SW
[React & Node.js] Component Life Cycle, API Loading 본문
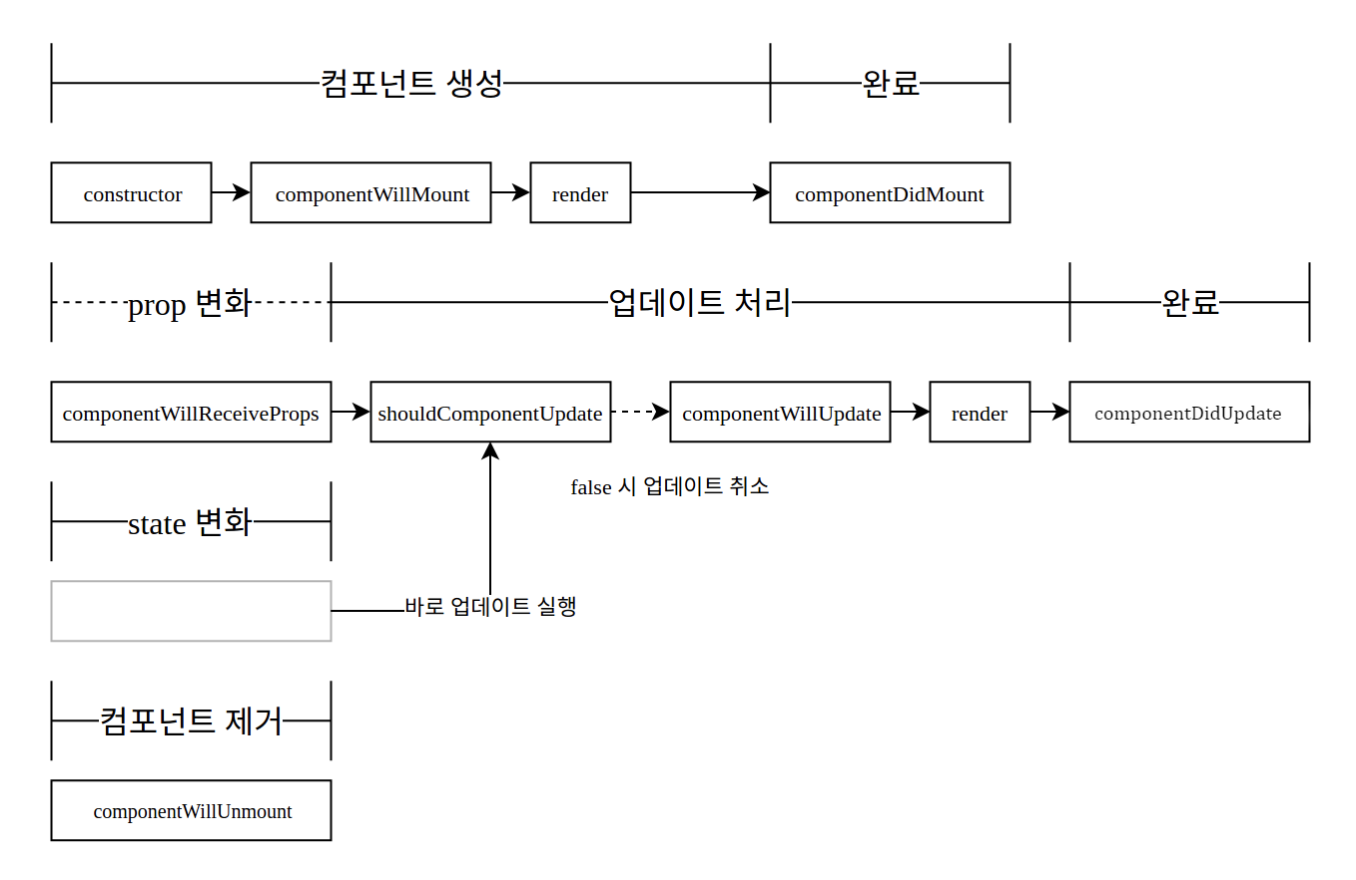
0. Life Cycle
1) constructor()
2) componentWillMount()
3) render()
4) componentDidMount()
- 컴포넌트가 생성될 때 위와 같은 순서로 진행된다.

