SW
[Redux] Redux 적용 본문
0. reducer와 action을 이용해서 새로운 state 값 만들기
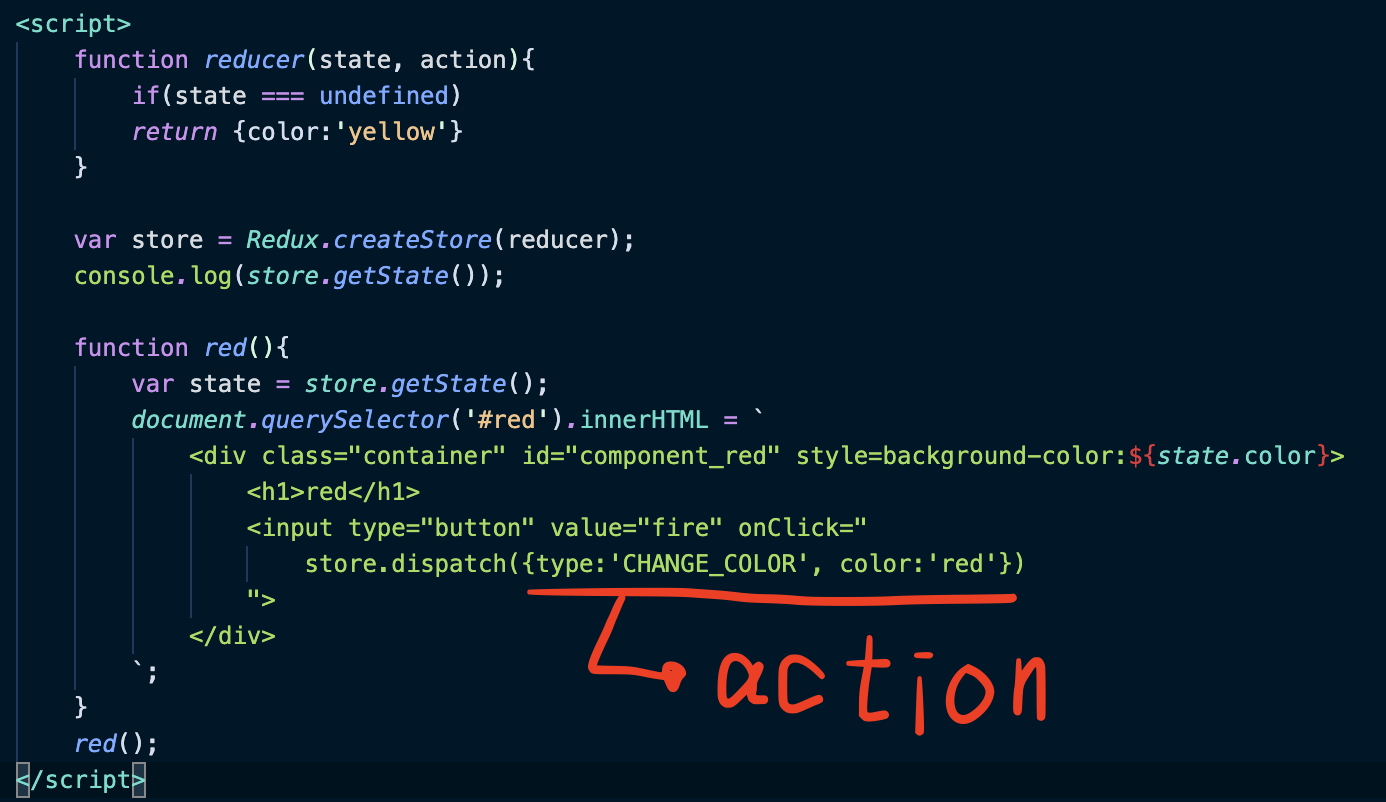
- state를 바꾸기 위해선 action을 만들어야하고 그것을 dispatch에 제출하면 dispatch가 reducer를 호출하는데 그때의 이전의 state값과 action값을 동시에 준다. 그러면 reducer함수가 그것을 분석해서 state의 최종적인 값을 return해준다.
- store.dispatch({type: '~~~'}) ---> dispatch를 사용할 때 type은 반드시 있어야 한다.
- dispatch는 store를 생성할때 제공한 reducer라는 함수를 호출하도록 약속되어있다.

