SW
[nodejs & mongoDB & heroku] diary app (3) 본문
0. 라우팅
- 라우팅은 한 곳에 소스가 너무 많아지면 복잡해져 관리가 힘들어지므로 분리해주는 것이다.
- API가 index.js 파일 내에 모두 들어가 있으면 복잡하고 각 목적에 맞지 않다.
- Rest API는 웹에서 API 통신을 할 때 규약으로 정형화해서 깔끔하게 구분이 가능하도록 만든 후 범용성이나 확장성에 유용하게 하려는 구조로 만드는 API이다.
- API는 뭘까?
- API는 TV의 리모콘과 같다.
- 볼륨 키우기와 같은 버튼(기능)의 집합이 리모콘이고 그것이 API라고 볼 수 있다.
1. API 설계
- GET : 가져오기
- POST : 추가
- PUT : 수정
- DELETE : 삭제
- 설계 : 특정 URL 주소로 API접속을 요청하면 각 주소에 따라 각각 CRUD되게 할 것이며, 그 방식은 RestAPI에서 사용하는 방식으로 표현한다.
| URL | 방식(Method) | 용도 |
| /api/diary | GET | 모든 다이어리 조회(1건 이상) |
| /api/diary/:diary_id | GET | 특정 id 값으로 다이어리 조회(1건) |
| /api/diary | POST | 다이어리 데이터 추가 |
| /api/diary/:diary_id | PUT | 다이어리 데이터 수정 |
| /api/diary/:diary_id | DELETE | 다이어리 데이터 삭제 |
2. API 파일 분리 구성
- DB모델 스키마와 라우터 분리를 위해 model 디렉토리, routes 디렉토리를 만들고 각각 diary.js라는 파일을 만들어 준다.

1) 다이어리 모델 스키마 분리
- index.js에 들어있던 모델 부분을 먼저 분리해보겠다.
