SW
[React] React Web Service(2) 본문
0. Planning the Movie Component
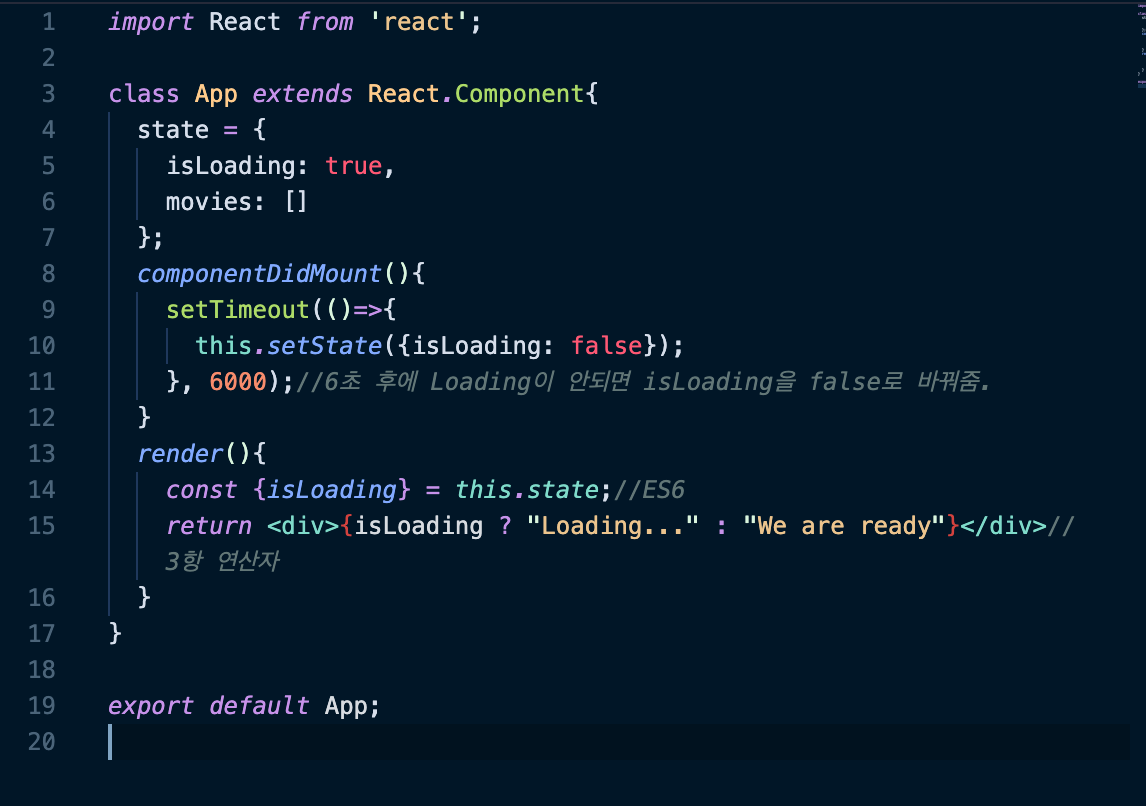
- componentDidMount는 처음 Load될때 실행될 때 작동하는 것을 설정하는 것이다.
- setTimeOut을 사용하여 6초 후에 isLoading상태를 바꿔보겠다.

1. Fetching Movies From API
- 그리고 일반적으로 쓰는 JavaScript의 fetch 말고 Axios를 쓸 것이다.
- Axios는 fetch 위에 있는 layer이다. Axios를 땅콩 주위의 초콜릿에 비유할 수 있다.
- Axios 사용을 위해 terminal 에서 npm i axios 를 실행해준다.
- API를 YTS라는 사이트에서 가져오겠다.
- https://yts.mx/
The Official Home of YIFY Movies Torrent Download - YTS
The official YTS YIFY Movies Torrents website. Download free yify movies torrents in 720p, 1080p and 3D quality. The fastest downloads at the smallest size.
yts.mx
- API를 다음과 같이 클릭한다.

yts.mx
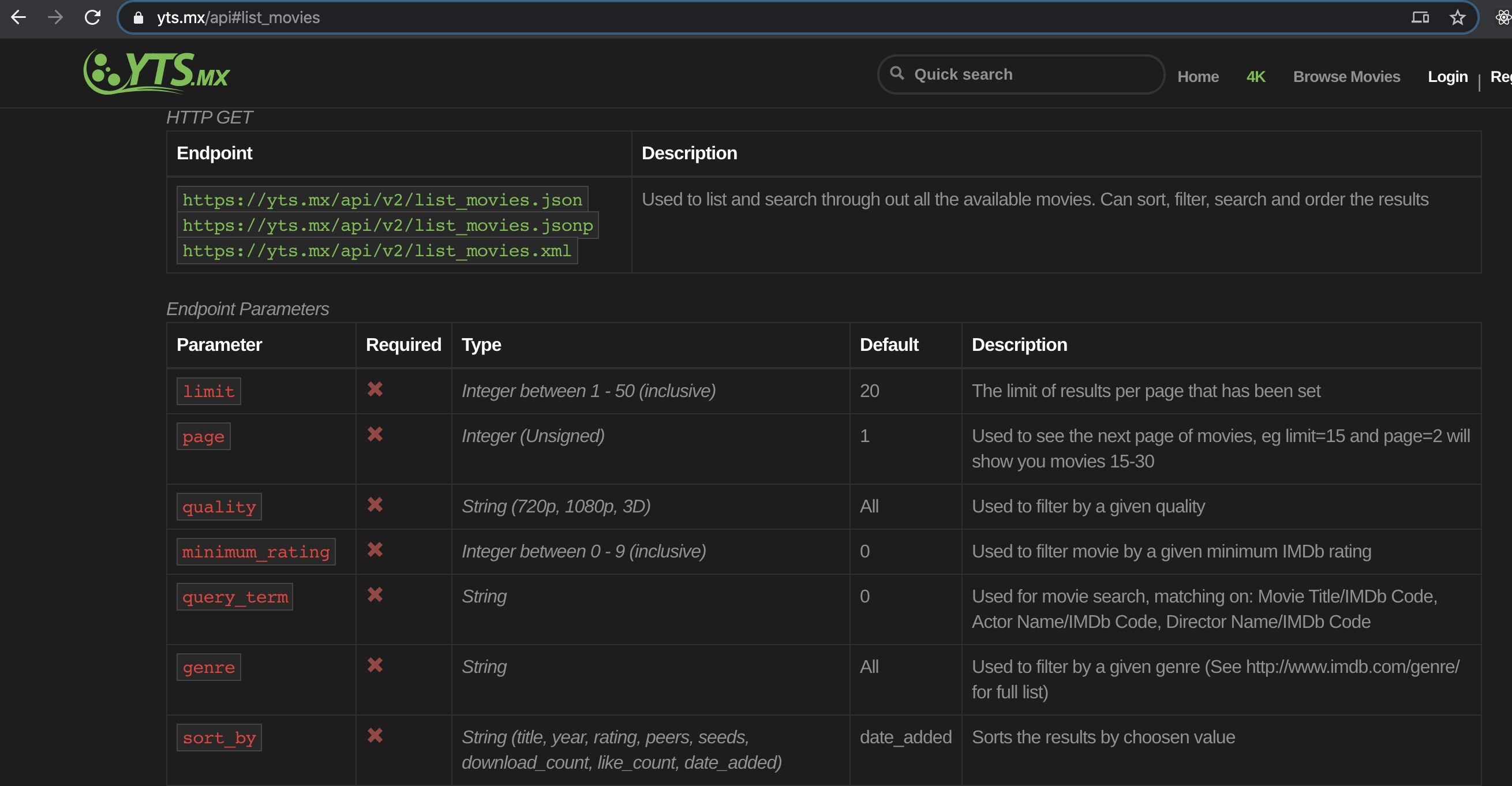
- End Point에서 List Movies 를 클릭한다. 다음과 같은 화면이 뜬다.

