SW
[Node.js] CRUD 본문
0. 동기 & 비동기
- 동기(Synchronous) : 일이 처리되면서 그 일이 오랫동안 처리되야 되는 경우에도 기다렸다가 그 다음 일을 처리하는 것이 동기적으로 일을 처리하는 것이다.
- 비동기(Asynchronous) : 병렬적으로 동시에 여러가지 일을 처리하는 것이 비동기적으로 일을 처리하는 것이다.
- nodejs는 비동기적 처리를 위한 많은 기능을 가지고 있다. 효율적이지만 복잡하다.
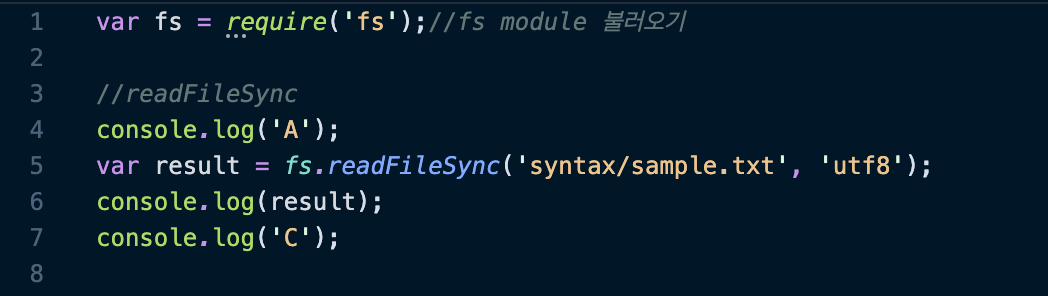
- 동기적인 방식은 다음과 같다.

- sample.txt에는 'B'가 적혀있다. 실행결과 ABC가 출력된다.
- 다음은 비동기적인 방식이다.

- 실행결과 ACB가 출력된다.
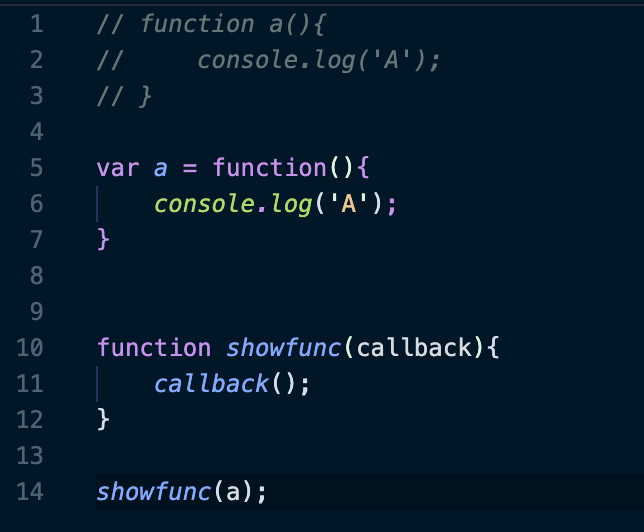
1. callback함수
- 이름이 없는 함수를 익명함수라고 한다.

