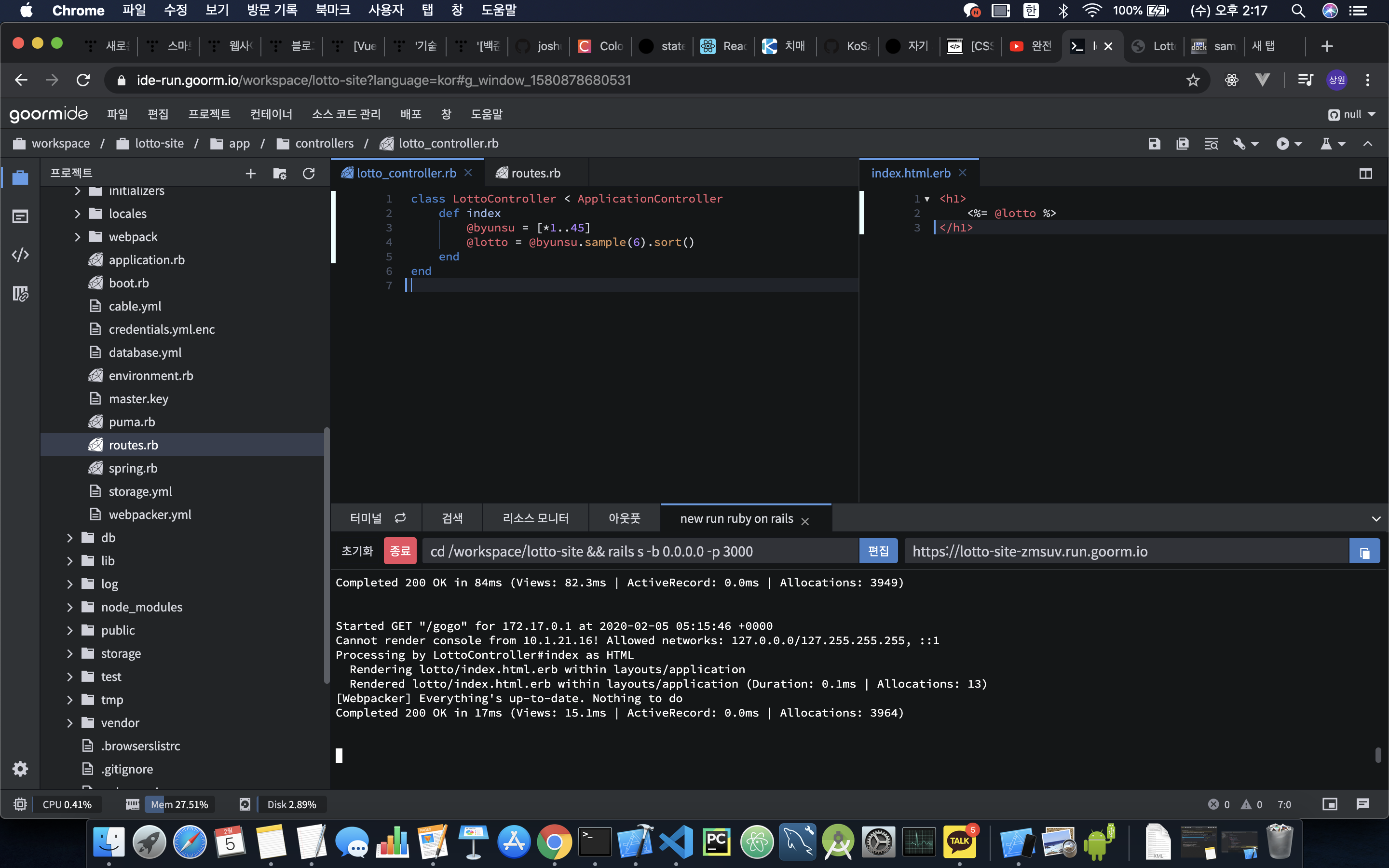
- 리스트를 만들고 6개의 값을 랜덤으로 뽑은 후 정렬하는 코드를 작성한다.

- 저장 후 새로고침을 해보면 다음과 같은 화면이 나온다.

- 화면(View)을 꾸며준다.
- 로또 사이트에서 개발자도구에 들어간 후 공모양 코드를 가져온다.
- option + shift + p 를 누르면 코드가 자동으로 정렬된다.
- css코드도 가져와야 꾸며지는데 쉽게 가져오는 방법은
- 개발자도구에서 network 클릭 후 새로고침을 누른다. 그리고 Filter에 css를 검색하면 css파일만 쫙 나온다.
- 그중에 필요한 것을 Preview를 보고 고르고 복사하여 app > assets > stylesheets 에 붙여넣는다.