- YTS는 LT API V2.list.movie.json을 가지고 있다. 그곳에는 json형태로 데이터가 있다.
- YTS에서는 불법적인 일들이 일어나기 때문에 URL이 자주 바뀐다. 그래서 한 개발자가 만든 YTS Proxy를 사용하면 그 바뀐 URL로 접속할 수 있다. 아래 URL이 그 URL이다.
- https://yts-proxy.now.sh/list_movies.json
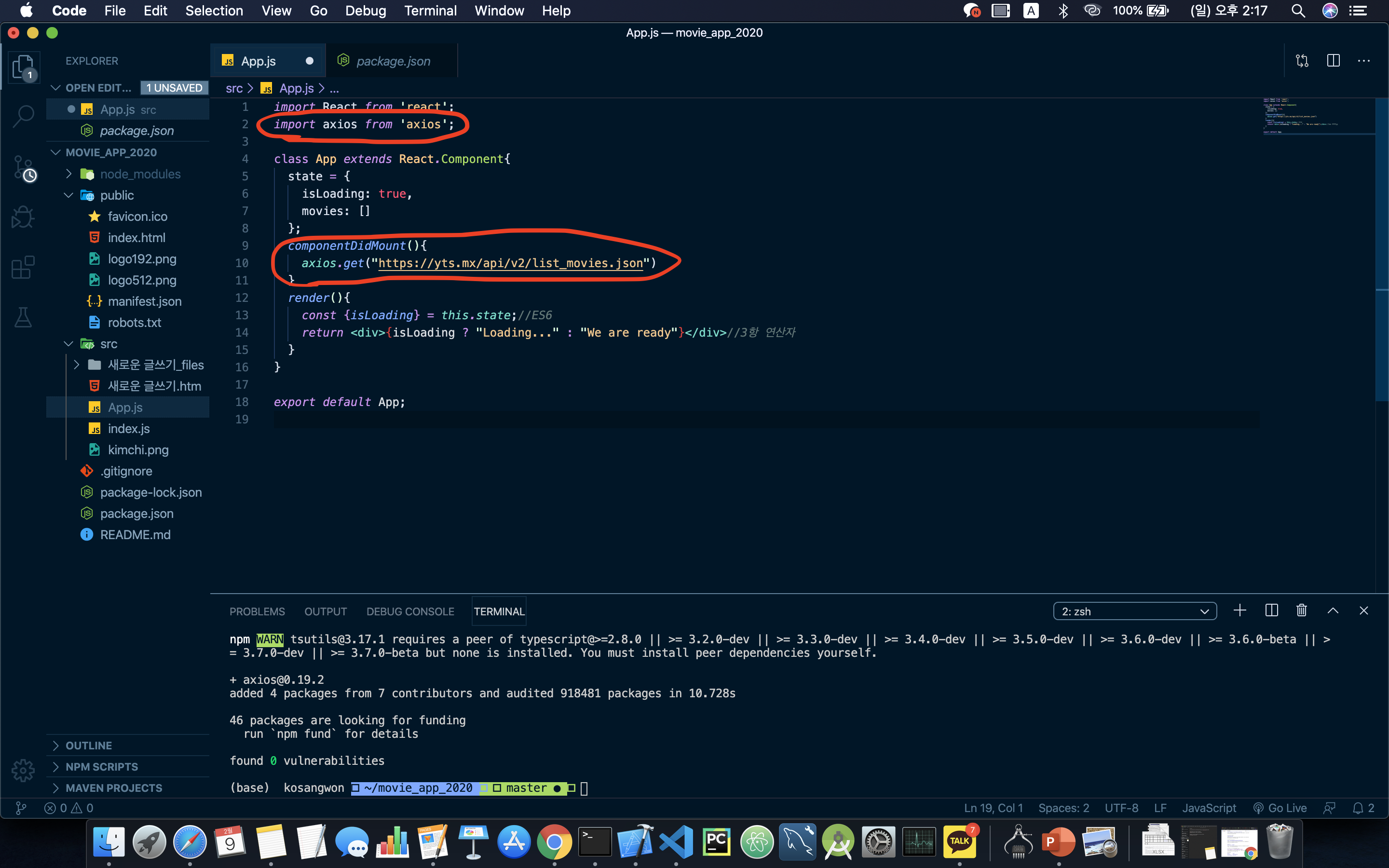
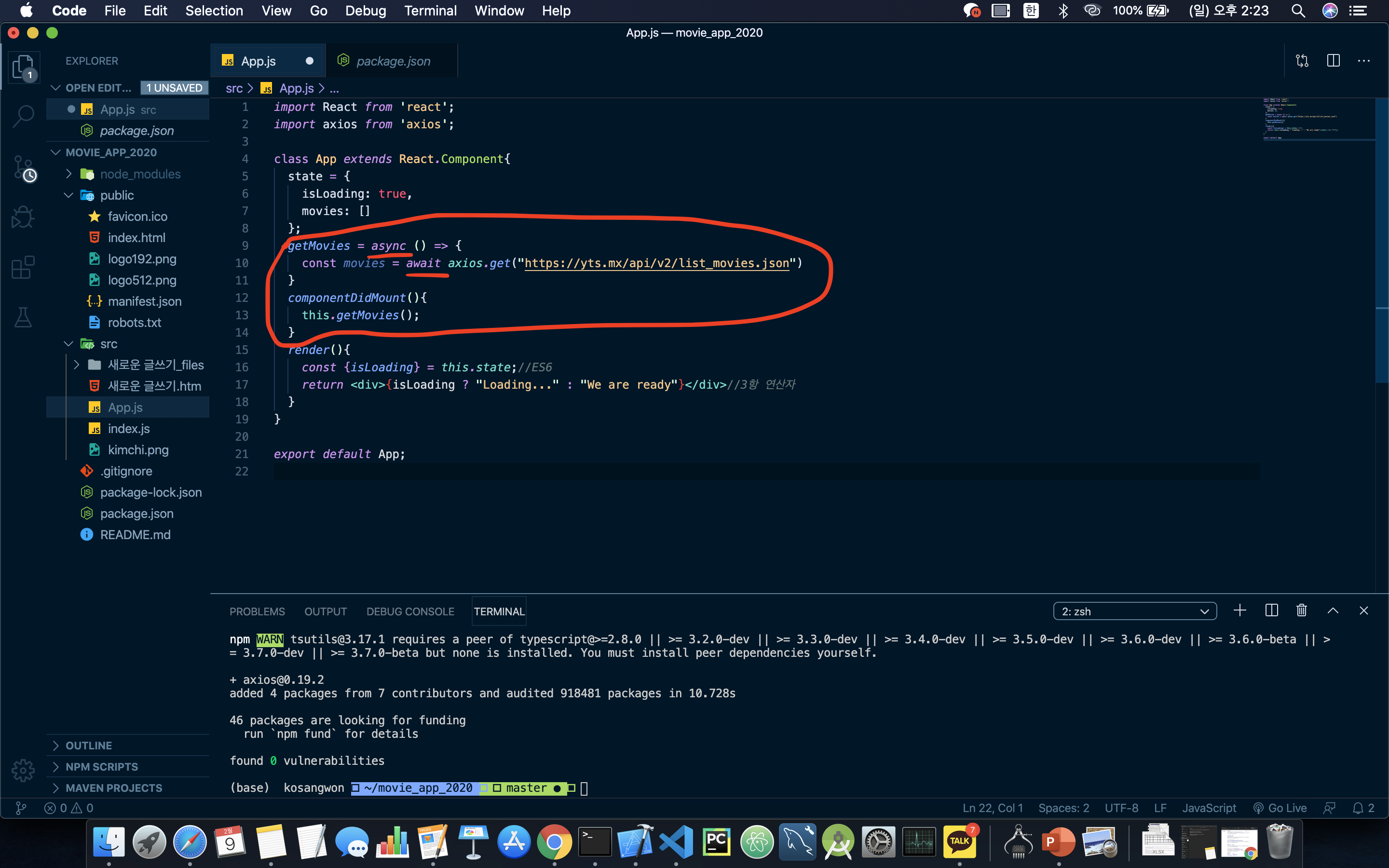
- 아래와 같이 axios를 import해주고 데이터를 받아온다.

