SW
[Node.js] 간단한 웹 서버 만들기 본문
0. 간단한 웹 서버 만들기
- 노드에 기본으로 들어 있는 http 모듈을 사용하면 웹 서버 기능을 담당하는 서버 객체를 만들 수 있다.

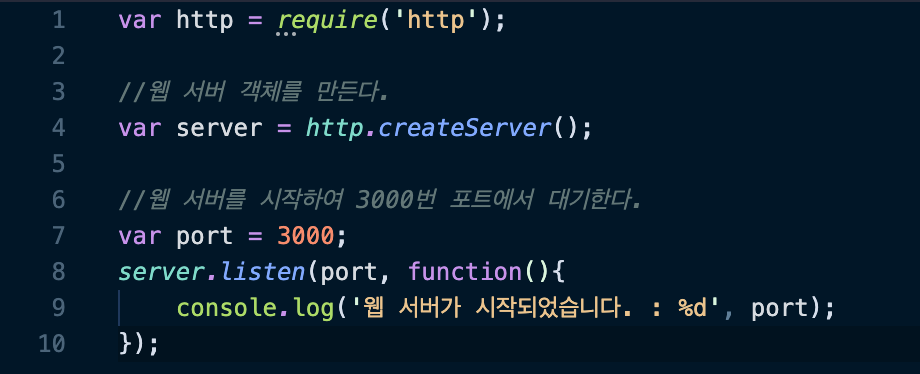
- http모듈을 require()메소드로 불러온다. http객체의 createServer()메소드를 호출하면 서버 객체가 반환된다.
- 이 서버 객체의 listen() 메소드를 호출하면 웹서버가 시작된다.
- 서버를 시작할 때는 포트를 3000번으로 지정하여 해당 포트에서 클라이언트의 요청을 대기한다.
- listen() 메소드를 호출할 때 전달하는 두 번째 파라미터는 콜백 함수로, 웹 서버가 시작되면 호출된다.
- listen(port[, hostname][, backlog][, callback]) -> 서버를 실행하여 대기시킨다.
- close([callback]) -> 서버를 종료한다.
- 웹 서버는 일반적으로 웹 브라우저라고 하는 클라이언트에서 HTTP프로토콜로 요청한 정보를 처리한 후 응답을 보내주는 역할을 한다.
- PC나 서버 기계에 이더넷(Ethernet) 카드가 여러 개 있는 경우에는 서버에서 사용할 수 있는 IP 주소가 여러 개 존재한다.
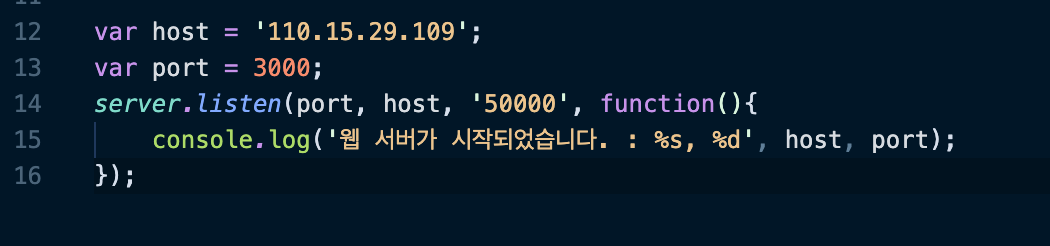
- 이렇게 IP주소가 여러개 있는 경우에는 특정 IP를 지정하면서 서버를 실행해야 할 때도 있다.
- 이런 경우에는 listen() 메소드를 호출하면서 IP를 직접 지정한다.

- 클라이언트가 웹 서버에 요청할 때 발생하는 이벤트를 처리해보자.
- 만약 웹 브라우저가 이 웹 서버에 접속한 후 데이터를 요청하면 그때마다 적절한 이벤트가 발생하므로 다양한 상황에 맞추어 콜백 함수를 각각 등록하면 된다.
- connection : 클라이언트가 접속하여 연결이 만들어질 때 발생하는 이벤트
- request : 클라이언트가 요청할 때 발생하는 이벤트
- close : 서버를 종료할 때 발생하는 이벤트

- http://localhost:3000/ 으로 들어가면 페이지가 나온다.
- on() 메소드는 이벤트를 처리할 때 사용하는 가장 기본적인 메소드이다.
- writeHead -> 응답으로 보낼 헤더를 만든다.
- write -> 응답 본문(body) 데이터를 만든다. 여러 번 호출될 수 있다.
- end -> 응답을 모두 보냈다는 것을 의미하며, 클라이언트로 응답을 전송한다.
- 파일을 스트림으로 읽어 응답을 보낼 수 도 있고 버퍼에 담아 두고 일부분만 읽어 응답을 보낼 수 도 있다.
- 서버에서 다른 웹 사이트의 데이터를 가져와서 응답해보겠다.
- http모듈은 서버 기능 이외에 클라이언트 기능도 제공한다. 즉, HTTP 클라이언트가 GET과 POST방식으로 다른 웹 서버에 데이터를 요청할 수 있다.

