SW
[React-Native] (6) 플랫폼 API 본문
0. 지리적 위치 정보 이용하기
- 모바일 앱에서 사용자의 위치를 안다는 것은 매우 중요하다.
- 리액트 네이티브는 지리적 위치 추적(geolocation) 기능을 기본적으로 제공한다.
- 이 기능은 플랫폼에 상관없이 동일하게 사용할 수 있다.
- 사용자 위치 얻어오기
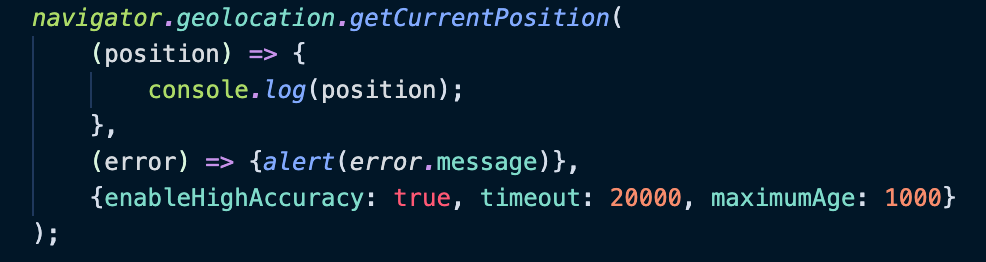
- 사용자 위치를 얻어올 때는 navigator.geolocation을 호출하면 된다.
- getCurrentPosition은 성공 콜백(success callback), 에러 콜백(error callback), getOptions 이렇게 3개의 인자를 받는다.
- 성공 콜백만 필수 인자이다.
- 성공 콜백으로 전달되는 position 객체에는 좌표와 타임스탬프(time stamp)가 들어 있다.
- getOptions는 객체로서 timeout, enableHighAccuracy, maximumAge 옵션을 지정할 수 있다.

- 권한 다루기
- 위치 정보는 민감한 개인 정보이기 때문에 기본적으로 앱이 바로 접근할 수 없다.
- 대부분의 모바일 플랫폼은 사용자가 위치 정보에 접근 권한을 다룰 수 있도록 별도의 기능을 제공한다.
- iOS에서는 사용자가 모든 위치 서비스를 한번에 차단할 수도 있고 앱별로 권한을 관리할 수도 있다.
- 위치 정보 요청이 실패했을 때에 대한 대비가 앱이 구현되어 있어야 한다.
- iOS의 경우 NSLocationWhenInUseUsageDescription 항목을 리액트 네이티브 앱 생성 시 기본으로 포함되는 Info.plist 파일에 추가해야한다.
- 안드로이드의 경우 AndroidManifest.xml 파일에 다음 코드를 추가해야 한다.
- <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
- 앱이 처음으로 위치 정보에 접근하려고 하면 대화상자가 보인다.
- 대화상자가 화면에 보이는 동안에는 어떤 콜백도 호출되지 않는다.
- 사용자가 허용 여부를 선택하고 나면 그에 맞는 콜백이 호출될 것이다.
- 앱별로 한번 선택한 사항은 유지되므로 다음번 요청에는 대화 상자가 나타나지 않는다.
- iOS 시뮬레이터에서 위치 관련 기능 테스트하기
- 우리는 보통 책상에 앉아서 시뮬레이터에서 개발 및 테스트를 한다.
- 그런데 만약 앱이 다른 장소에서 실행되었을 때 달라지는 동작을 구현해야 한다면 어떻게 테스트 할까?
- iOS시뮬레이터와 안드로이드 시뮬레이터는 가상으로 현재 위치를 손쉽게 변경할 수 있는 기능이 있다.
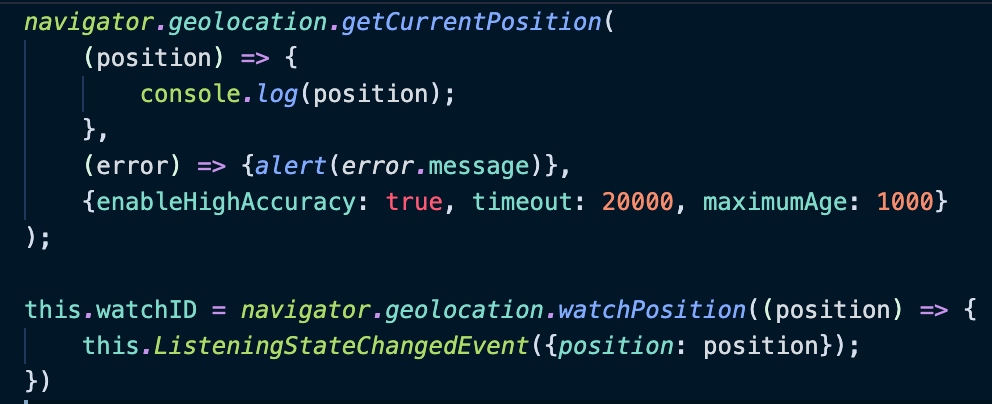
- 사용자 위치 지켜보기
- 사용자 위치 지켜보기를 설정하면 위치가 변했을 때 변경된 정보를 받을 수 있다.
- 지속적으로 사용자의 위치를 추적하거나 가장 최신 위치 정보를 유지하고자 할 때 사용할 수 있다.