- 저 데이터를 잡을 필요가 있다. 그래야 state를 사용할 수 있다.
- axios는 빠르지 않기 때문에 javascipt에게 componentDidMount함수가 끝날 때까지 약간 시간이 걸릴 수 있다고 말해줘야 한다.
- '비동기'를 위해 async 와 await를 사용하였다.
- axios가 끝날 때까지 기다렸다가 계속한다.
- 아래는 그 코드이다.

- 위 과정을 정리해보면 다음과 같다.
- Application은 render한다. 처음에는 isLoading: true 을 실행하고, application이 mount된 후, getMovies function을 호출한다.
- 그리고 getMovies는 axios.get을 사용하지만 axios.get은 완료되기까지 시간이 조금 필요하기 때문에 await를 넣었다.
- await를 사용하기 위해서는 async를 써줘야 한다.
- async await 하는 것은 기본적으로 JS에게 getMovies function는 조금 시간이 필요하고 우리는 그걸 기다려야만 한다는 것을 말하는 것이다.
- 이렇게 하지 않으면 JS는 function을 기다리지 않을 것이다.
- 아래에서는 movie data를 가져와서 state에 있는 render function을 살펴보자.
2. Rendering the Movies
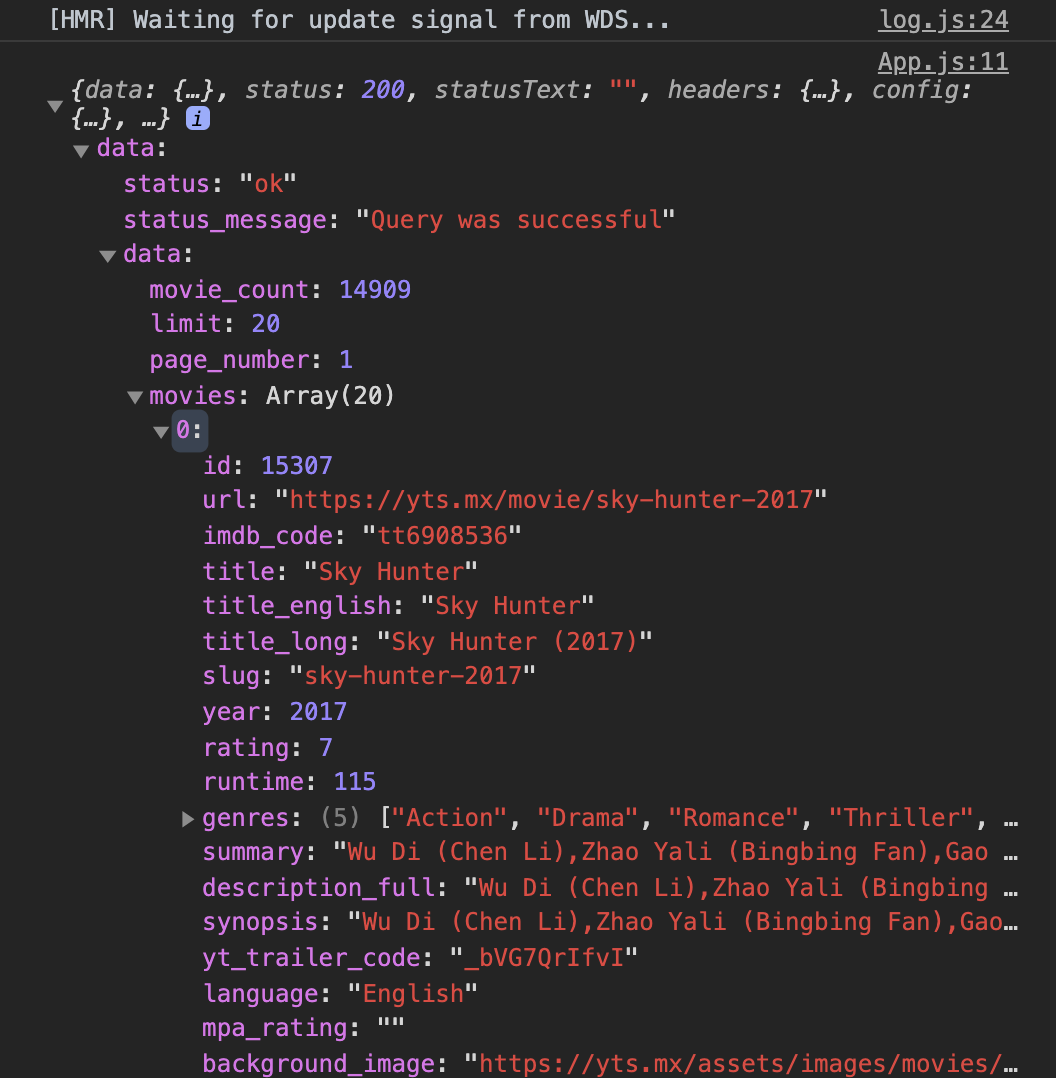
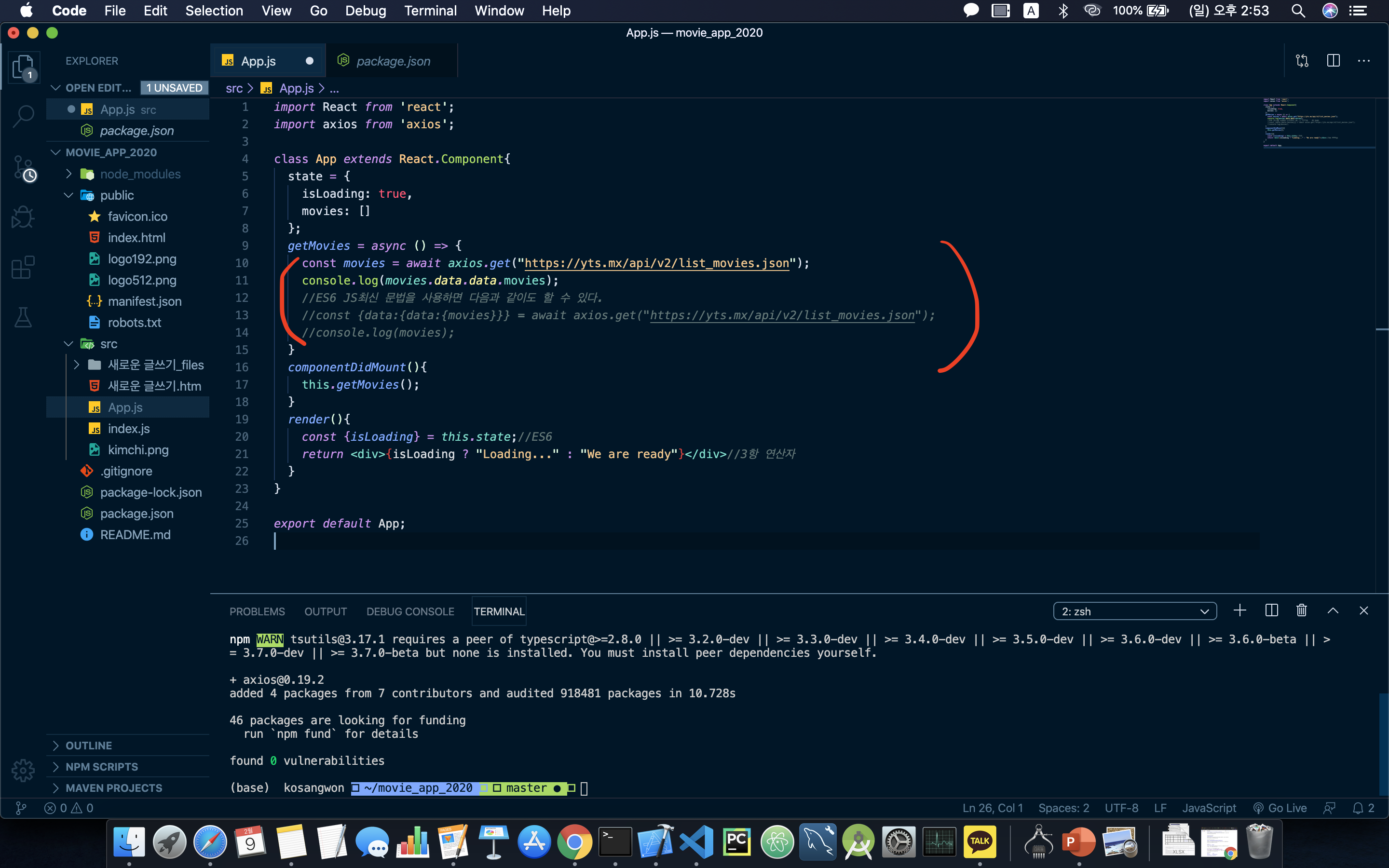
- movies 에 담긴 데이터를 보기 위해 console.log(movies) 를 실행하였다. 결과는 다음과 같다.