2. Package Manager
- PM2 와 같은 프로그램이 있다.
- 우리가 node를 실행했을 때 파일이 수정 되면 자동으로 프로그램을 껐다 켜준다.
- 또한 비정상적으로 종료되었을 때도 저장하고 있다가 다시 복구해준다.
- sudo npm install pm2 -g 로 pm2를 설치해준다.
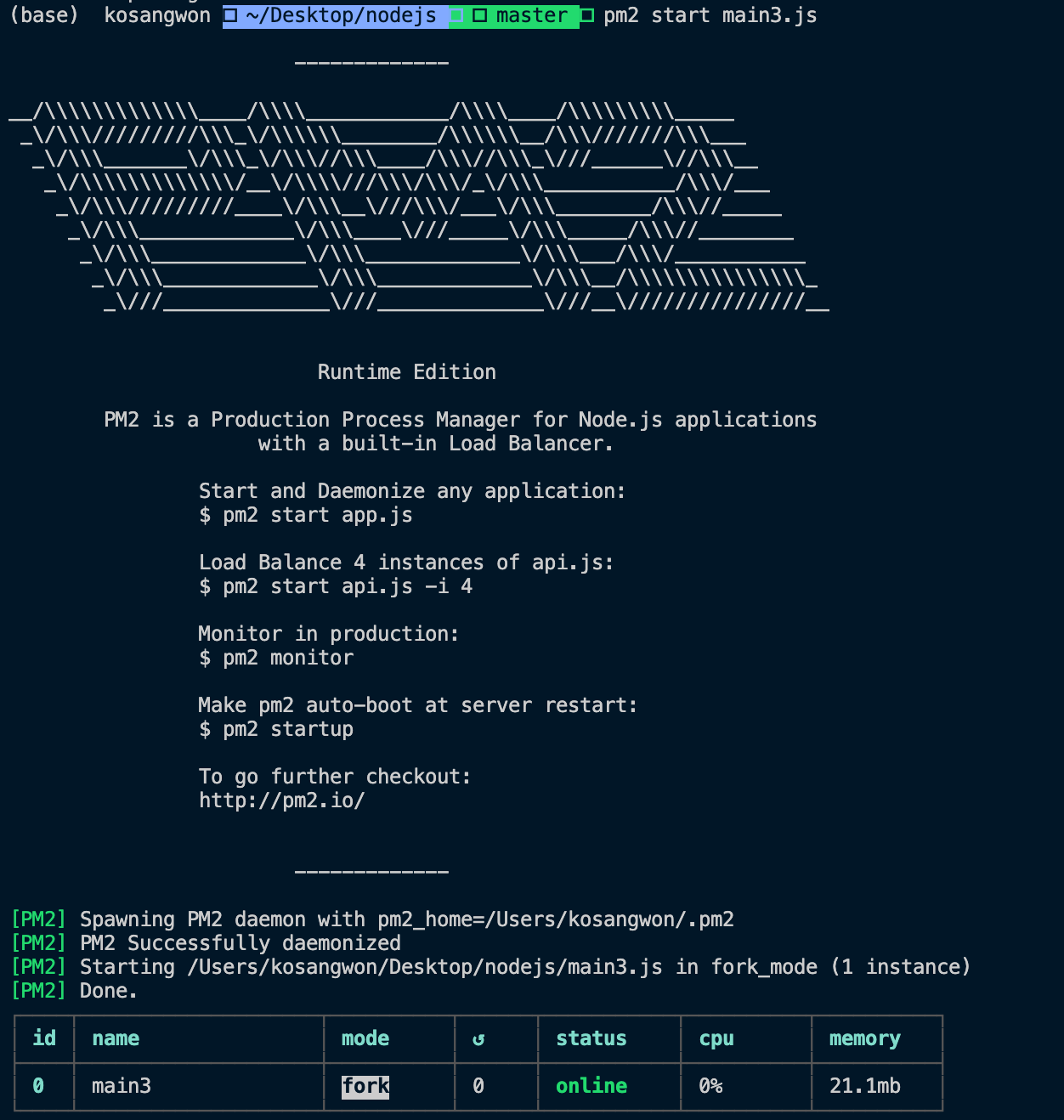
- pm2 start app.js 를 통해 실행시킨다.