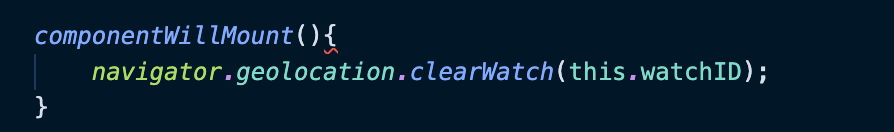
- 위치 변화 지켜보기를 그만하고 싶다면 다음과 같이 해지할 수 있다.

1. 사용자의 사진과 카메라 접근하기
- 카메라롤 모듈 다루기
- 리액트 네이티브는 스마트폰에서 카메라로 찍은 사진이 저장되는 카메라롤(CameraRoll) 인터페이스를 제공한다.
- 먼저 카메라 모듈을 불러온다.

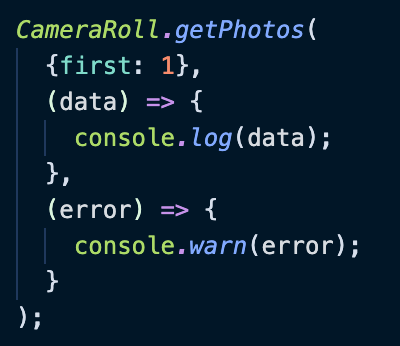
- 그 후 다음과 같이 모듈을 사용해서 사용자의 사진 정보를 가져온다.

- getPhotoParams를 이용한 사진 요청
- getPhotoParams에는 다양한 옵션이 있다.
- first
- Number타입. 가져오려는 사진 개수로, 사진 앱의 역순으로 가져온다.
- after
- String타입. 이전에 getPhotos 호출 시 콜백의 파라미터로 전달받은 객체의 page_info.end_cursor를 넣으면 그 이후의 사진을 가져오게 된다.
- groupTypes
- String타입. 결과에 포함시킬 그룹의 종류에 해당하며 Album, All, Event 등을 지정할 수 있다. 사용할 수 있는 groupTypes의 종류는 소스 코드에 명시되어 있다.
- groupName
- String 타입, 결과에 포함시킬 특정 그룹의 이름에 해당하며 Recent Photos나 앨범 이름으로 지정할 수 있다.
- assetType
- 에셋 종류에 해당하며 All, Photos 혹은 Videos로 지정할 수 있다.
- mimeTypes
- String 타입의 배열, mimeType을 지정하여 해당하는 사진만 가져올 수 있다.
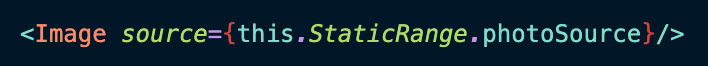
- 카메라롤의 이미지 렌더링하기
- 카메라롤의 이미지를 어떻게 화면에 렌더링할 수 있을까?
- 성공 콜백을 살펴보자.

- data.edges의 각 객체는 사진을 의미하는 node 속성을 가지고 있다.
- <Image> 컴포넌트의 source 속성에 URI를 지정할 수 있다. 필요한 이미지의 URI를 source 속성에 지정하여 원하는 이미지를 렌더링할 수 있다.

- 사진을 서버에 올리려면 어떻게 해야할까?
- XHR 모듈에 이미지 올리기 기능이 내장되어 있다.
- XHR은 XMLHttpRequest의 줄임말이다.
2. AsyncStorage를 이용한 영속적 데이터 저장하기
- 대부분의 앱은 다양한 데이터를 영속적으로 유지할 필요가 있다.
- 리액트 네이티브에서 제공하는 AsyncStorage는 키-값(key-value) 형태로 데이터를 저장하며 이는 앱 내에서 어디서나 접근 가능하다.
- 웹에서 LocalStorage를 사용한 적이 있다면 AsyncStorage가 비슷하다고 느껴질 것이다.
- AsyncStorage에 저장할 때는 사용하는 키는 모든 문자열을 포함할 수 있다.
- @앱이름:키 형태로 지정하는 것이 일반적이다.
- const STORAGE_KEY = '@SmarterWeather:zip';
- 그 외에도 AsyncStorage는 키를 삭제하거나, 키를 합치거나, 저장한 모든 키를 가져오는 함수를 제공한다.
'대학교 > FE' 카테고리의 다른 글
| [Redux] Pure Redux: Counter (0) | 2020.03.30 |
|---|---|
| [React Hooks] Hooks (1) (0) | 2020.03.21 |
| [React-Native] (5) 스타일 (0) | 2020.03.14 |
| [React-Native] (4) 모바일 컴포넌트 (0) | 2020.03.11 |
| [React-Native] (3) 애플리케이션 만들기 (0) | 2020.03.10 |
Comments