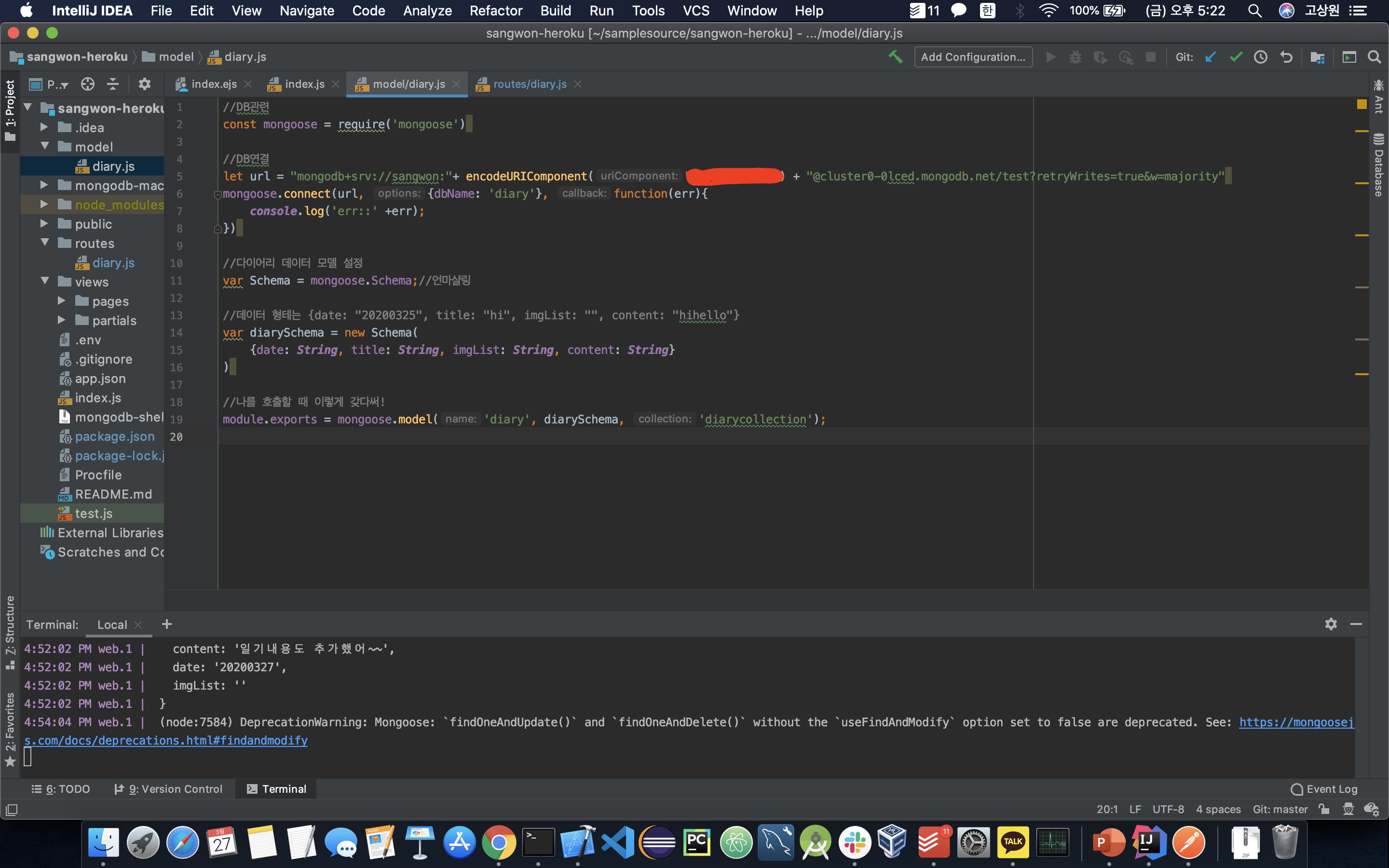
- /model/diary.js에 db관련된 코드를 넣는다.
- /model/dirary.js는 다음과 같다.

2) 라우터 분리
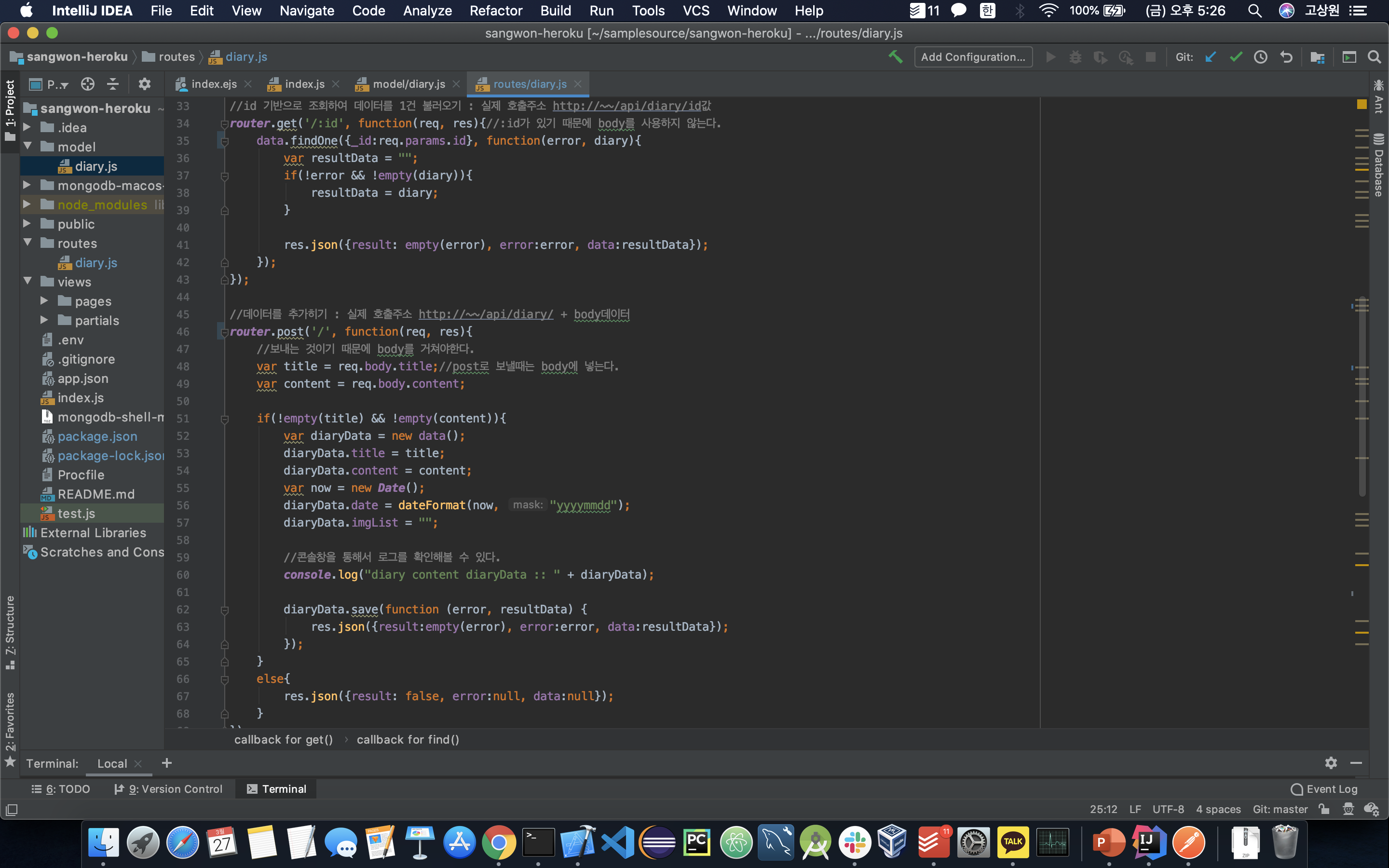
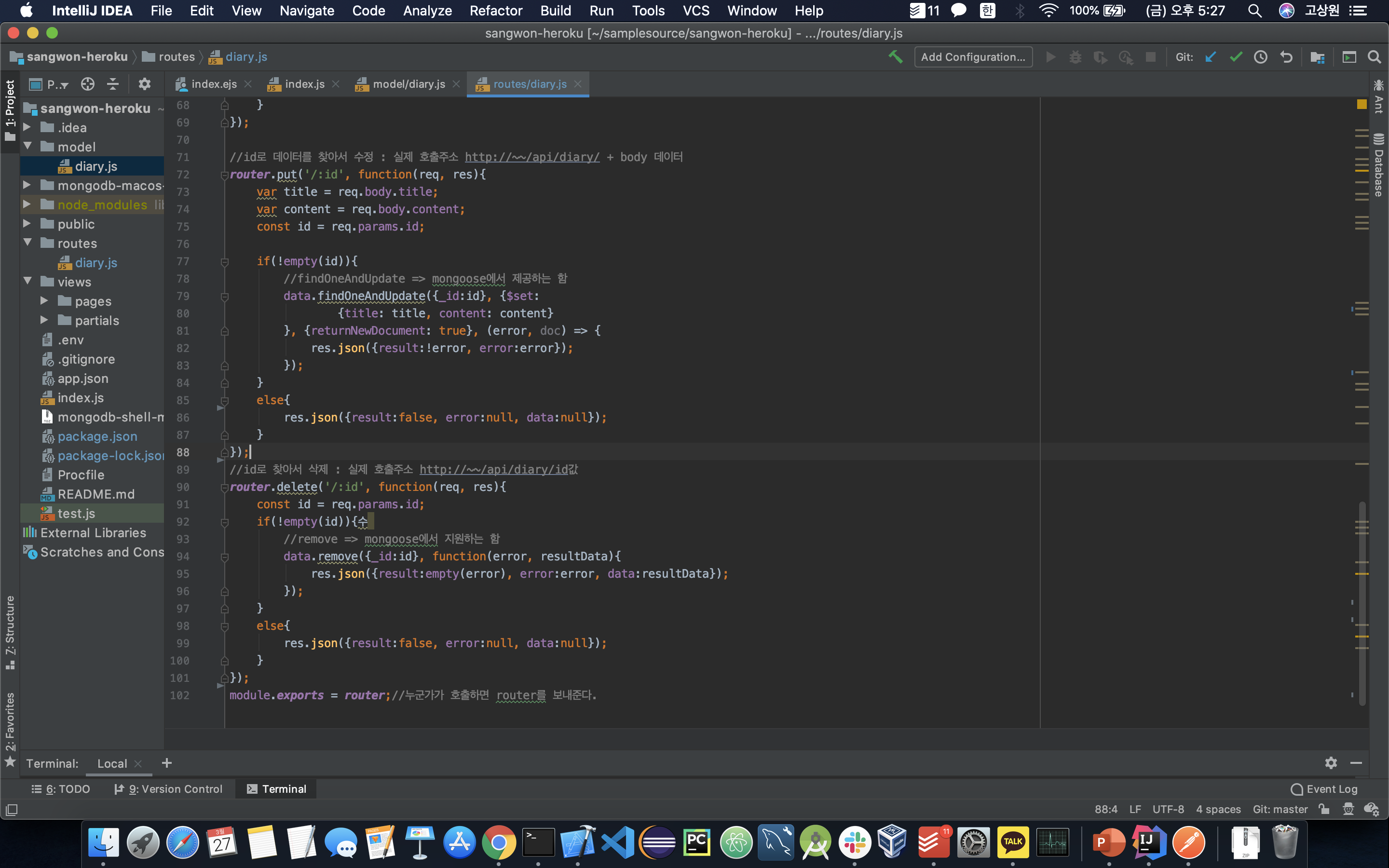
- api만 처리하는 별도 파일 /routes/diary.js를 만들고 다음과 같이 작성한다.



3) index.js에 2)에서 분리한 라우터 모듈(router) 등록
- 이를 통해서 서버가 시작되면 API를 받을 준비를 시켜준다.

3. API 호출
- 빌드에 필요한 npm 모듈을 미리 설치한다.
- npm install dateformat
- npm install is-empty
- npm install json-stringify-pretty-compact
