SW
[React Hooks] Hooks (1) 본문
0. Hooks
- Hooks 는 리액트 v16.8 에 새로 도입된 기능으로서, 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 그리고 렌더링 직후 작업을 설정하는 useEffect 등의 기능등을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해준다.
- functional component에서 state를 가질 수 있게 해준다.
- 앱을 리액트 훅으로 만든다면, class component, componentdidmount, render 이런것들을 안해도 되고 모든것은 하나의 function이 되는 것이다.
- 이제 functional programming style이 되는 것이다.
- 몇가지 Hooks를 알아보겠다.
- useTitle : react document 의 title을 몇개의 hooks와 함께 바꾸는 것이다.
- useInput : Input과 같다.
- usePageLeave : 유저가 page를 벗어나느 시점을 발견하고 함수를 실행한다.
- userClick : 누군가 element를 클릭하는 시점을 발견한다.
- useFadeIn : 어떤 element든 상관없이 애니메이션을 element 안으로 서서히 사라지게 만든다.
- useFullscreen : 어떤 element든 풀스크린으로 만들거나 일반 화면으로 돌아갈 수 있게 한다.
- useHover : 어떤것을 마우스에 올렸을때 감지한다.
- useNetwork : Online인지 Offline인지를 상태를 감지한다.
- useNotification : norification API를 사용할때 유저에게 알림을 보내준다.
- useScroll : 스크롤을 사용할 때를 감지해 알려준다.
- useTabs : 웹사이트에 메뉴 또는 무엇이든간에 tab을 사용하기 쉽게 만들어준다.
- usePreventLeave : 유저가 변경사항이나 무엇이든간에 저장하지 않고 페이지를 벗어나길 원할때 확인을 하는 것이다.
- useConfirm : usePreventLeave와 비슷하지만 어떤 기능이 존재한다.