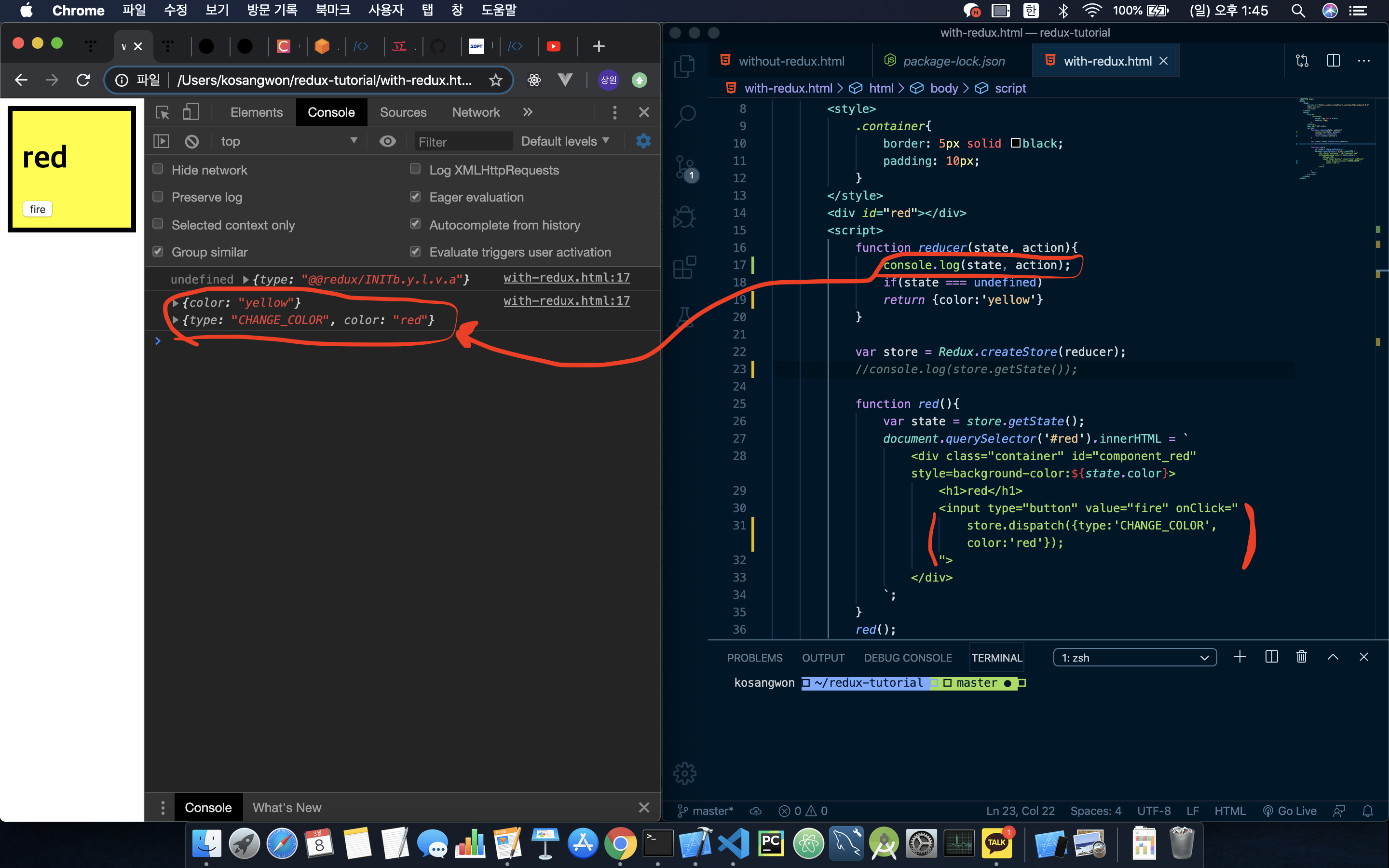
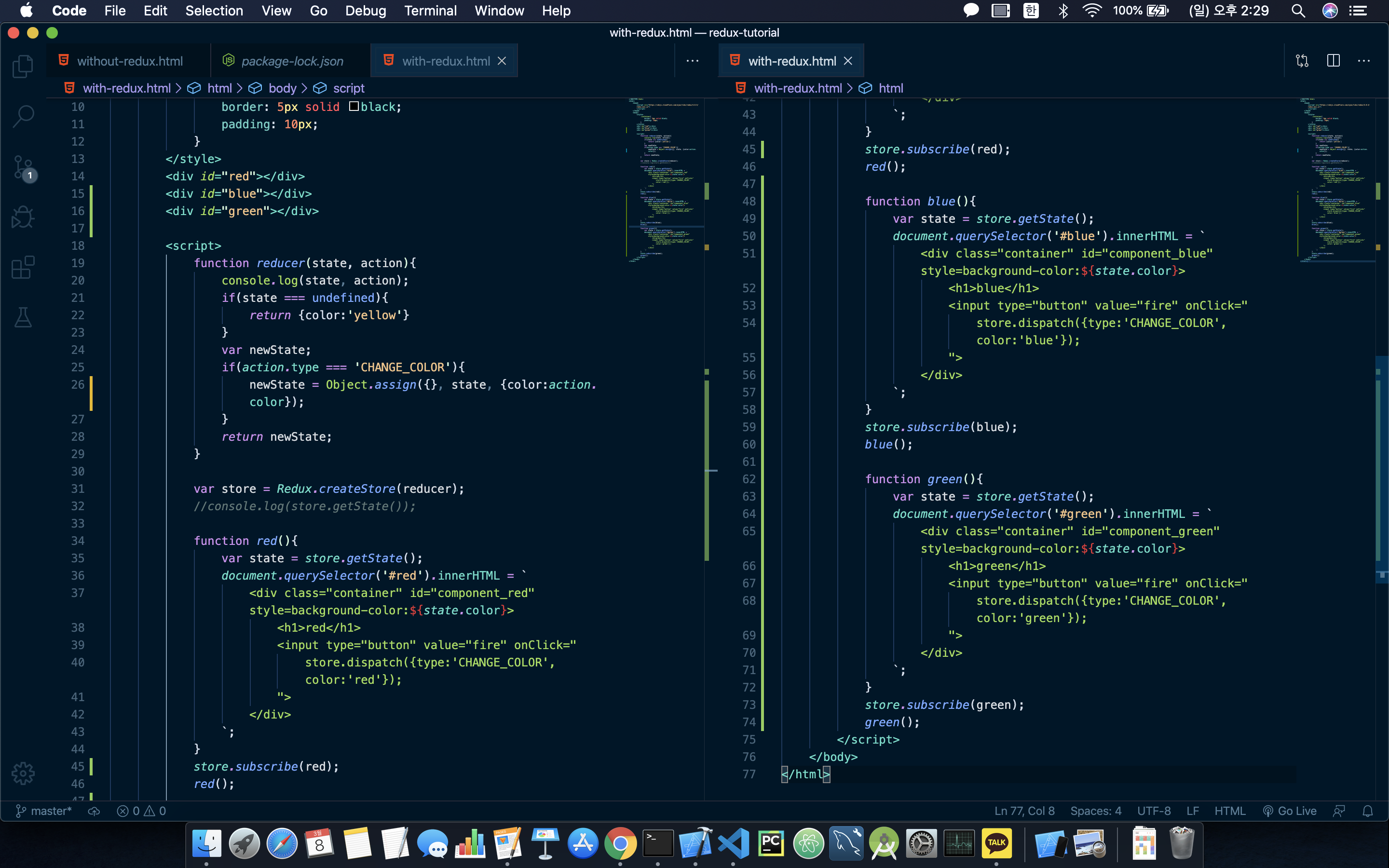
- 위와 같이 코드를 작성한 후 state와 action값을 알아보기 위해 console.log(state, action) 을 실행해보았다.

