SW
[Redux] with Redux VS without Redux 본문
0. With Redux
- 다음은 하나의 버튼을 누르면 그에 상응하는 색으로 전부가 바뀌도록 해주는 코드이다.
- 색상이 하나 늘어날때마다 추가해야하는 코드의 양이 많아진다.
- 코드는 다음과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<html>
<body>
<style>
.container{
border: 5px solid black;
padding: 10px;
}
</style>
<div id="red"></div>
<div id="green"></div>
<div id="blue"></div>
<script>
function red(){
document.querySelector('#red').innerHTML = `
<div class="container" id="component_red">
<h1>red</h1>
<input type="button" value="fire" onClick="
document.querySelector('#component_red').style.backgroundColor = 'red';
document.querySelector('#component_green').style.backgroundColor = 'red';
document.querySelector('#component_blue').style.backgroundColor = 'red';
">
</div>
`;
}
red();
function green(){
document.querySelector('#green').innerHTML = `
<div class="container" id="component_green">
<h1>green</h1>
<input type="button" value="fire" onClick="
document.querySelector('#component_green').style.backgroundColor = 'green';
document.querySelector('#component_red').style.backgroundColor = 'green';
document.querySelector('#component_blue').style.backgroundColor = 'green';
">
</div>
`;
}
green();
function blue(){
document.querySelector('#blue').innerHTML = `
<div class="container" id="component_blue">
<h1>blue</h1>
<input type="button" value="fire" onclick="
document.querySelector('#component_red').style.backgroundColor = 'blue';
document.querySelector('#component_green').style.backgroundColor = 'blue';
document.querySelector('#component_blue').style.backgroundColor = 'blue';
">
</div>
`;
}
blue();
</script>
</body>
</html>
|
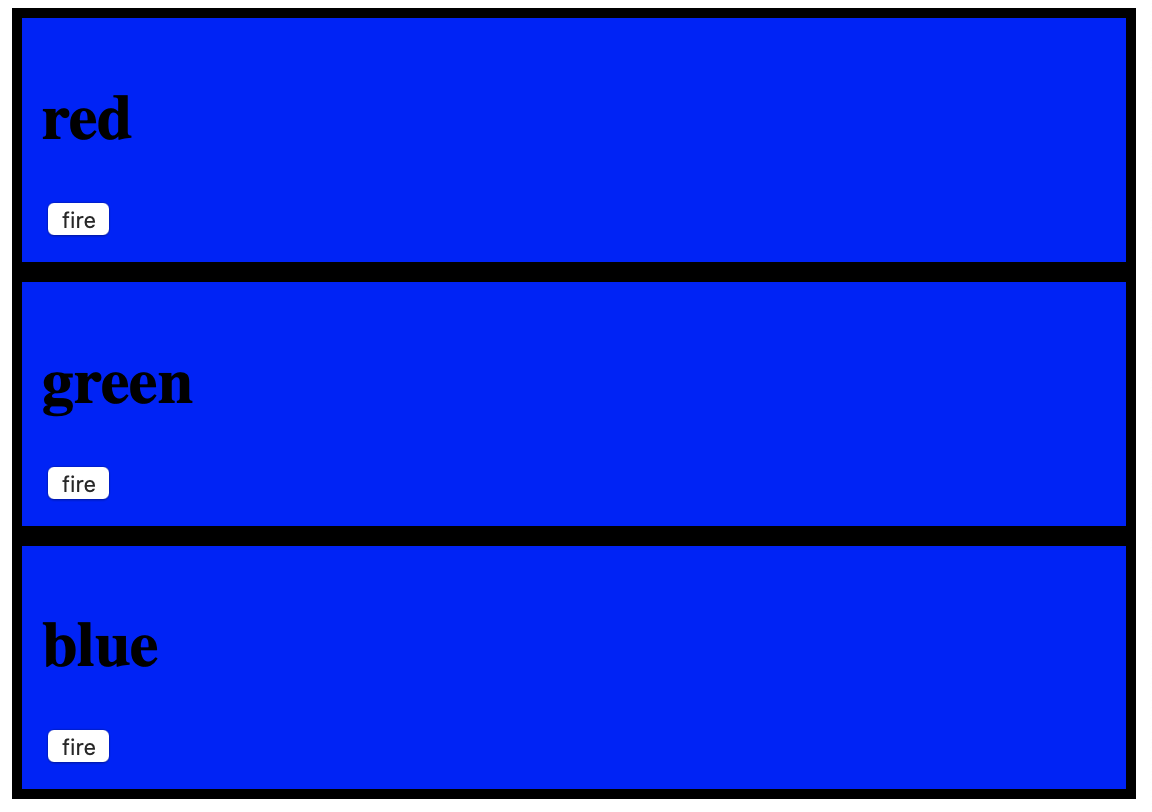
- 결과화면은 다음과 같다. 색상마다 있는 버튼을 누르면 세개의 색상이 모두 바뀐다.