- useAxios : HTTP requests client axios을 위한 wrapper 같은 것이다.
1. 작업 환경
- Hooks 작업은 create react app 을 통해서 만들지 않고 CodeSandBox라는 온라인툴에서 진행할 것이다.
- https://codesandbox.io/dashboard/recent
CodeSandbox
CodeSandbox is an online editor tailored for web applications.
codesandbox.io
- 회원가입 후 로그인한다.
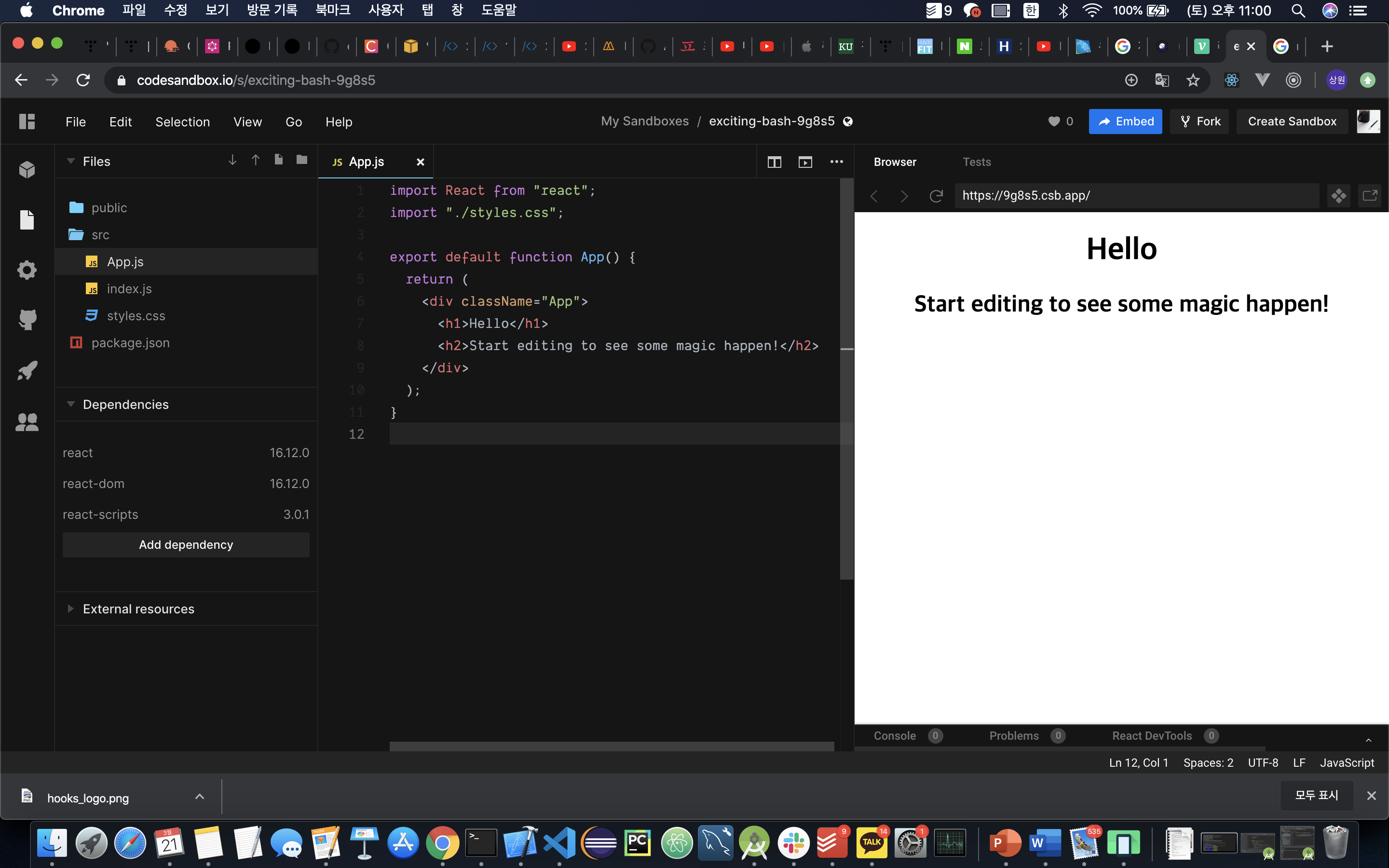
- 그 후 React로 환경설정해주면 다음과 같은 화면이 나온다.

2. useState
- hooks는 react의 state machine에 연결하는 기본적인 방법이다. 코드를 더 이쁘고 간결하게 만들어주며 더이상 class를 사용하지 않고 모든 것이 함수형 프로그래밍이 된다.
- useState는 항상 2개의 value를 return 한다.
- 첫번째 value는 item이라고 이름을 주고 두번째 value는 값을 변경하도록 해보겠다.
- 함수형으로 먼저 작성해보겠다.

- 위 코드를 참고해보겠다.
- item과 setItem의 이름을 주는 것은 선택사항이다. 어떤 이름이던 사용이 가능하다.
- useState는 Array를 return 해야한다.
- Array의 첫번째 원소는 item, 두번째 요소는 setItem이 된다.
- 만약 item만 사용하고 싶다면, const [item] = usestate(1) 대신에 const [item] = useState(1)[0]을 사용하면 된다.
- function을 수정하고 싶다면 const item = useState(1)[1] 과 같은 방식으로 사용할 수 있다.
- 따라서 useState는 useState(1)[0] 혹은 useState(1)[1]로 사용할 수 있겠다.
- 위와 같이 useState를 사용하게 되면 useState를 부른 곳에 값을 return 해줄 수 있다.
- 위와 같은 코드를 작성한 후 실행시켜보면 다음과 같은 화면이 생성된다.
- increment와 decrement 버튼을 만들고 클릭하면 상태가 변한다.