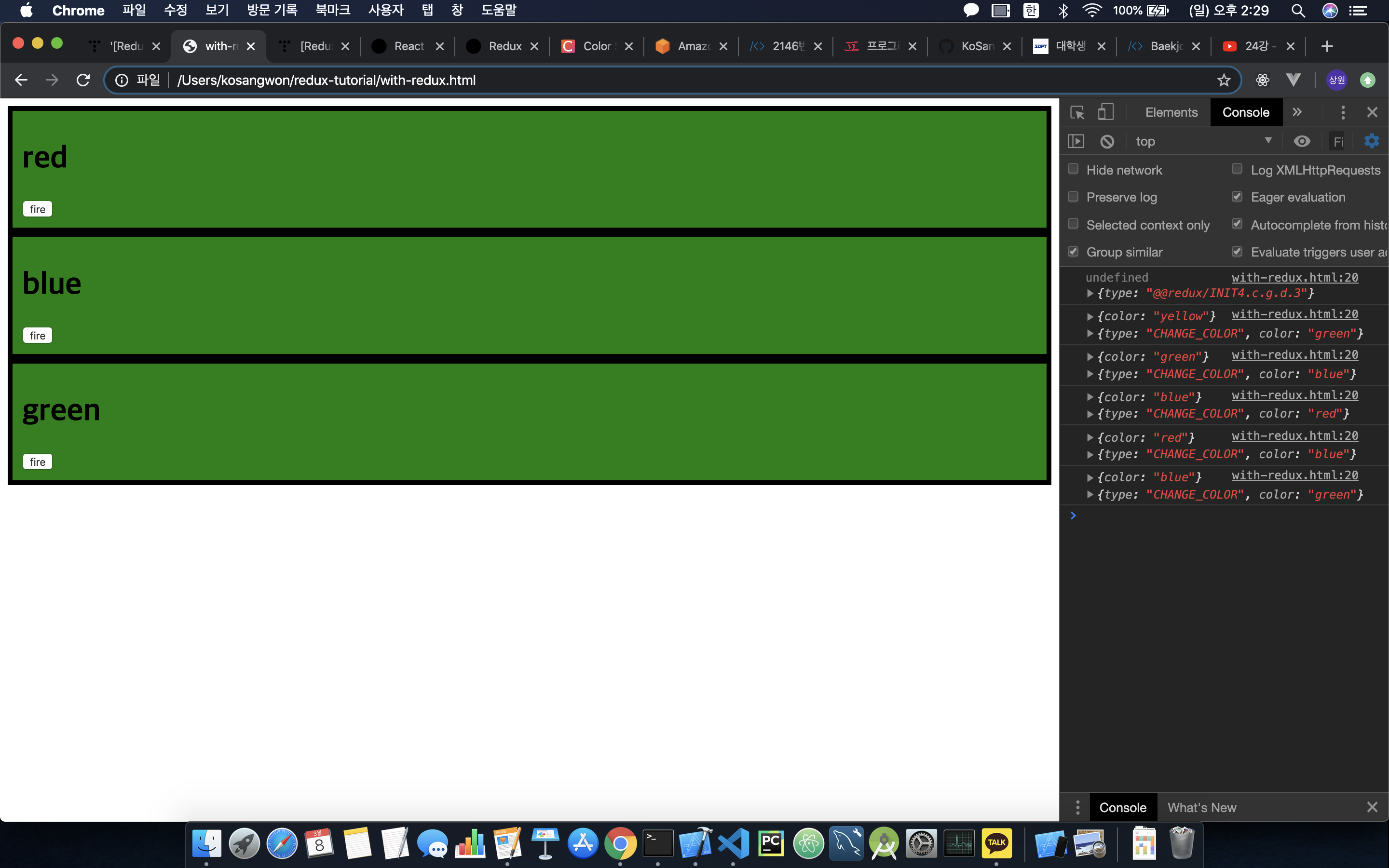
- fire버튼을 누르니 위와 같은 결과가 나왔다.