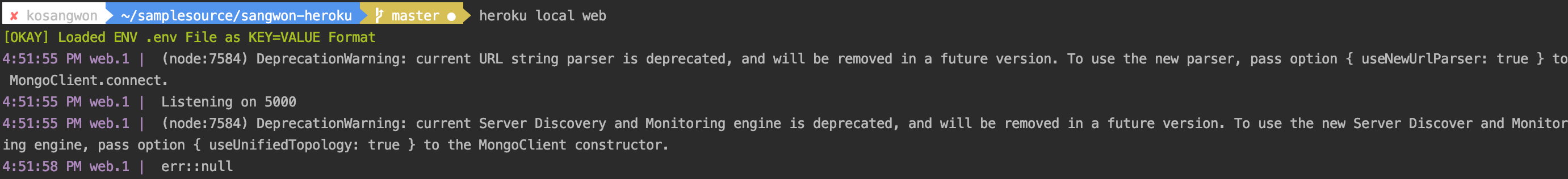
- heroku local web 명령어를 통해서 작동시킨다.

- 편하게 데이터를 확인해보면서 API를 테스트하기 위해 PostMan 프로그램을 설치한다.
- https://www.postman.com/
Postman | The Collaboration Platform for API Development
Simplify workflows and create better APIs – faster – with Postman, a collaboration platform for API development.
www.postman.com
- localhost:5000/api/diary 입력후 GET method를 실행시켜보면 다음과 같이 DB에 있는 데이터들을 JSON 형태로 볼 수 있다.