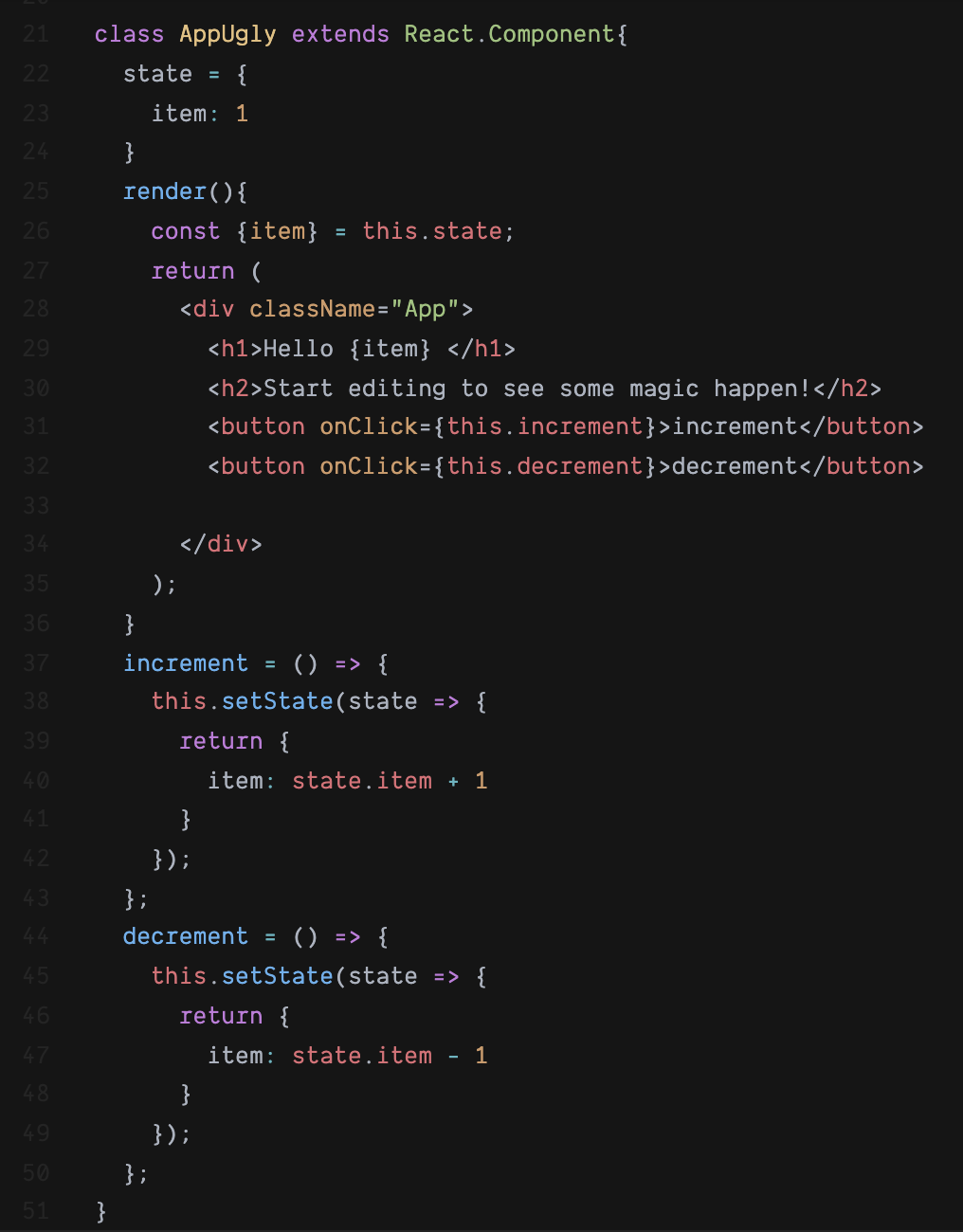
- 이제 위에 구현했던 함수형 코드를 Class형 코드로 작성해보겠다.
- hooks가 생기기 전에 우리는 state를 함수형 component에 사용할 수 없었다.
- 우리가 state를 가지고 작업하고 싶었다면 Class Component형으로 만들어야 했다.
- this, render와 같은 방법을 고려해야했었다. hooks를 통해 그런것을 이용하지 않아도 상태를 구현할 수 있다.
- 차이점을 비교하기 위해 class 형을 보면 다음과 같다.

- 결과화면은 함수형으로 구현한 것과 똑같다. 하지만 코드길이가 차이난다.
- 만약 코드가 매우 긴 컴포넌트를 작성하게 되면 매우 큰 차이가 생긴다.