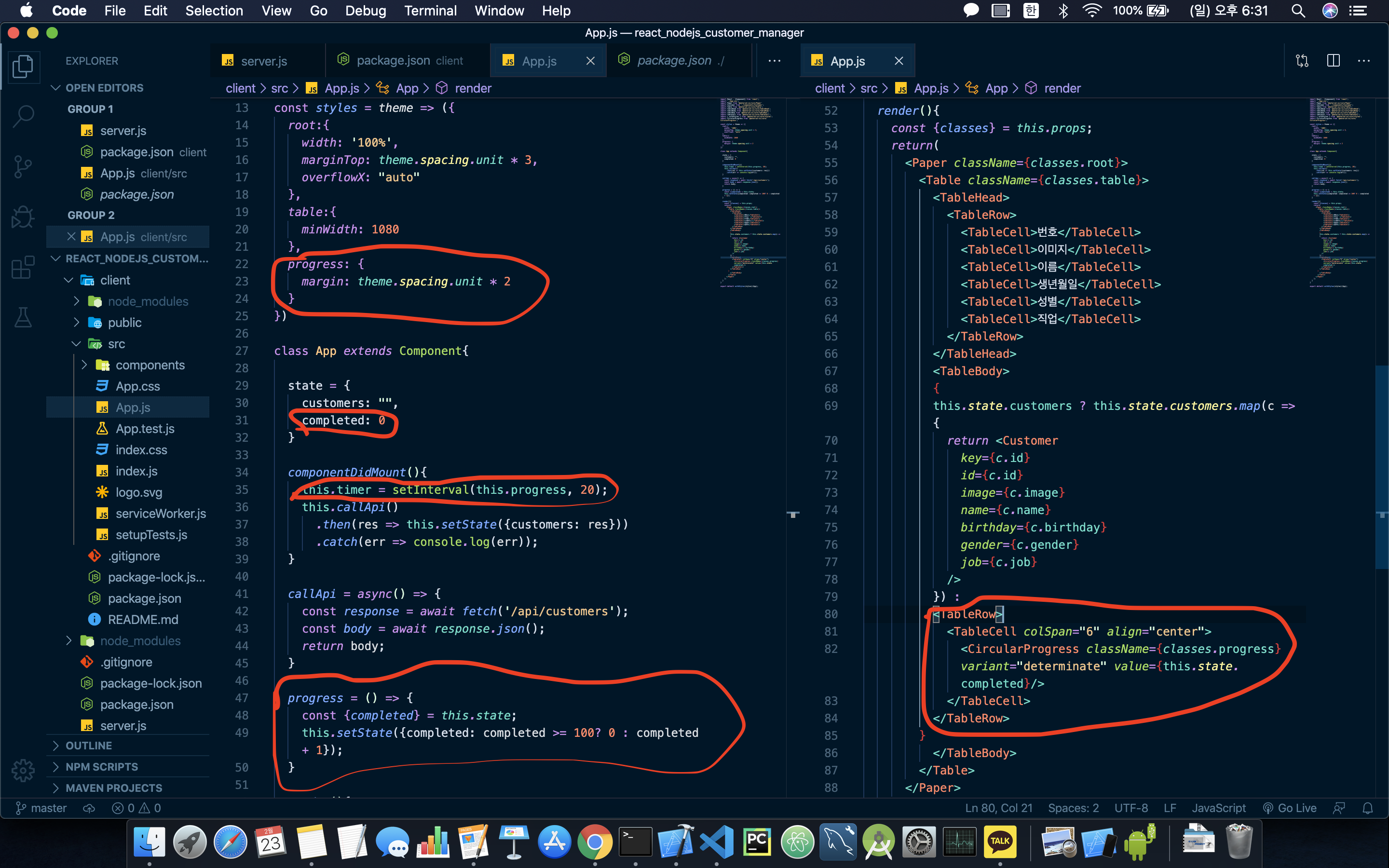
1. API Loading
- Material UI의 Progress 를 이용해보겠다.
- 그 중 Circular Determinate를 이용할 것이다.