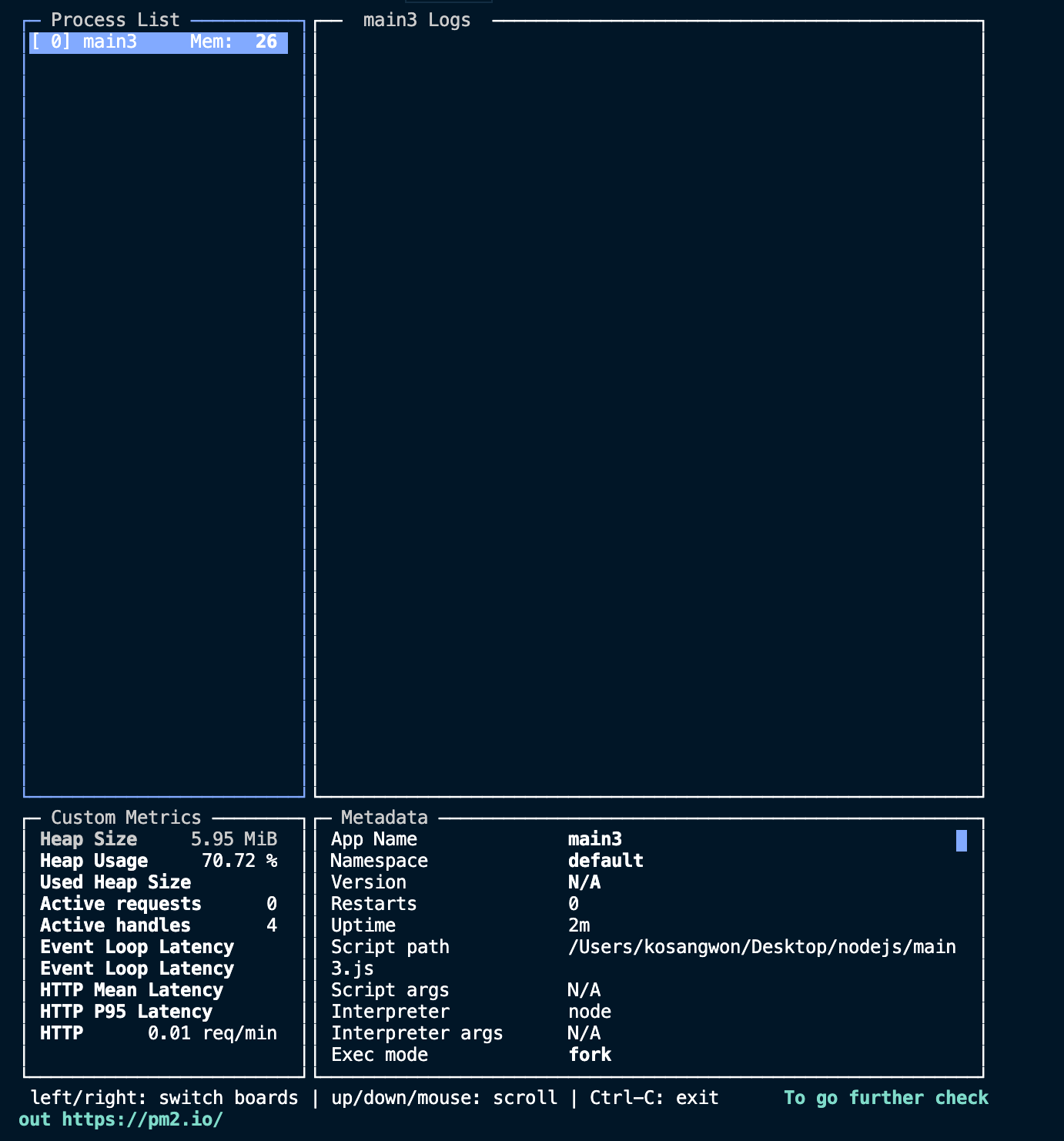
- pm2 monit 을 실행하면 다음과 같이 실행상황을 보여준다.

- pm2 list 는 pm2의 list를 보여준다.

- pm2 stop main3 끄기

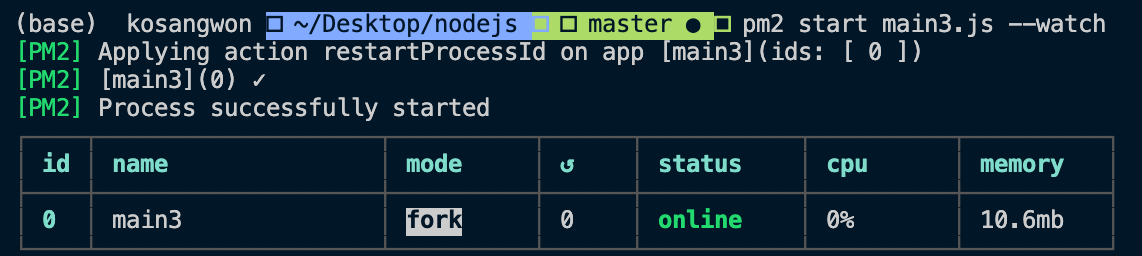
- 파일을 변경했을 때 node를 껐다 켰어야 했는데 pm2 start main3.js --watch 처럼 실행하면 자동으로 실행되어서 직접 껐다 키지 않아도 내용이 반영된다.