1. With Redux
- npm install --save redux 명령어로 redux를 설치한다.
- 첫번째 store를 만든다. 그러면 그 안에 state라는 것이 생긴다. 그 후 reducer함수를 만들어 store에 주입해준다.
- createStore라는 api를 사용하고 입력 값으로는 reducer가 들어가게 된다.
- reducer가 하는 역할은 dispatch에 의해서 action이 들어오게 되면 그 action값과 기존에 있던 state값을 참고해서 새로운 state값을 만들어주는 것이다.
- dispatch가 창구직원, reducer가 실제로 은행 장부에 누가 무엇을 했는지 적는사람, state가 그 장부라고 볼 수 있다.
- reducer는 기존 state값과 action값을 받아야하기 때문에 그 두가지를 인자로 받는다.
- store를 만들 때 그 store의 state 초기값이 필요하다. 초기값이 세팅되지 않았을 땐 undefined이다. (최초의 초기화 단계)
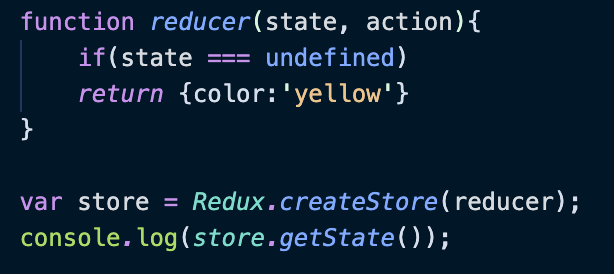
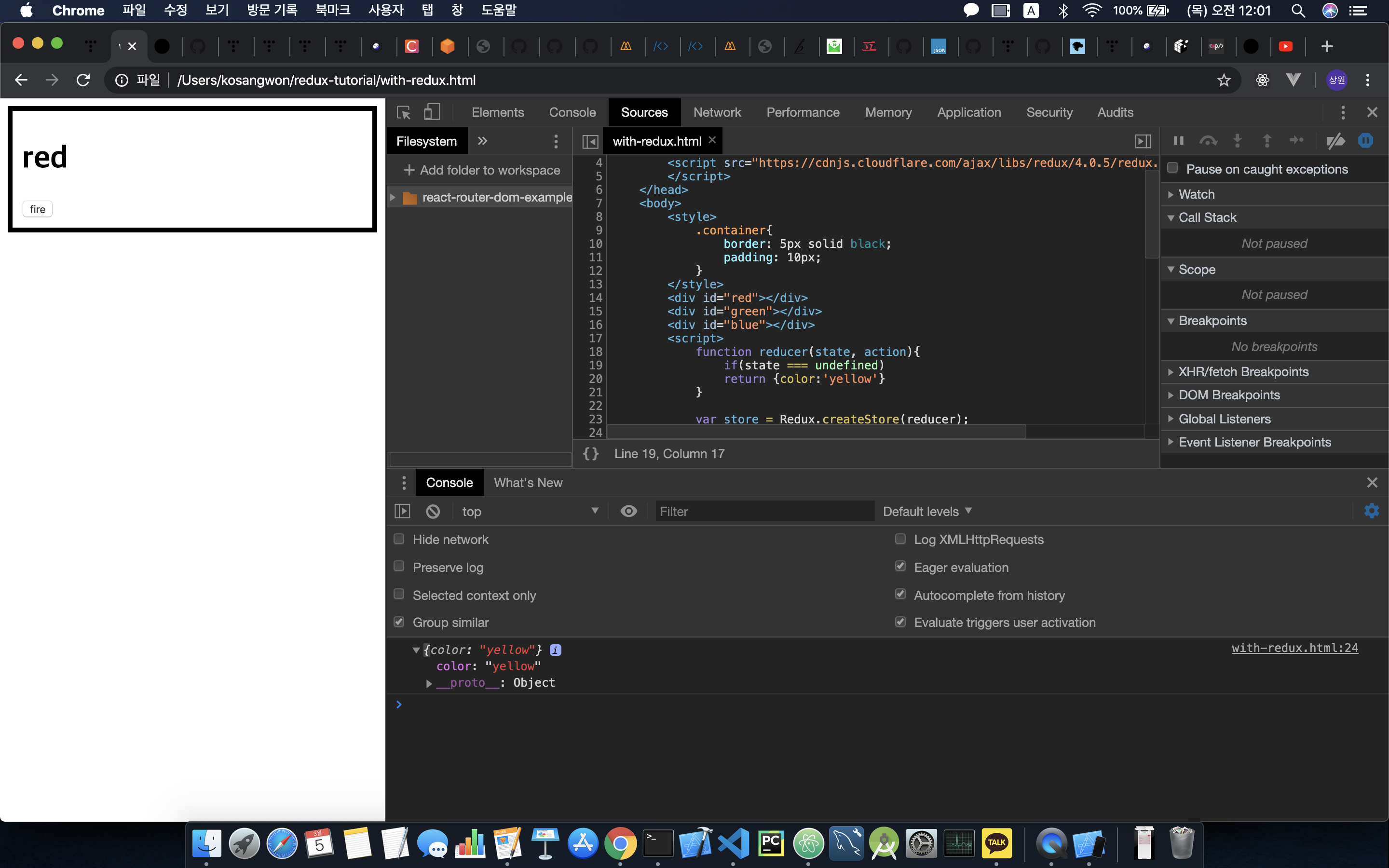