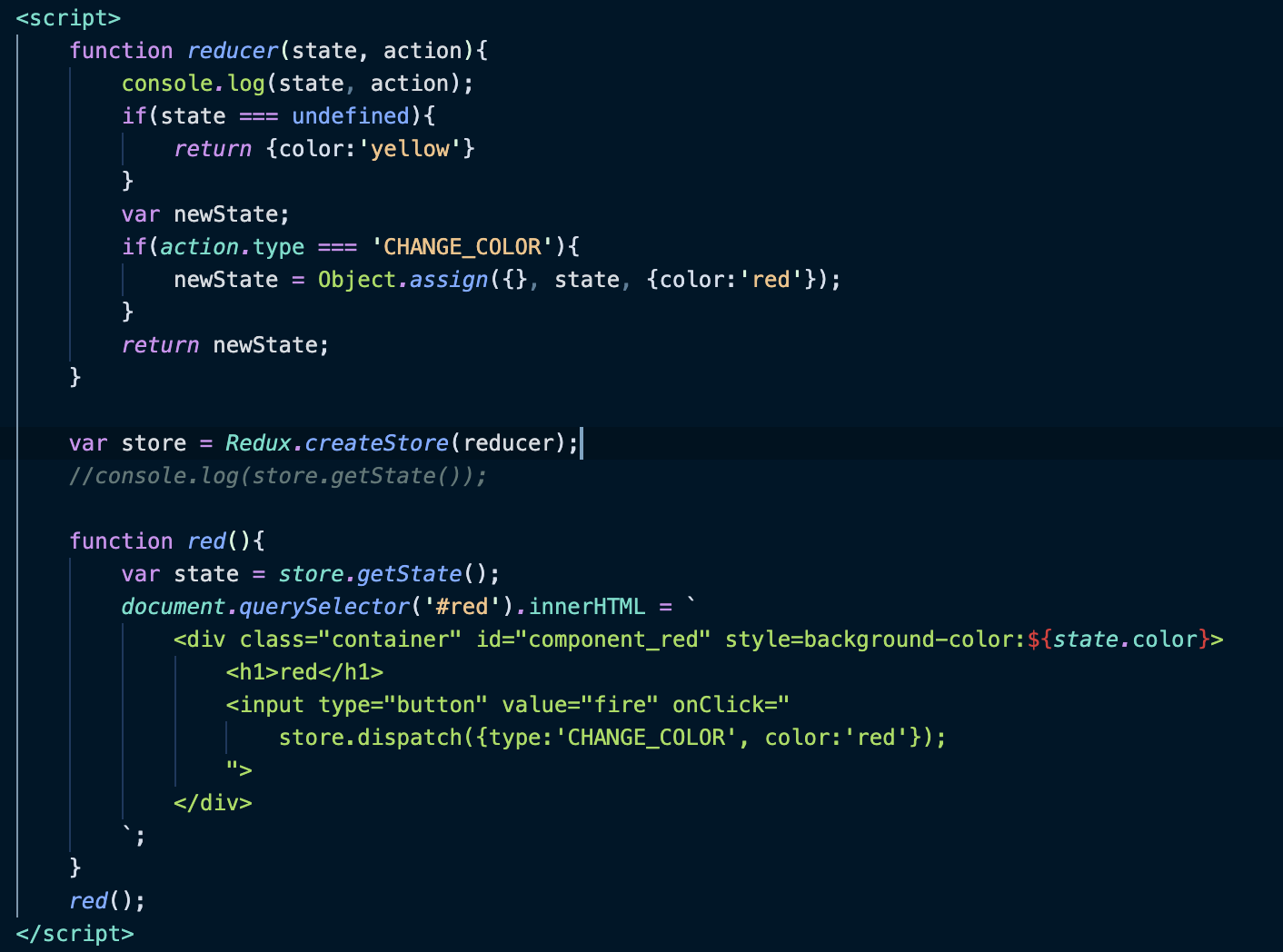
- reducer라고 하는 것은 이전의 state와 action을 받아서 다음의 state값을 return해주는 것이다.
- state값을 변경 후 return 하지말고 복제를 한 후 복제본을 변경해서 return 해야지 시간여행이 가능하다.

- 저렇게 newState와 같은 새로운 변수를 할당해서 복제를 해준 후 바꿔주어야 한다.
- assign은 객체를 복사해주는 역할을 하는데 첫 매개변수의 빈 {}가 상태를 바꾼 후 return 된다.