- pm2 log 는 기록을 보여준다.

3. HTML - form & 글생성 UI 만들기
- form은 사용자가 서버쪽으로 데이터를 전송하기 위한 방식이다.
- form태그는 form 안에 있는 각각의 control들에 사용자가 입력한 정보를 submit버튼을 눌렀을때 action속성이 가리키는 서버로 query string 의 형태로 데이터를 전송하는 기능이다.
- post를 이용하여 보안성을 높여준다.
- 사용자가 서버로부터 데이터를 가져올 때는 get방식을 사용하고 서버의 데이터를 CRUD할 때는 반드시 method를 post방식으로 해야한다.
- 글 생성 UI를 만들고 form 을 이용해보겠다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
var http = require('http');
var fs = require('fs');
var url = require('url');
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<a href="/create">create</a>
${body}
</body>
</html>
`
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
if(pathname === '/'){
fs.readdir('./data', function(err, filelist){
var title = 'Welcome';
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2><p>${description}</p>`);
response.writeHead(200);
response.end(template);//우리가 만든파일을 읽어서 그 값을 가져와서 response.end를 통해서 작동시킨다.
});
}else{
fs.readdir('./data', function(err, filelist){
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2><p>${description}</p>`);
response.writeHead(200);
response.end(template);//우리가 만든파일을 읽어서 그 값을 가져와서 response.end를 통해서 작동시킨다.
});
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(err, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list, `<form action="http://localhost:3000/process_create" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>`);
response.writeHead(200);
response.end(template);//우리가 만든파일을 읽어서 그 값을 가져와서 response.end를 통해서 작동시킨다.
});
}
else{
response.writeHead(404);
response.end('Not Found');
}
});
app.listen(3000);
|
- create링크를 누르면 아래와 같은 화면이 뜨고 title과 description에 내용을 채우고 클릭해보겠다.

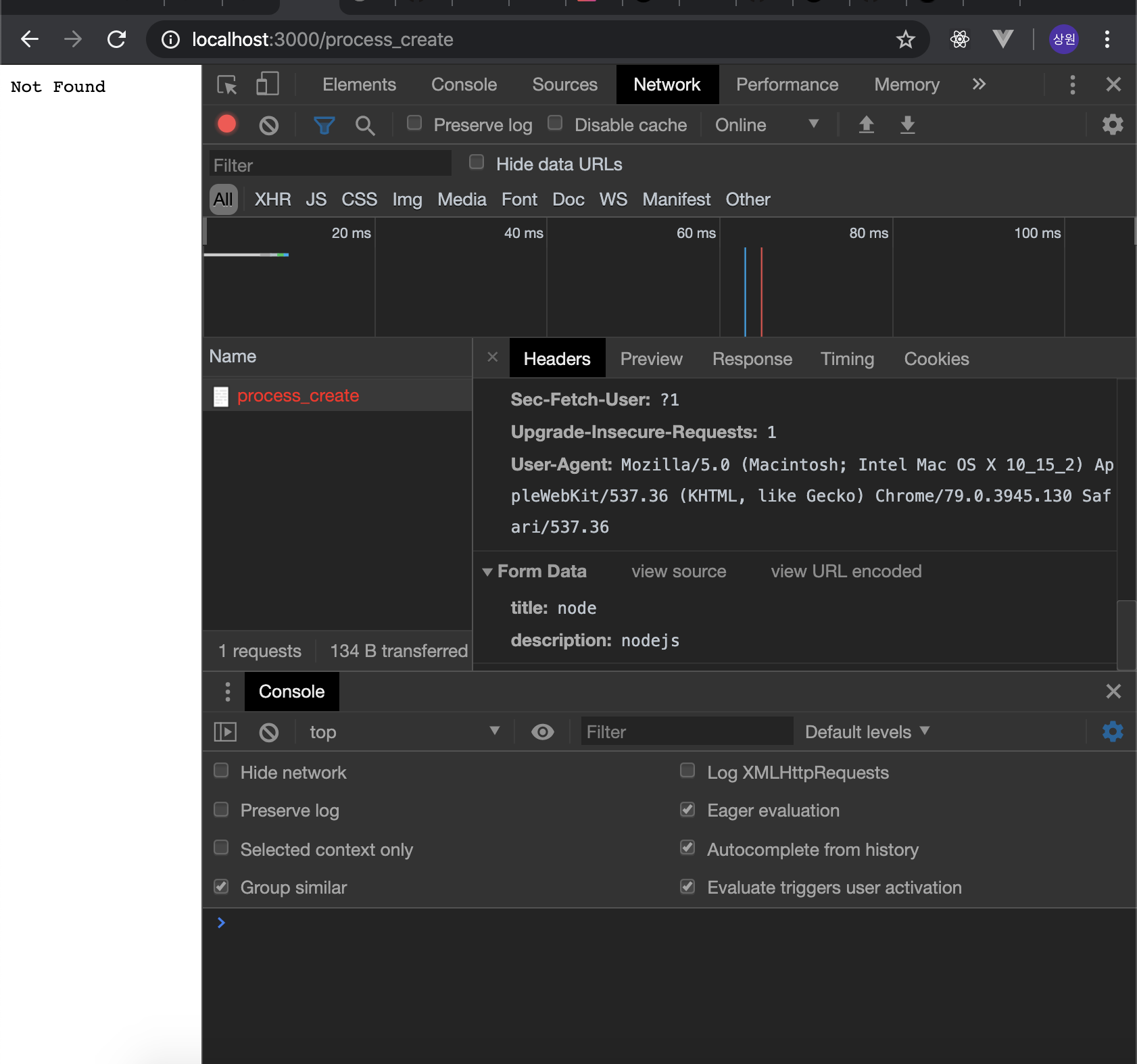
- POST방식으로 보냈기 때문에 URL에 query string 형식으로 보여지지 않고 크롬-개발자도구-네트워크 들어가서 확인해보면 form형식으로 보내진 것을 확인할 수 있다.