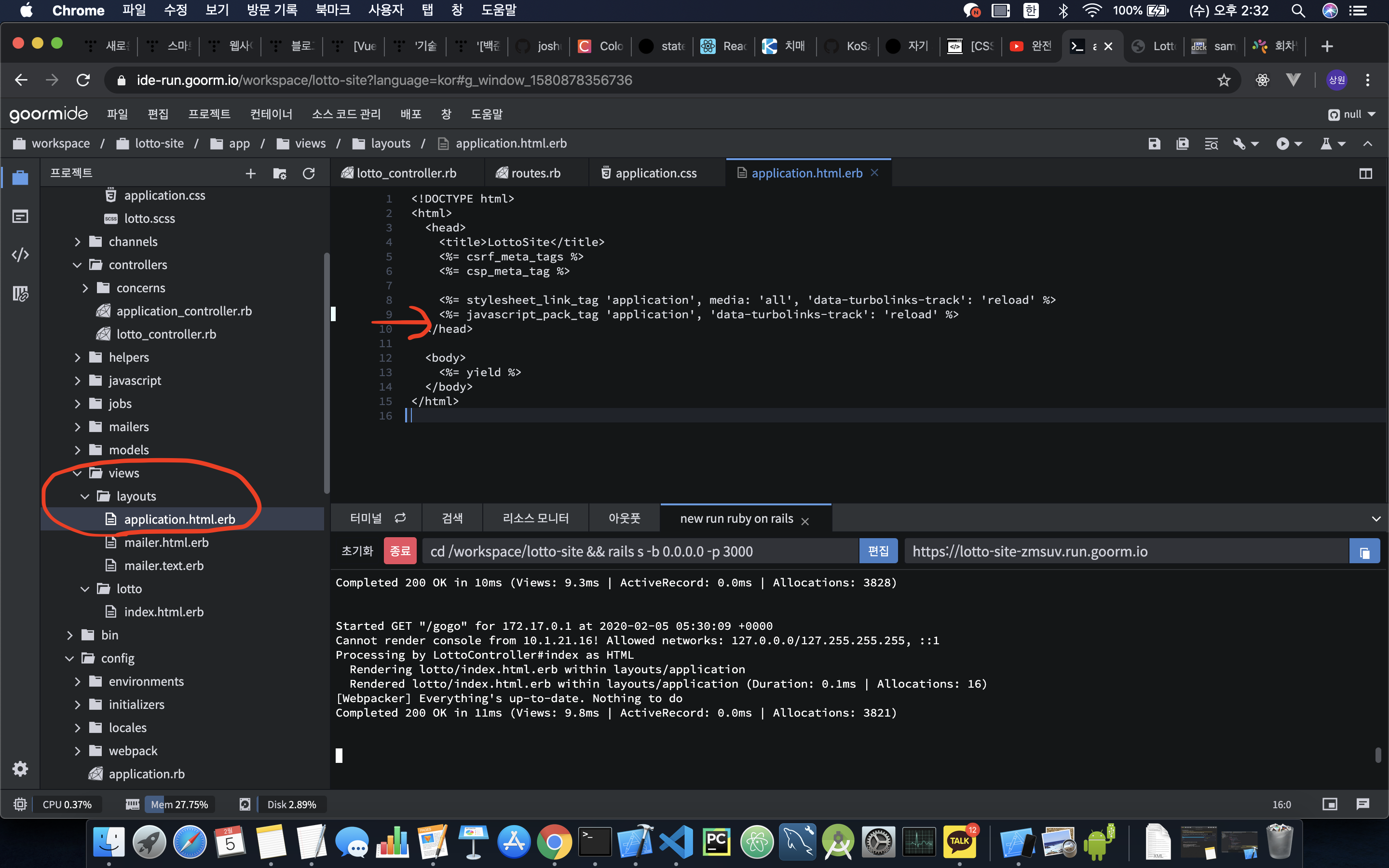
- Bootstrap 등으로 꾸미려면 app > view > layouts 폴더로 들어가 보면application.html.erb라는 파일이 있다.
- 그곳에 <head>하고 <body> 이런 태그가 있어서 우리가 아는 html 처럼 그대로 작성할 수 있다.
- 아래에 Bootstrap을 import 하는 코드를 넣어주면 된다.
- 작성한 View파일은 <body>안쪽에 있는 <%= yield %> 사이에 들어가는 것이기 때문에 모든 코드가 화면에 적용이 된다.