3. useInput (1)
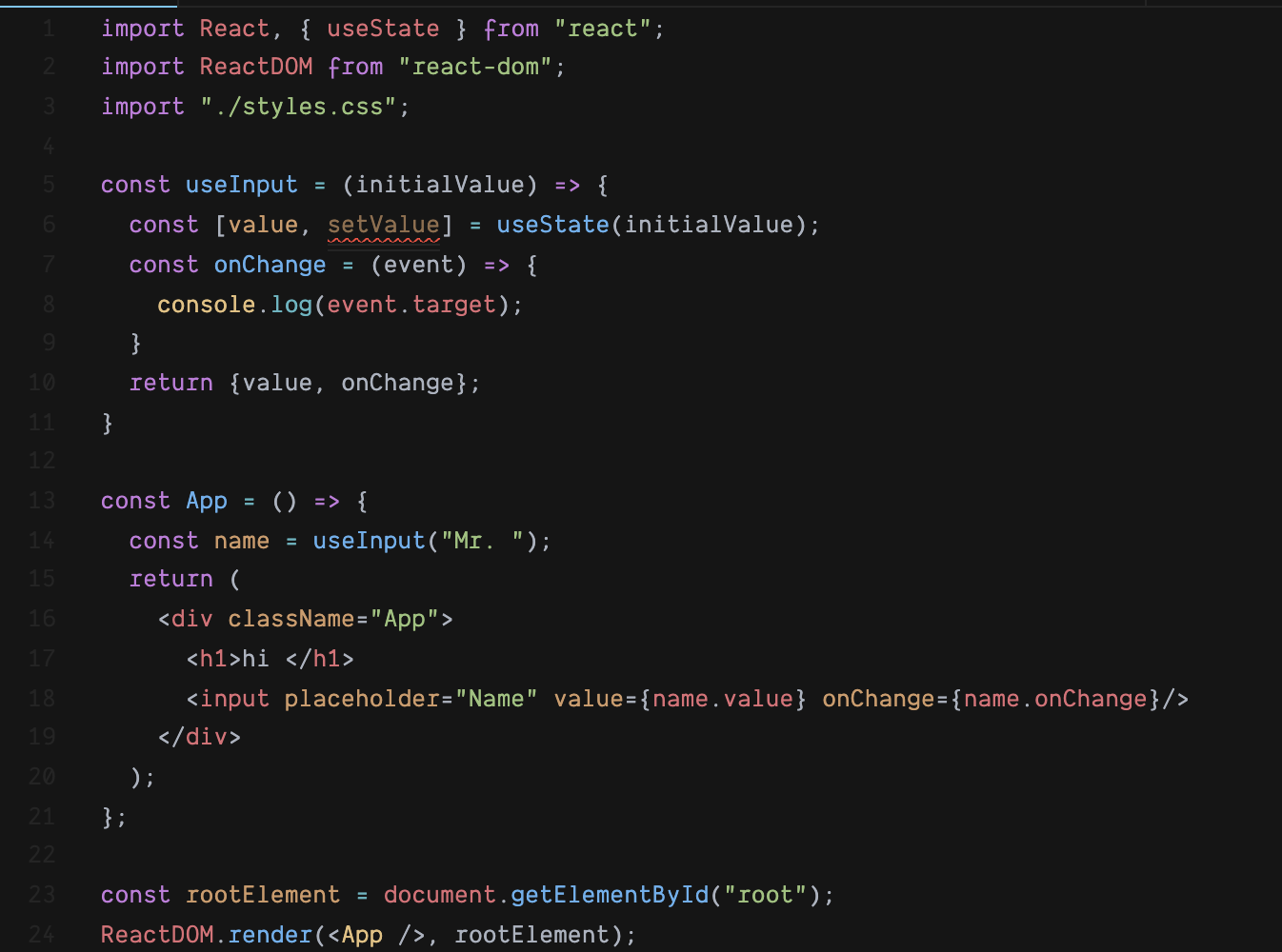
- useInput이 initialValue를 받도록 해보자.
- onChange는 이벤트를 가지고 있다.


- 저 입력칸에 무언가를 입력하면 화면에 보이지는 않지만 콘솔에 보이게 해놓았기때문에 다음과 같은 결과가 나온다.

- 이것은 다른 function에서 이벤트를 처리할 수 있게 해준다.
- react component가 아닌 아예 다른 function이다.
4. useInput (2)
- initialValue를 사용하는 대신에 유효성 검증하는 기능을 포함시켜보겠다.
- 어떤 특정문자를 쓸 수 없게 하거나, 글자수 제한을 한다거나 하는 유효성 검사를 할 수 있다.
- willUpdate 를 통해서 값 설정 여부를 정할 것이다.
- validator의 type이 function이면 willUpdate에 validator의 결과를 upload할 것이다.
- 예를 들어 아래와 같이 코드를 짜면 maxLen은 true 혹은 false가 될 것이다.
- 또는 @문자를 못쓰게 하고 싶으면 다음과 같이 코드를 작성하면 된다.