4. CREATE (POST방식으로 전송된 데이터 받기)
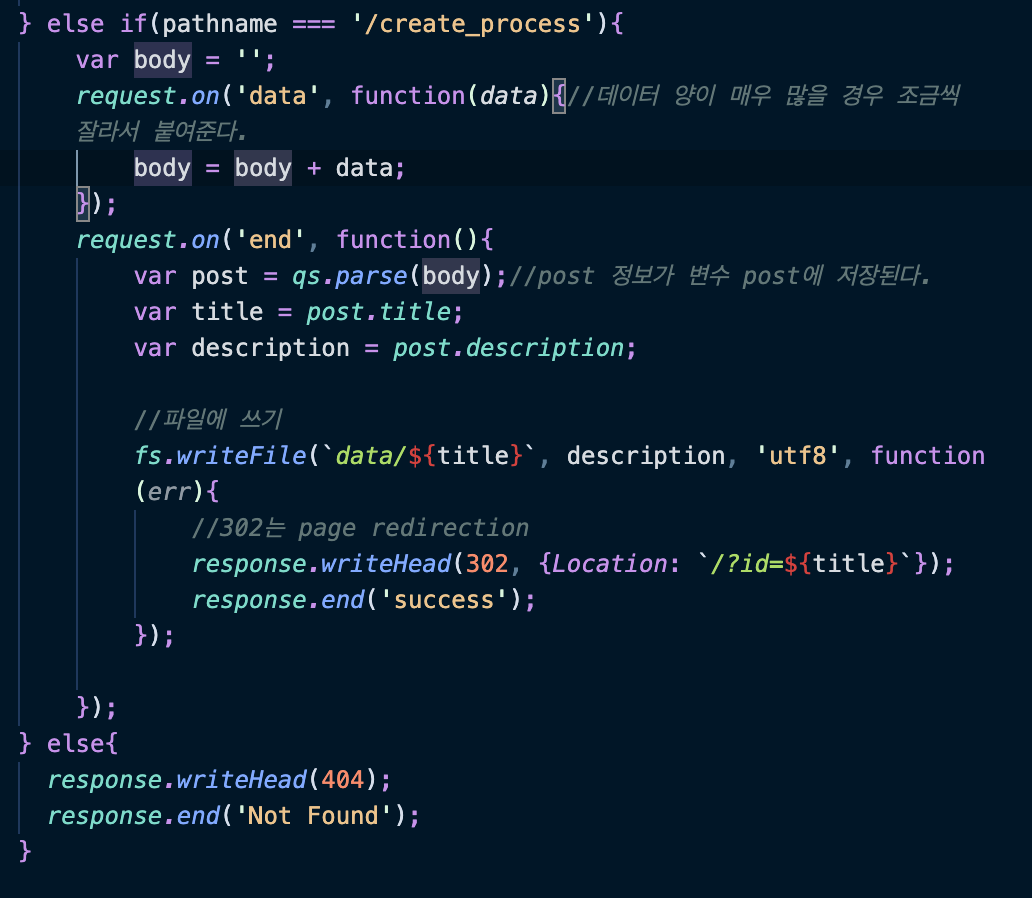
- post방식으로 전송된 데이터를 받았다.
- 그 후 파일에 쓸 수 있도록 하였고 새로운 페이지로 redirection 하도록 하였다.