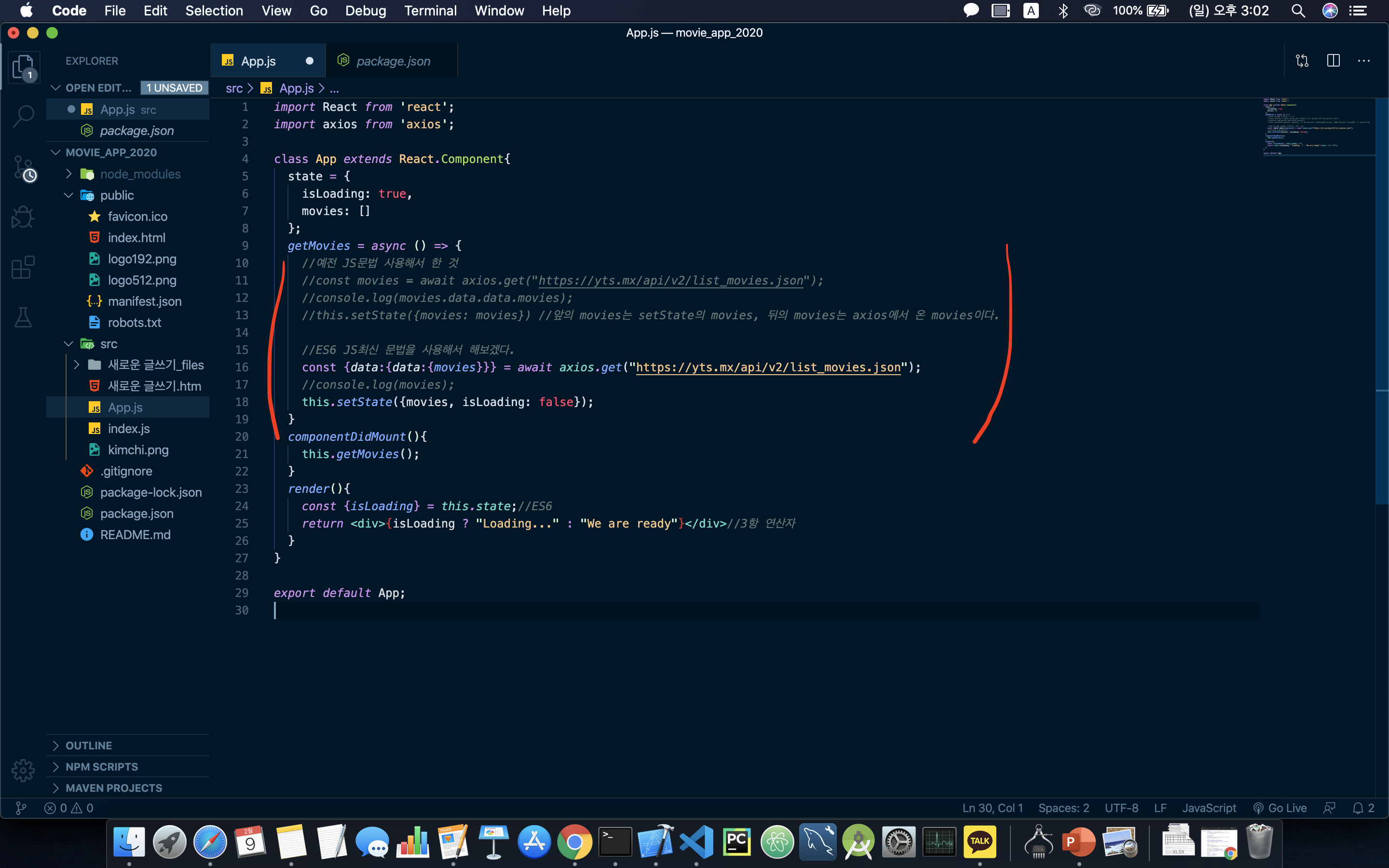
- 여기서 data - data - movies 를 사용하겠다.

- movies를 state 안에 넣을 것이다.

- We are ready는 적절하지 않으니 Movie.js 라는 파일을 만들겠다.
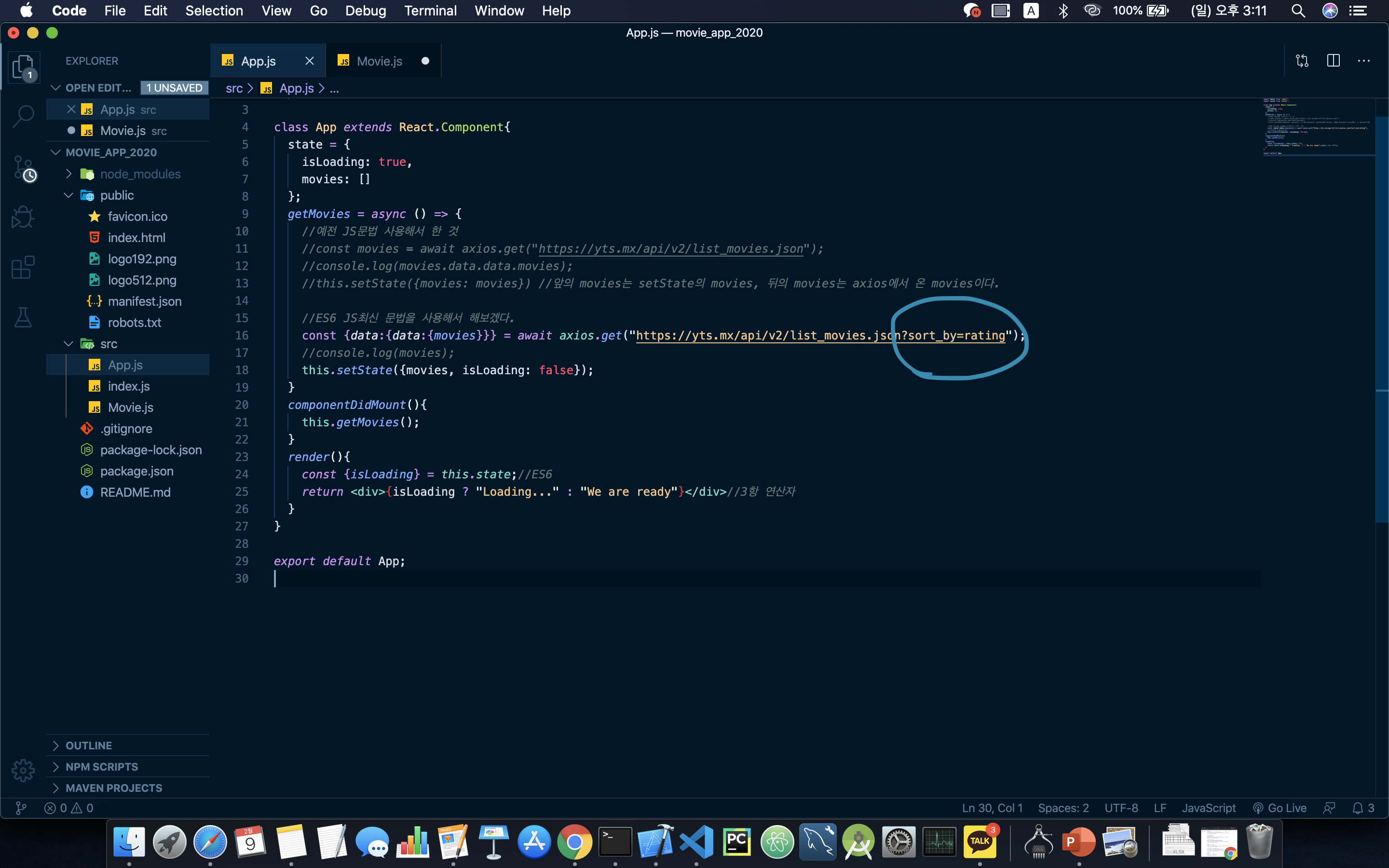
- 그리고 API 사이트에서 sort by rating이 가능한지 확인한다.

- 코드에서 url 뒤에 다음과 같이 붙여준다.

