SW
[Redux] Redux 동작원리 본문
0. Redux
- 생활코딩 Redux 수업을 듣고 정리한 내용들이다.
- A predictable state container for JavaScript apps
- 리덕스는 애플리케이션의 복잡성을 획기적으로 낮춰서 우리의 코드가 어떤 결과를 가져올지 예측 가능하게 만들어주는 도구이다.
- 상태는 그냥 객체이다. 그래서 하나의 객체 안에 애플리케이션에서 필요한 모든 데이터를 넣는다.
- 한 곳에 데이터를 중앙 집중적으로 관리하면 여러 곳에 흩어져있는 것보다 관리하기 쉽다.
- 데이터를 외부에서 직접 제어하지 못하게 하여 의도치 않게 state값이 바뀌지 못하도록 한다.
- state값이 바뀔때마다 state의 데이터를 사용하는 애플리케이션의 컴포넌트들에게 알려서 적용시킨다.
1. state와 render의 관계

- redux의 핵심은 store라는 것이다.
- store를 은행이라고 생각해보자. store라는 것은 정보가 저장되는 곳이다.
- store안에는 state라고 하는 실제 정보가 저장되어 있다. 단, state에 직접 접속하는것이 금지되어 있고 불가능하다.
- store를 만들때 가장먼저 해야할 것은 reducer라는 함수를 만들어서 공급해줘야한다.

- redux.createStore(reducer) 를 실행하면 store가 생성이 된다. store를 생성할때 꼭 주어야 하는 인자가 reducer이다.
- 또 중요한 것은 render라는 것이다. 이것은 store 바깥에 있고 redux와 상관없는 코드이다.
- render는 ui를 만들어주는 역할을 할 내가 짤 코드이다.
- store의 state에 직접 접근하는 것은 불가능하기 때문에 store 앞단에 세가지의 중요한 함수들이 있다. (은행의 은행원들)

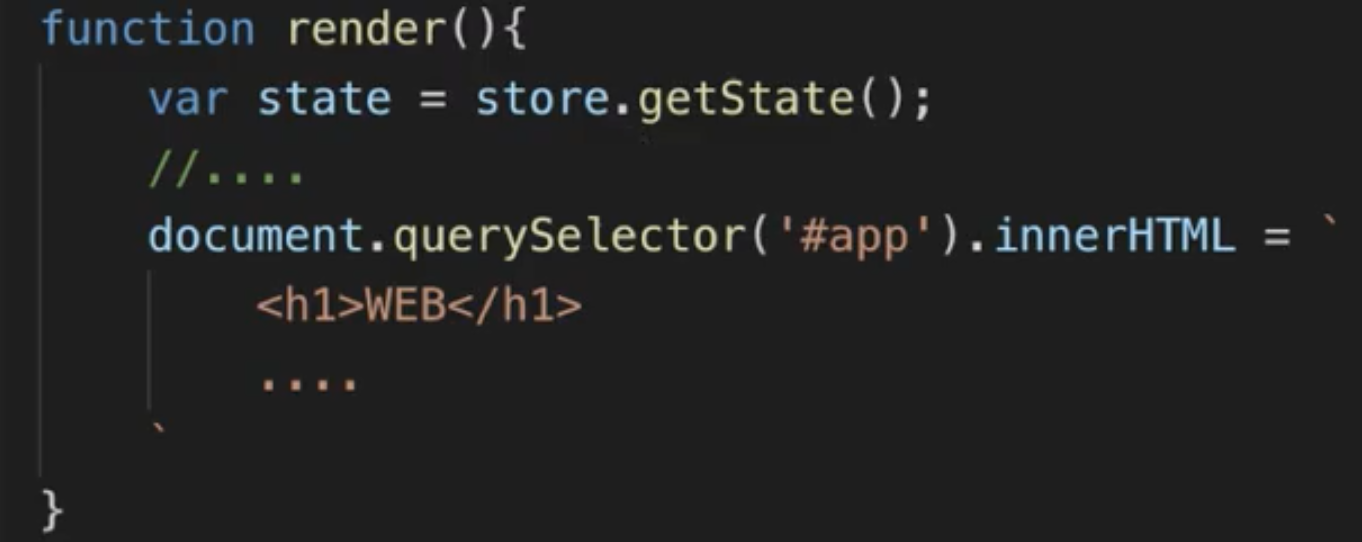
- render 함수는 위와같이 생겼다. store에서 getState로 state를 가져온다.
- render가 state값을 참조해서 ui를 만든다.
- 언제나 render를 실행하면 현재 state를 반영한 ui를 만든다. 따라서 render함수만 잘 만들면 state값들을 바꿀때마다 ui를 바꿀 수 있다.
- 그 때 사용하는것이 suscribe이다. render함수를 subscribe에 등록하는 코드는 다음과 같다.

