SW
[Redux] 시간여행과 로깅 본문
0. 시간여행과 로깅
- 먼저 아래 깃헙에 들어간 후 Chrome용 Redux 개발자 툴을 설치하였다.
https://github.com/zalmoxisus/redux-devtools-extension
zalmoxisus/redux-devtools-extension
Redux DevTools extension. Contribute to zalmoxisus/redux-devtools-extension development by creating an account on GitHub.
github.com
- 아래 빨간 테두리 내에 있는 것을 복사해서 코드에 붙여 넣는다.


- 위와 같이 코드를 작성 후 실행시키면 Redux 개발자 도구를 볼 수 있다.
- 주의할 점이 file://~~ 이런식으로 브라우저에서 열면 Redux개발자 도구가 열리지 않고 local server올리고 그곳에서 html파일을 열어야 한다. web Server for Chrome 을 설치 후 실행하여 해결할 수 있다.
- seb Server for Chrome은 아래 링크에서 설치 할 수 있다.
https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb
Web Server for Chrome
A Web Server for Chrome, serves web pages from a local folder over the network, using HTTP. Runs offline.
chrome.google.com
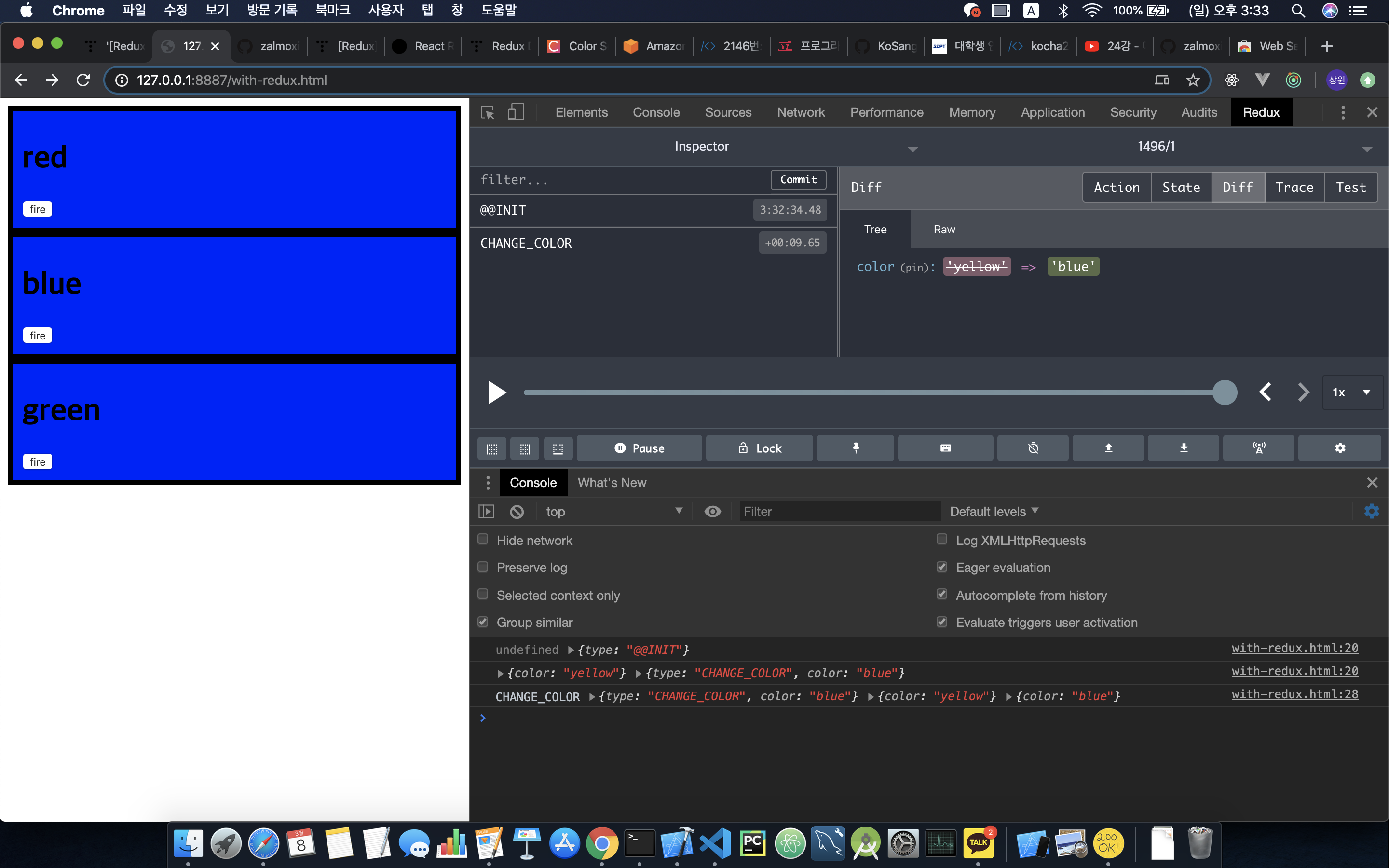
- 아래는 redux dev tools 화면이다.

- 시간별 상태를 다운로드, 업로드하는 것도 가능하다.
- Redux는 단 하나의 store를 유지한다. 그 하나의 store는 reducer를 통해서 가공되기 때문에 application의 state가 궁금하면 reducer를 이용하면 된다.

- console.log(~~)의 결과는 다음과 같다.

'대학교 > FE' 카테고리의 다른 글
| [React-Native] (3) 애플리케이션 만들기 (0) | 2020.03.10 |
|---|---|
| [Redux] Redux를 이용한 CRUD (0) | 2020.03.08 |
| [Redux] Redux 적용 (0) | 2020.03.08 |
| [React & Redux] React & Redux (0) | 2020.03.05 |
| [Redux] with Redux VS without Redux (0) | 2020.03.05 |
Comments