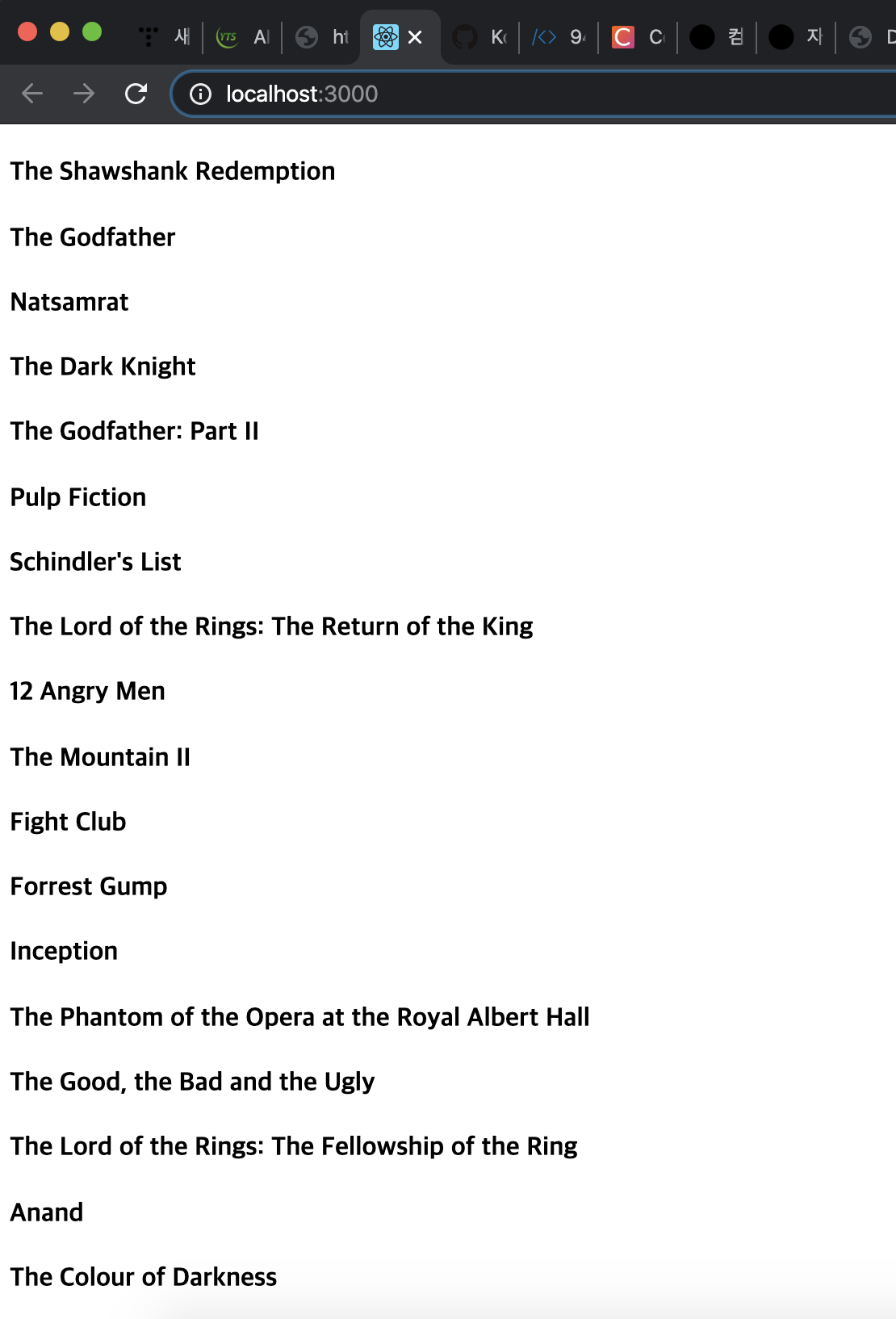
- 다음은 지금까지 한 결과화면이다.
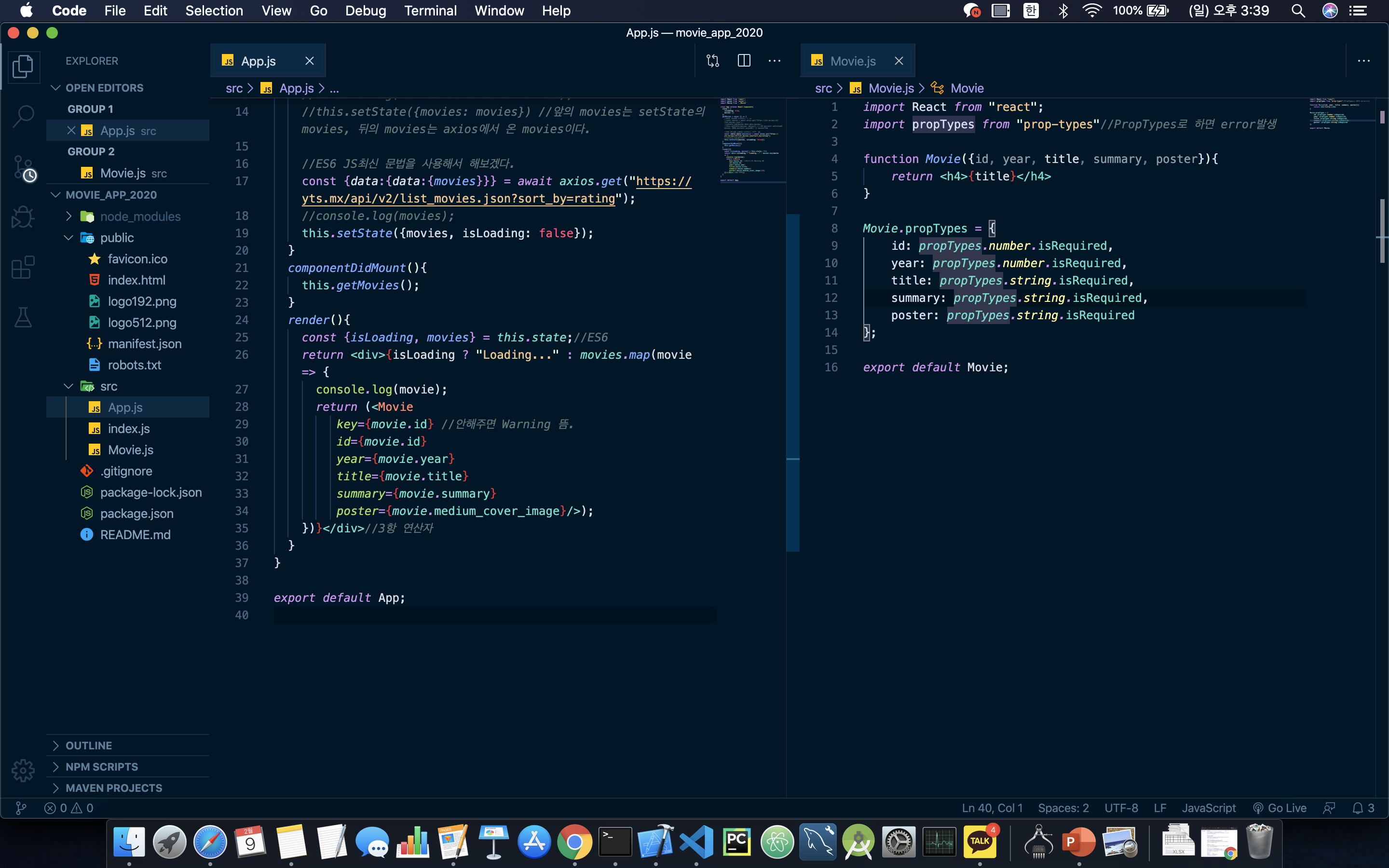
- App.js에서 Movie의 props를 설정해주었고 Movie.js에서 propTypes를 import 해주었다.