2. action과 reducer
- submit버튼에 다음과 같은 이벤트가 걸려있다고 예를 들어보자.

- type이 create이고 그것을 action이라고 한다. action이 dispatch로 전달이 된다.
- dispatch는 두가지 일을 하는데 첫번째로 reducer호출해서 state값을 바꾼다. 두번째로 그 작업이 끝난 후 subscribe을 이용해서 render함수를 호출해준다. 그러면 화면이 갱신된다.
- dispatch가 reducer를 어떻게 다루는지 보자. reducer를 호출할 때 두가지 값을 전달한다. 현재 state와 action이다. dispatch에 의해서 이 reducer가 호출된다.
- reducer는 다음과 같다.

- parameter가 현재 state와 action이다. dispatch에 의해 공급된다. action의 type이 create라면 그 내부에 있는 코드를 실행한다.
- return 해주는 객체는 state의 새로운 값이다.
- 즉, reducer는 현재 state를 입력값으로 받고 action을 참조해서 새로운 state 값을 만들어내서 return 해주는 state를 가공하는 가공자이다.
- 이제 state값이 변경이 되었다. 그러면 이제 다시 render가 호출되어야 하기 때문에 subscribe에 등록되어 있는 구독자들을 다 호출해준다. 그러면 render가 호출이 되면서 getState로 가서 state를 가져온 후에 render가 화면을 갱신해준다.
- 그러면 이제 새로운화면에 맞게 ui가 바뀌게 된다.
- 핵심은 state이다. 그다음 핵심은 state기반으로 화면을 그려준다는 것이 중요하다.
- 정리해보면 getState를 통해서 값을 가져오고 dispatch를 통해 값을 변경시키고 subscribe을 이용해서 값이 변경됐을 때 구동될 함수들을 등록해준다.
- 또 하나의 핵심은 reducer를 통해서 state값을 변경한다는 것이다.
3. Redux 장점
- 어떤 데이터가 어떻게 변경되었는지, 사용자가 어떤 액션을 했는지 쉽게 알 수 있다. 이것들이 모두 기록되고 과거의 상태로 돌아가는것도 가능하다.
- 모든 데이터를 storage에 저장할 수 있다. 브라우저 종료 후 다시 들어와도 동일 시점부터 다시 진행할 수 있다.
- 많은 사용자들이 동시에 작업을 하는 페이스북 같은 서비스에서 힘을 발휘한다. 다른 기기에서 다른 사용자들이 실행하는 액션을 받아 로컬의 작업과 병합해 보여준다.
'대학교 > FE' 카테고리의 다른 글
| [React & Redux] React & Redux (0) | 2020.03.05 |
|---|---|
| [Redux] with Redux VS without Redux (0) | 2020.03.05 |
| [React-Native] (2) 리액트 네이티브 다루기 (0) | 2020.03.04 |
| [React-Native] (1) React Native란 무엇인가? (0) | 2020.03.03 |
| [React-Native] Redux (0) | 2020.03.02 |
Comments