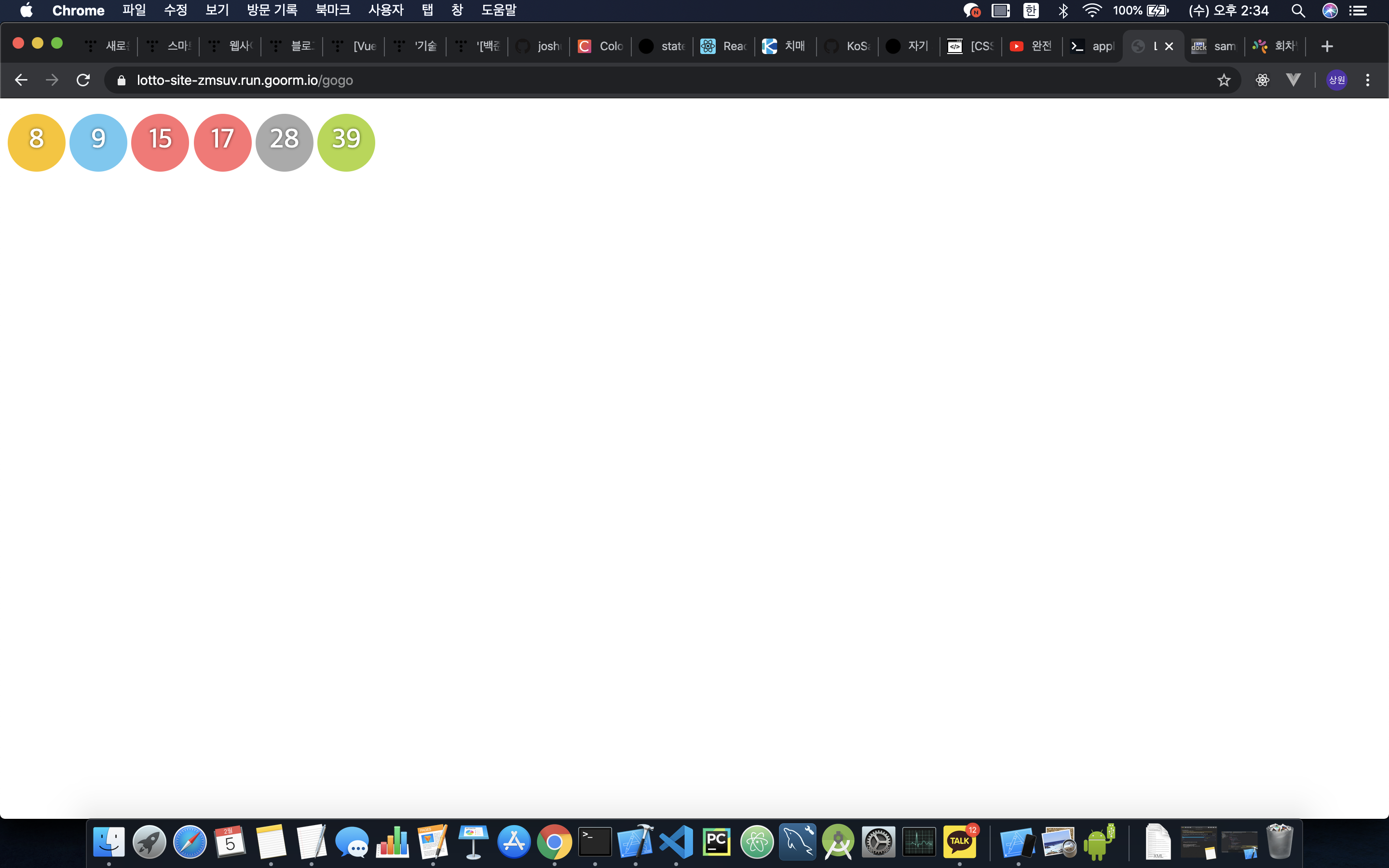
- 결과화면은 다음과 같다.

'대학교 > BE' 카테고리의 다른 글
| [Node.js] 노드의 기본 기능 (0) | 2020.02.12 |
|---|---|
| [Node.js] 노드 & 자바스크립트 (0) | 2020.02.12 |
| [Node.js] 노드로 만들 수 있는 서버와 용도 (0) | 2020.02.12 |
| [Flask] 기본 애플리케이션 구조 (0) | 2020.02.11 |
| [Flask] CGI (0) | 2020.02.10 |
Comments