- 이렇게 코드를 추가한 후 title에 MongoDB, description에 MongoDB is... 를 작성한 후 제출을 눌러보았다.
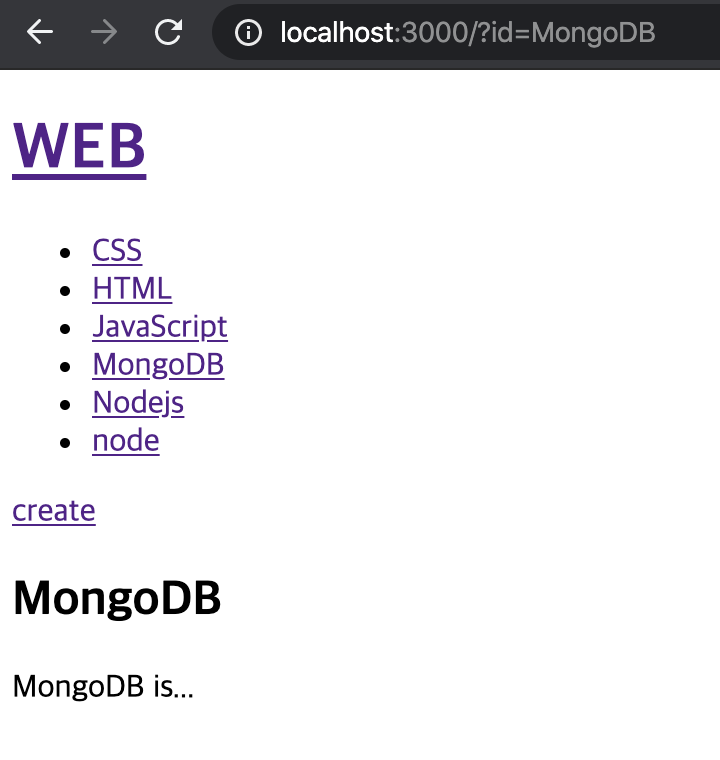
- 아래는 결과화면이다.