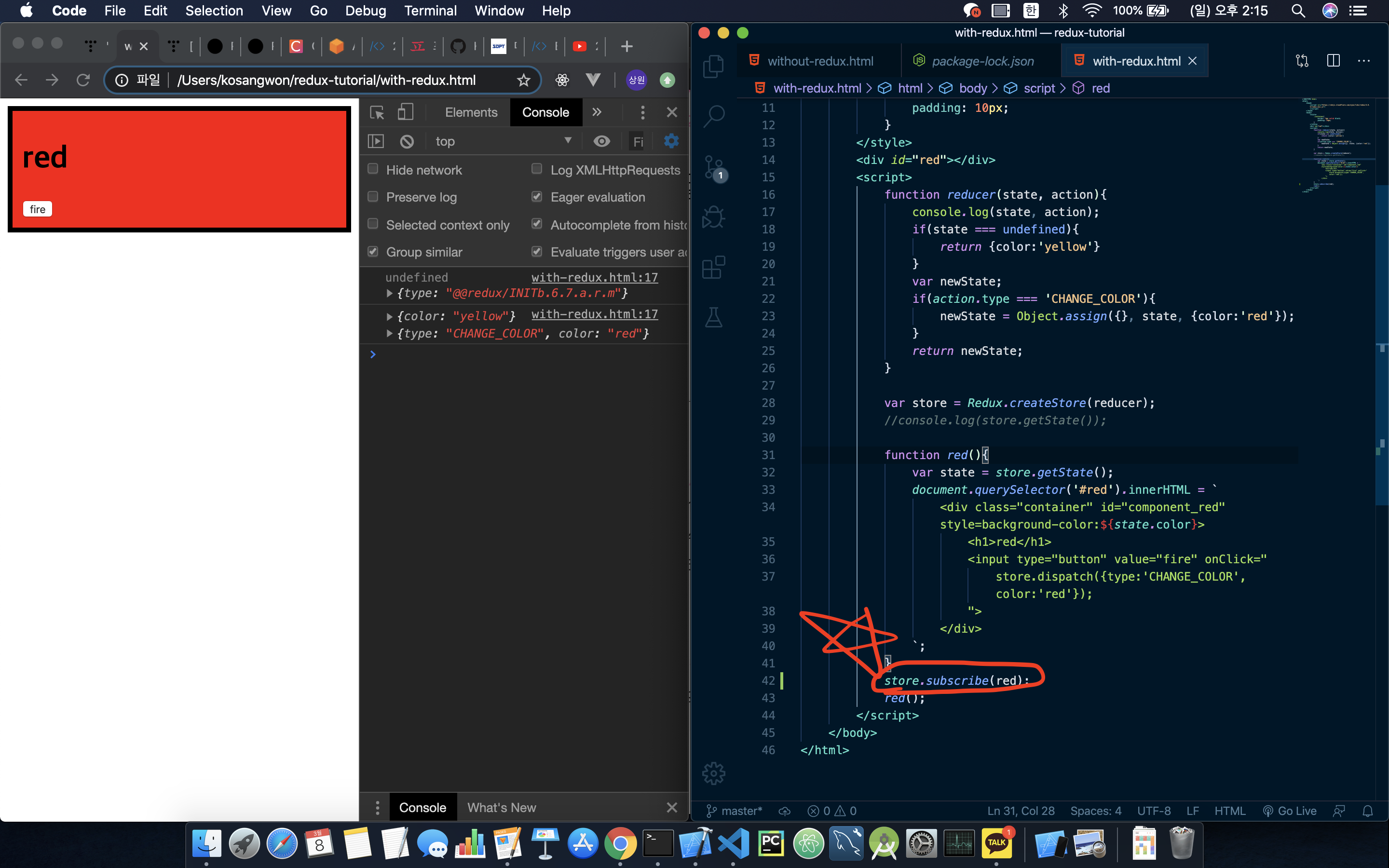
1. state의 변화에 따라서 UI 반영하기
- state값이 바뀔때마다 red함수를 호출해주도록 하겠다.
- 그러기 위해선 subscribe에 red함수를 등록해놓으면 된다.

- 아래는 subscribe로 red함수를 등록한것처럼 다른 색도 등록을 한 코드와 결과이다.


- redux를 사용하는 이유 : redux를 사용하지 않을때는 직접 다 props를 부모와 자식간의 관계에 전달 및 가져와서 사용하였다. 이렇게 했을때는 하나의 컴포넌트가 사라지거나 변경될때 각 컴포넌트를 수정 해야하는 부분이 많았다. 그러나 redux를 사용함으로써 부모와 자식간의 컴포넌트 관계를 끊고 연관된 값을 각각 전달할 필요가 없어지고 하나의 컴포넌트에 더 집중하여 코딩을 할 수 있다. 하나의 store안에 집중되게 사용하여 각각의 전달값을 만들 필요가 없도록 하는것이 리덕스를 사용하는 이유이다.
'대학교 > FE' 카테고리의 다른 글
| [Redux] Redux를 이용한 CRUD (0) | 2020.03.08 |
|---|---|
| [Redux] 시간여행과 로깅 (0) | 2020.03.08 |
| [React & Redux] React & Redux (0) | 2020.03.05 |
| [Redux] with Redux VS without Redux (0) | 2020.03.05 |
| [Redux] Redux 동작원리 (0) | 2020.03.04 |
Comments