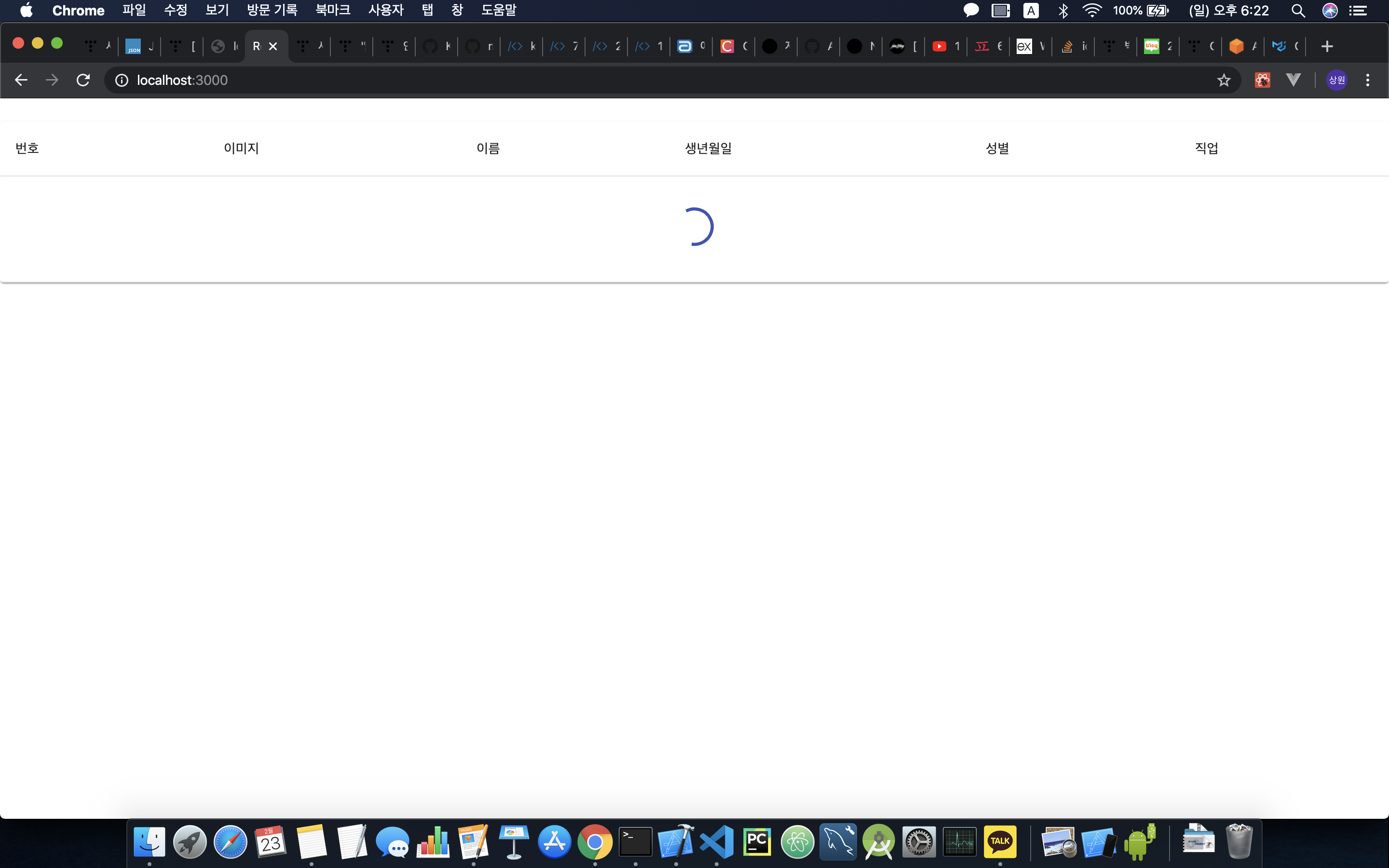
- 데이터를 불러오는 동안 지연이 일어난다면 progress 모양이 다음과 같이 나올 것이다.

'대학교 > FE' 카테고리의 다른 글
| [React & Node.js] Form, Event Handling (0) | 2020.02.24 |
|---|---|
| [React & Node.js] AWS(RDS) , DB - Express (0) | 2020.02.24 |
| [React & Node.js] Express (0) | 2020.02.22 |
| [React & Node.js] React (0) | 2020.02.20 |
| [React] React Web Service(2) (0) | 2020.02.09 |
Comments