- 리스트에 MongoDB가 추가되었고 아래 본문에도 내용이 보여진다.
5. UPDATE
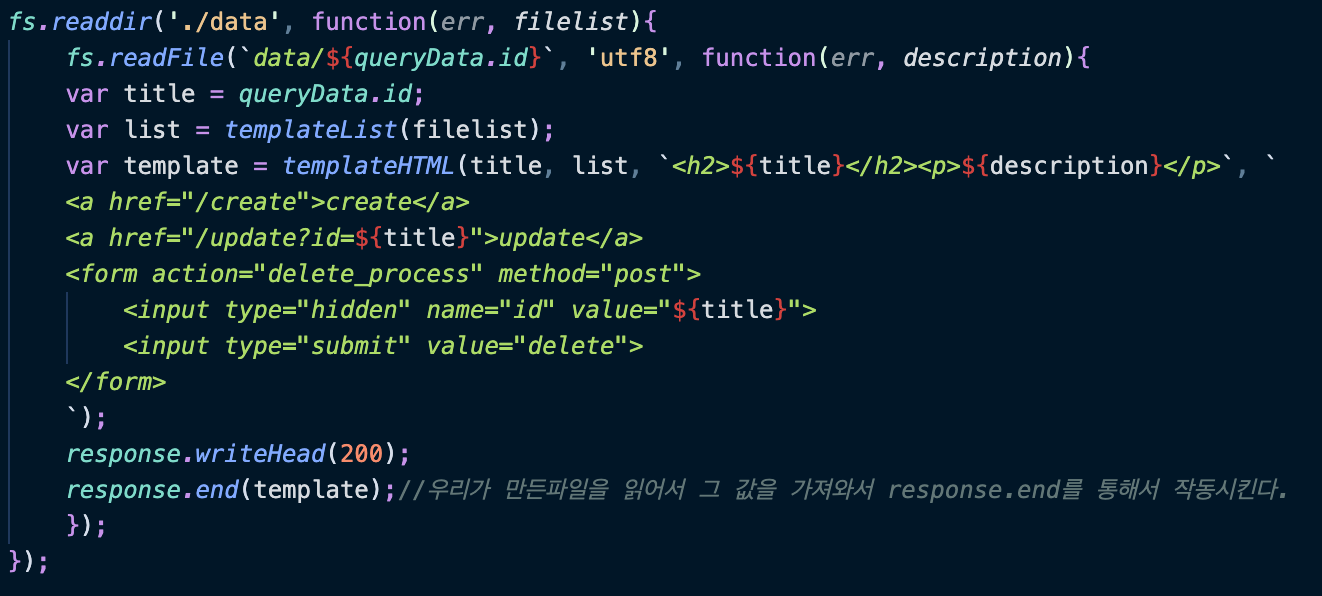
- update 링크를 추가한다.
- POST 방식을 사용한다.
- 기존 내용을 가져오고 input type="hidden" name="id" value="{$title}" 통해서 보이지 않게 바뀐 내용을 보낸다.
- 사용자가 수정하는 정보와 우리가 수정하고자 하는 파일을 구분해서 전송해야 한다. (hidden을 이용)
- submit을 했을 때 hidden으로 되어 있는 id로 value 값이 전송될 것이다.
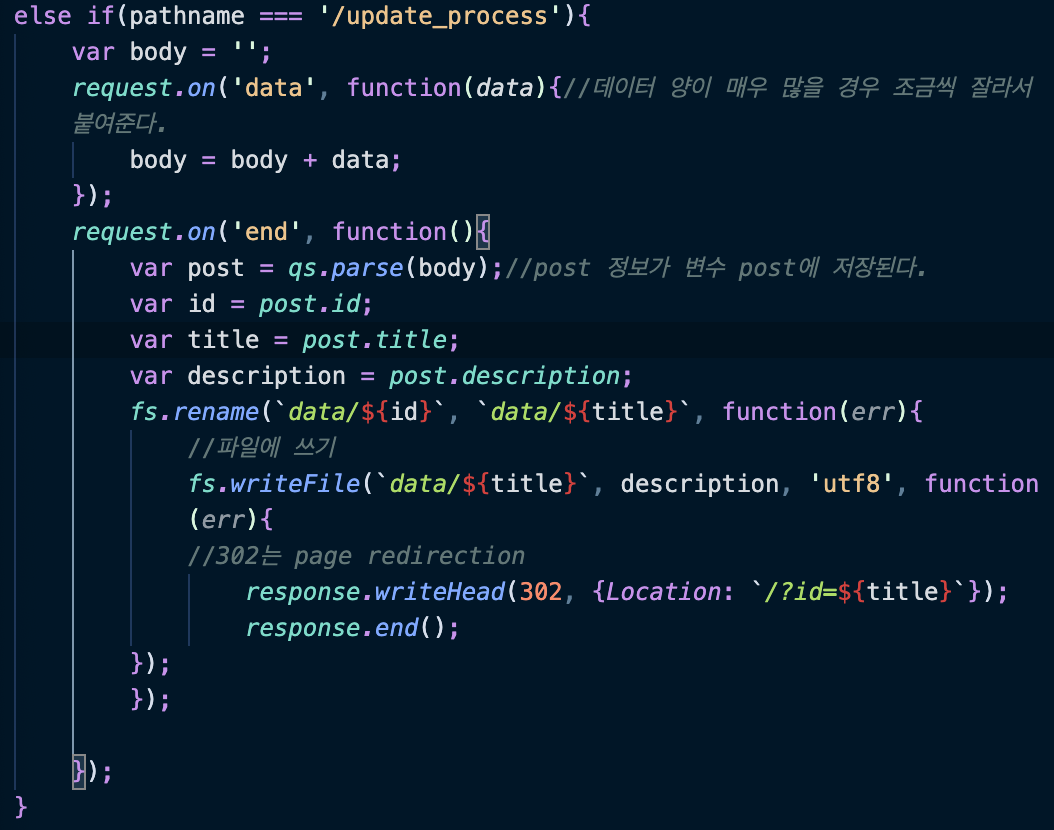
- /update_process 에서는 수정할 파일의 이름을 받을 수 있는 것이다. 예를 들어 title을 CSS를 CSS3으로 바꾼다고 하면 id는 여전히 CSS이지만 title은 CSS3 즉, 바뀐 값으로 보내진다.