- 결과화면은 다음과 같다.

3. Styling the Movies
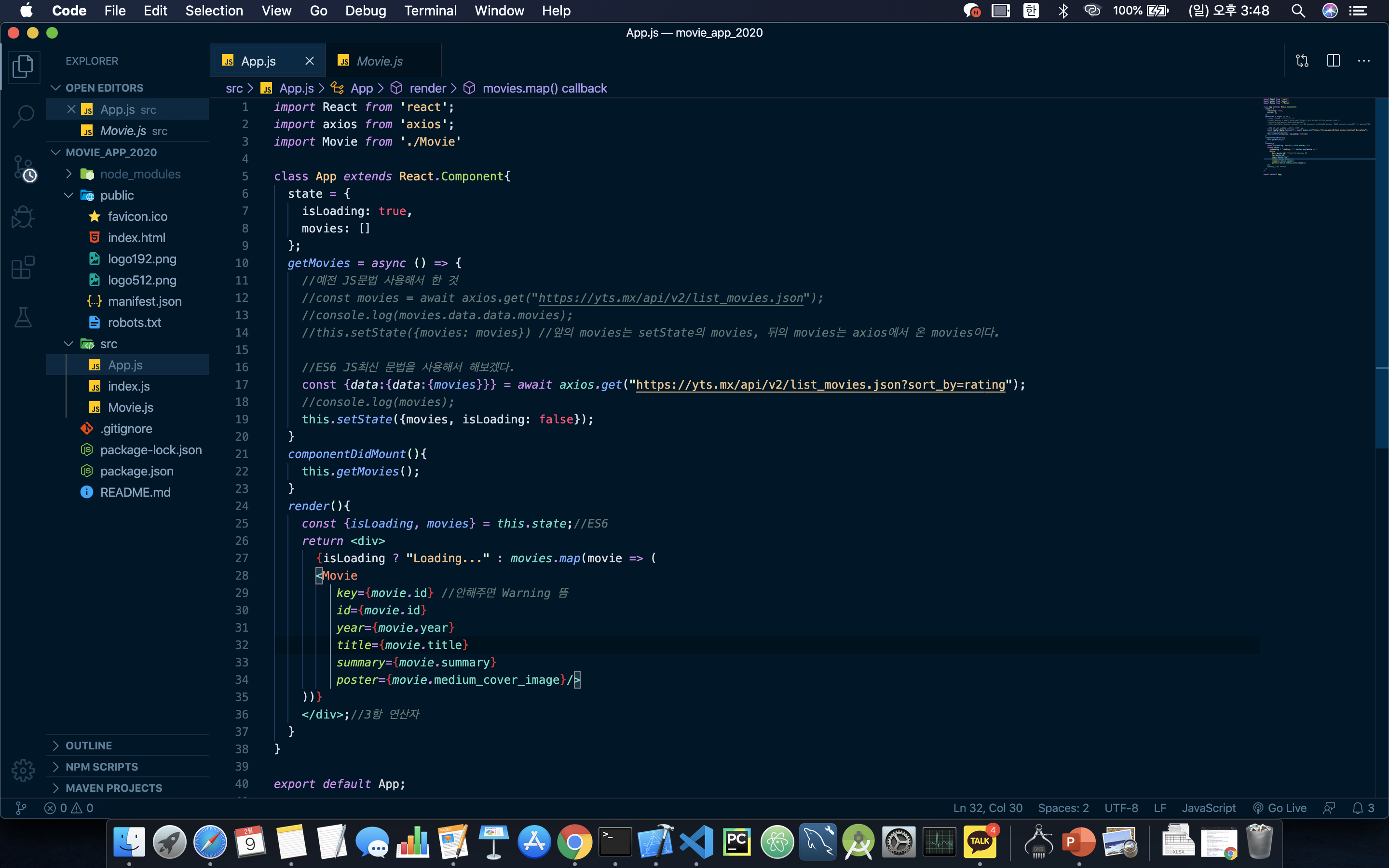
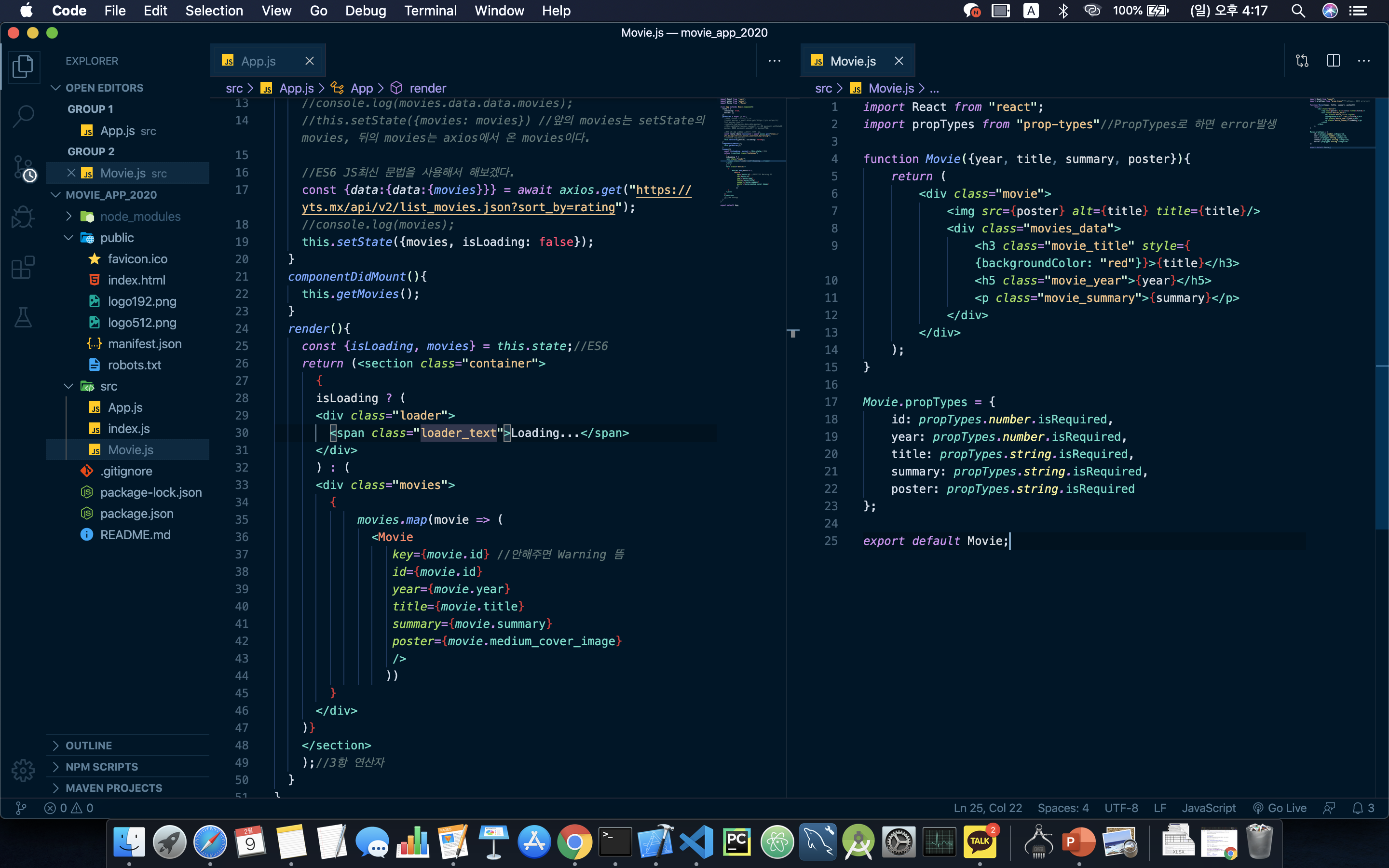
- 다음과 같이 App.js를 살짝 바꿔준 후 HTML 태그들을 넣어보자.