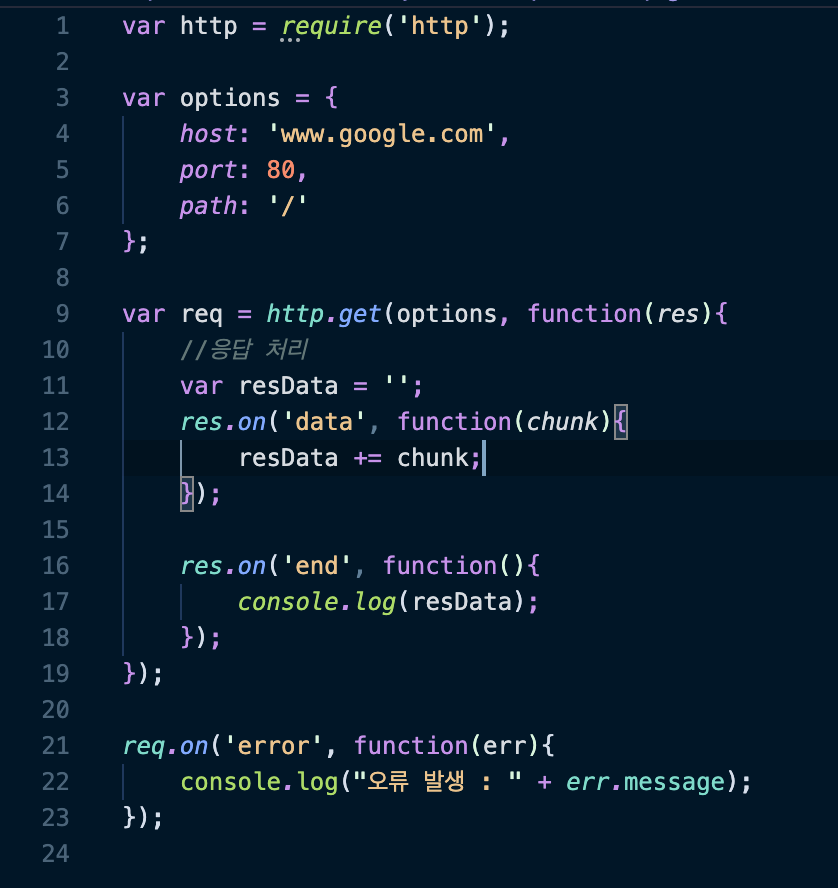
- http의 get()메소드를 사용하면 다른 사이트에 요청을 보내고 응답을 받아 처리할 수 있다.
- get() 메소드의 첫번째 파라미터는 다른 사이트의 정보를 담고 있는 객체이다.
- 두번째 파라미터는 콜백 함수이다. 응답 데이터를 받을 때는 data이벤트와 end이벤트로 처리하면 된다.
- 데이터를 받고 있는 상태에서는 data이벤트가 발생하므로 이 때 받은 데이터를 모두 resData 변수에 담아둔다.
- end이벤트를 처리하면 응답 데이터를 모두 받은 후에 콘솔 창에 출력할 수 있다.
- 이 파일을 실행하면 구글 사이트에서 받아 온 응답을 볼 수 있다.
- 다른 서버로부터 응답을 받을 때는 data 이벤트가 발생하고 수신 데이터의 용량에 따라 data이벤트는 한 번 또는 여러번 발생할 수도 있다. 데이터 수신이 완료되면 end 이벤트가 발생한다.
- POST 방식으로 요청할 경우에는 request() 메소드를 사용한다.
- 이 request() 메소드는 get() 메소드와 사용방식이 약간 다르다.
- 특히 요청을 보내려면 요청 헤더와 본문을 모두 직접 설정 해야 한다.
- http모듈을 사용해 POST방식으로 다른 사이트에 데이터를 요청해보겠다.

- 구글사이트에 요청할 때 필요한 요청 파라미터는 요청 객체의 data속성으로 설정한다. 이 속성 값에 따라 Content-Length 헤더의 값이 달라지므로 request() 메소드로 만든 요청 객체에 이 정보를 추가로 설정한다.
- 요청할 때는 write() 메소드로 요청 본문 데이터를 req 객체에 쓴 후 end()메소드를 사용해 전송한다.
- GET 방식과 POST 방식의 차이점을 보자.
- HTTP 요청 포맷을 보면 크게 헤더(Header)와 본문(Body) 부분으로 나뉘는데 GET방식은 헤더 부분에 요청 정보들을 넣어 보내고 POST방식은 본문 부분에 요청 정보를 넣어 보낸다.
- 이 두가지 방식은 기능상으로는 요청 정보를 보낸다는 점에서 같지만 보안 등의 이슈가 있을 때나 파일을 요청 정보로 넣어 보내야 하는 경우에는 POST방식을 주로 사용한다.
- 웹 서버를 만들 때 사용하는 http 모듈의 기능은 더 많다.
- 하지만 실무에서 웹 서버를 구성할 때는 express 모듈을 주로 사용한다.
- express 모듈은 http 모듈을 기초로 만들어진 것이고 웹 서버 만들기(2)에서 이어서 쓰겠다.
'대학교 > BE' 카테고리의 다른 글
| [Node.js] CRUD (0) | 2020.02.15 |
|---|---|
| [Node.js] 동적 웹페이지 만들기 (2) | 2020.02.14 |
| [Node.js] 노드의 기본 기능 (0) | 2020.02.12 |
| [Node.js] 노드 & 자바스크립트 (0) | 2020.02.12 |
| [Node.js] 노드로 만들 수 있는 서버와 용도 (0) | 2020.02.12 |
Comments