- 위 내용들을 코드로 구현하면 다음과 같다.

- 결과화면은 다음과 같다.

- state를 getState를 통해 사용하는 코드는 다음과 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html>
<head>
</script>
</head>
<body>
<style>
.container{
border: 5px solid black;
padding: 10px;
}
</style>
<div id="red"></div>
<script>
function reducer(state, action){
if(state === undefined)
return {color:'red'}
}
var store = Redux.createStore(reducer);
console.log(store.getState());
function red(){
var state = store.getState();
document.querySelector('#red').innerHTML = `
<h1>red</h1>
<input type="button" value="fire" onClick="
document.querySelector('#component_red').style.backgroundColor = 'red';
document.querySelector('#component_green').style.backgroundColor = 'red';
document.querySelector('#component_blue').style.backgroundColor = 'red';
">
</div>
`;
}
red();
</script>
</body>
</html>
|
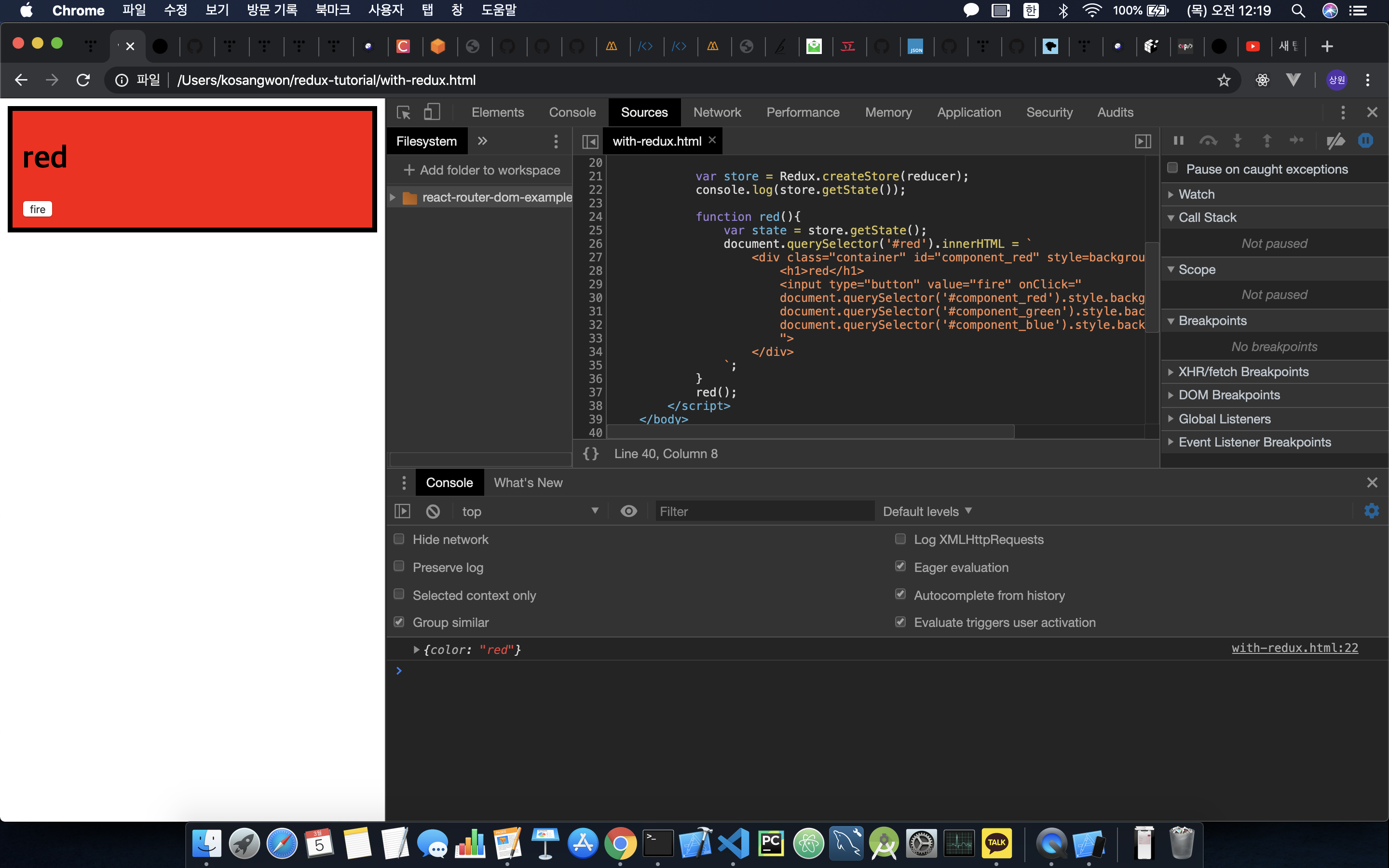
- 위 코드의 결과화면이다.

'대학교 > FE' 카테고리의 다른 글
| [Redux] Redux 적용 (0) | 2020.03.08 |
|---|---|
| [React & Redux] React & Redux (0) | 2020.03.05 |
| [Redux] Redux 동작원리 (0) | 2020.03.04 |
| [React-Native] (2) 리액트 네이티브 다루기 (0) | 2020.03.04 |
| [React-Native] (1) React Native란 무엇인가? (0) | 2020.03.03 |
Comments