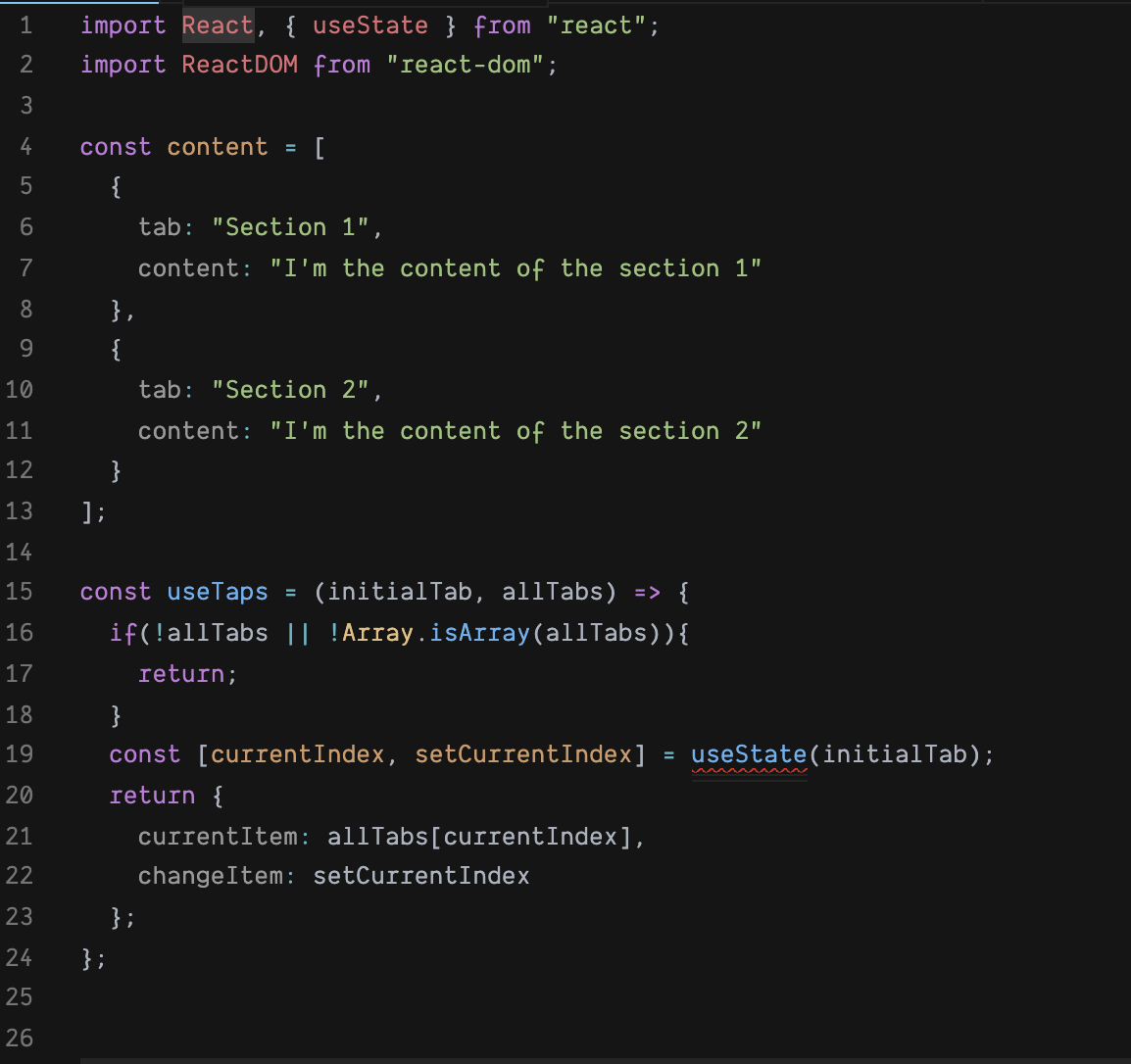
5. useTaps
- API나 다른 어떤 것으로부터 무언가를 가져오려고 한다. 그것은 나의 content가 될 것이다.
- 첫번째는 tab이 될 것이고 두번째는 content가 될 것이다.