- 아래는 HTML을 작성한 코드이다. css도 한가지 입혀보았다. Movie.js의 <h3>부분에서 style={{backgroundColor:"red"}} 를 사용하였는데 이와 같은 방식으로도 css를 작성할 수 있다.

- 또 다른 방법으로는 직접 App.css, Movie.css 같은 파일을 만드는 방법이 있다.
4. Adding Genres & CSS
- 장르를 추가하고 CSS를 작성했다.
- 코드는 아래 주소에서 확인할 수 있다.
- https://github.com/KoSangWon/movie-app-2020
KoSangWon/movie-app-2020
movie-app using React. Contribute to KoSangWon/movie-app-2020 development by creating an account on GitHub.
github.com
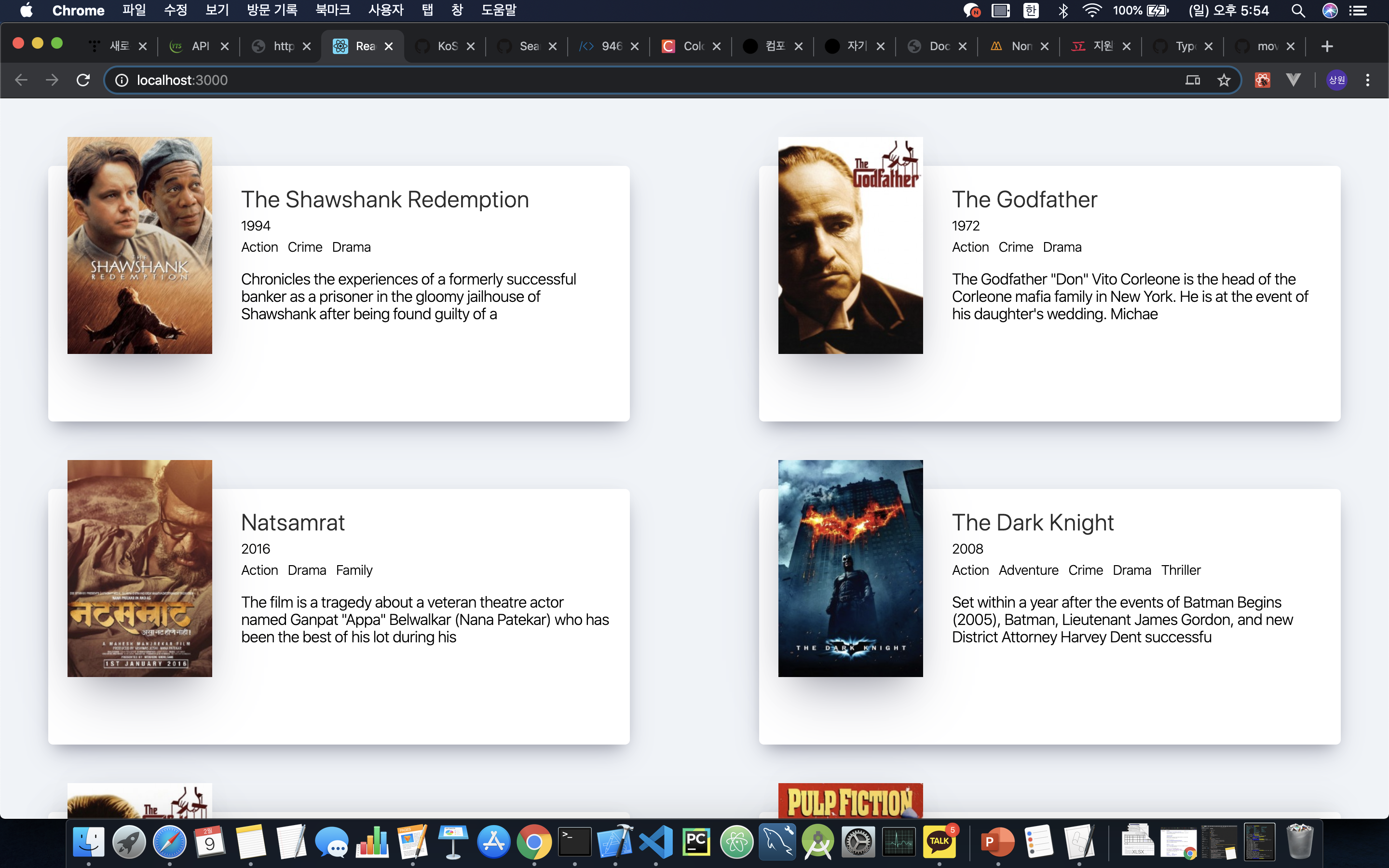
5. 결과화면

'대학교 > FE' 카테고리의 다른 글
| [React & Node.js] Express (0) | 2020.02.22 |
|---|---|
| [React & Node.js] React (0) | 2020.02.20 |
| [React] React Web Service(1) (0) | 2020.02.08 |
| [Vue] 웹 서비스 제작 및 배포 (0) | 2020.02.07 |
| [React] 이벤트 (0) | 2020.02.07 |
Comments