- update_process에서는 id와 title을 이용해서 파일 이름을 바꿔준다.
- description을 post형식으로 받아와서 수정된 이름의 파일에 쓴다.
- 그리고 page redirection을 통해서 /?id=${title}로 이동하고 수정이 완료 된다.

6. DELETE
- 삭제버튼을 링크로 만들면 절대 안된다.
- form을 사용하자. action을 사용하고 method는 post방식으로 해서 query string이 보이지 않게 한다.(보안)
- 또한 input type 하나는 hidden으로 하여 보이지 않게 한다.

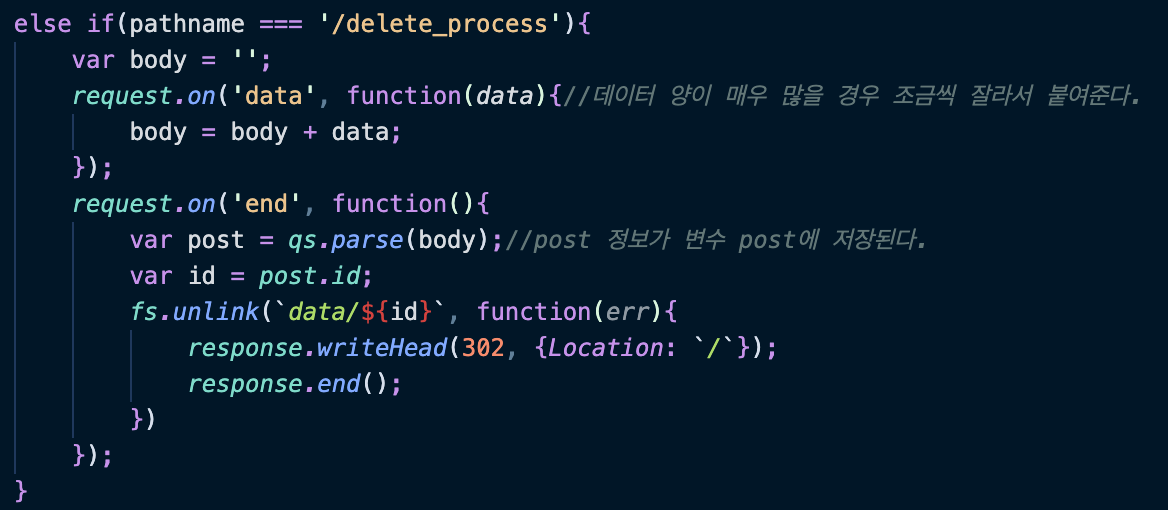
- pathname이 /delete_process이면 post방식으로 넘어온 데이터의 id를 받아와 그것을 이용한다.
- fs.unlink 를 이용해서 파일를 삭제할 수 있다.

'대학교 > BE' 카테고리의 다른 글
| [Node.js] Security (0) | 2020.02.18 |
|---|---|
| [Node.js] Object & Module (0) | 2020.02.18 |
| [Node.js] 동적 웹페이지 만들기 (2) | 2020.02.14 |
| [Node.js] 간단한 웹 서버 만들기 (0) | 2020.02.14 |
| [Node.js] 노드의 기본 기능 (0) | 2020.02.12 |
Comments