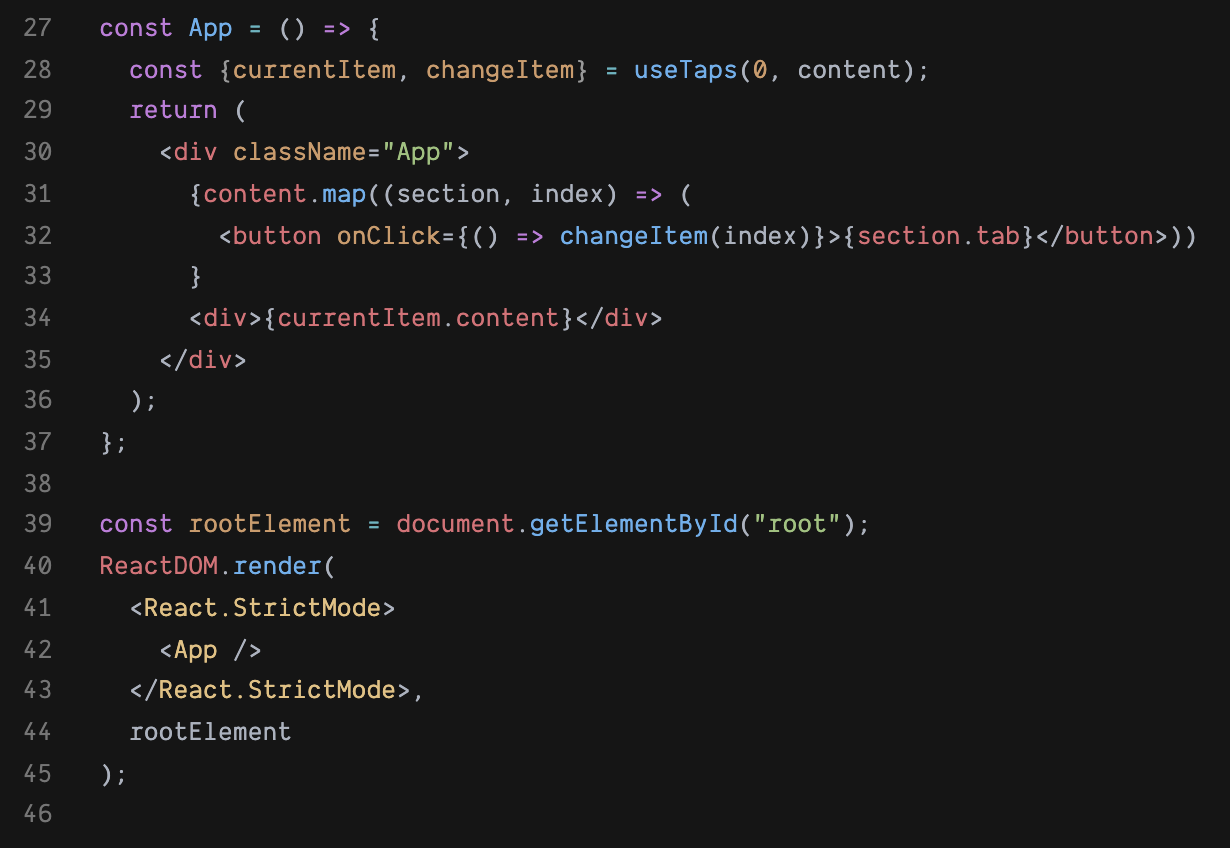
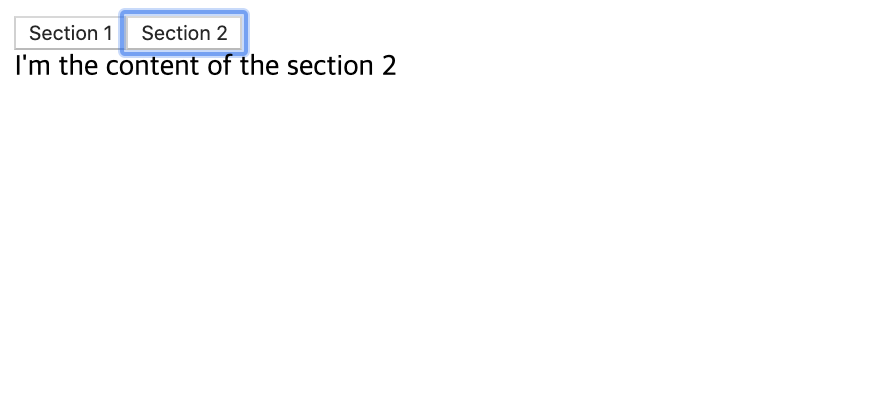
- Section1과 Section2 버튼을 만들고 누르면 그에 해당하는 내용이 보이도록 해보겠다.


- 결과화면은 다음과 같다.

다음 포스팅에서는 useEffect를 다뤄보겠다.
'대학교 > FE' 카테고리의 다른 글
| [Redux] Pure Redux: To Do List (0) | 2020.04.01 |
|---|---|
| [Redux] Pure Redux: Counter (0) | 2020.03.30 |
| [React-Native] (6) 플랫폼 API (0) | 2020.03.15 |
| [React-Native] (5) 스타일 (0) | 2020.03.14 |
| [React-Native] (4) 모바일 컴포넌트 (0) | 2020.03.11 |
Comments