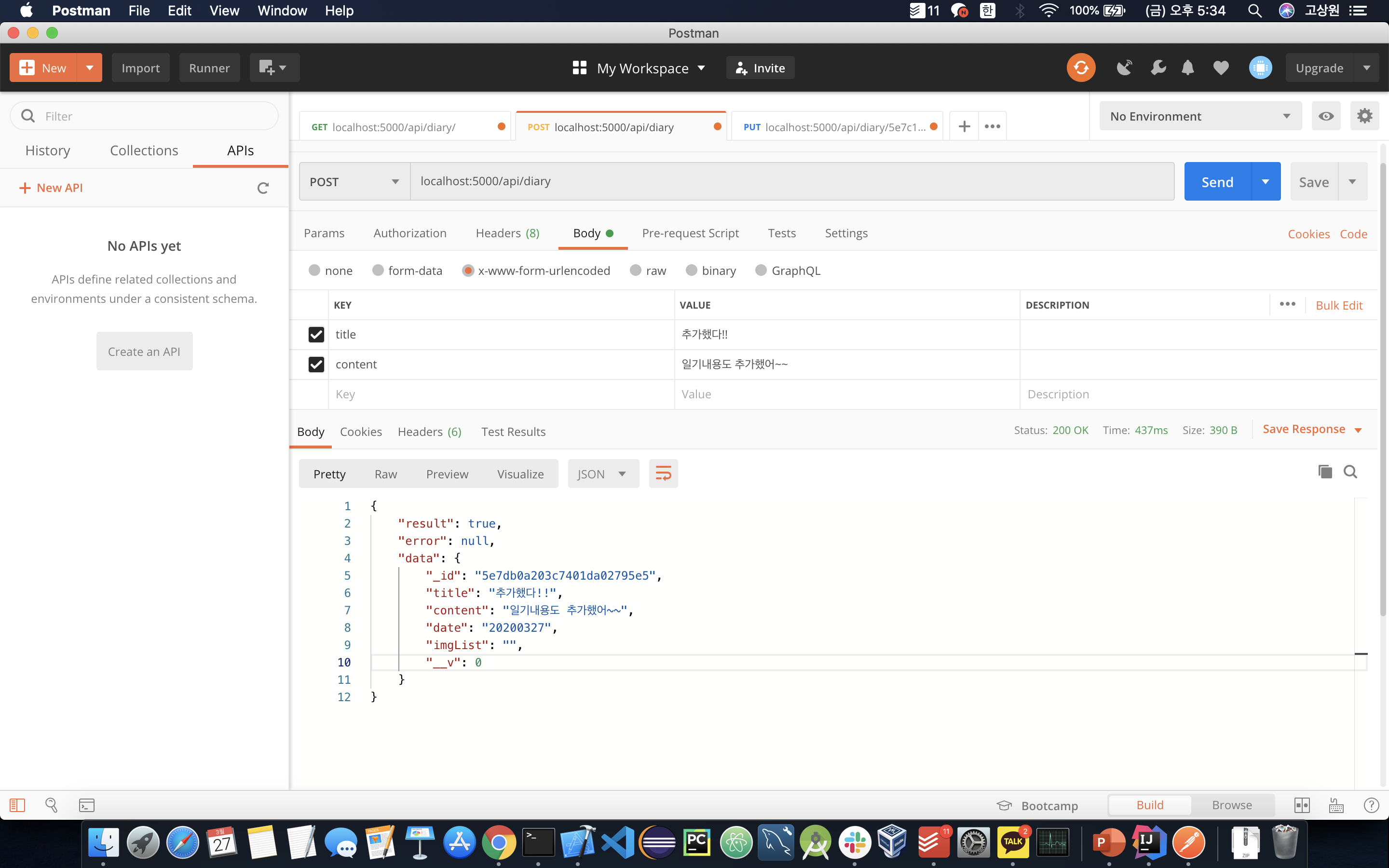
- 데이터를 추가하기 위해 POST로 설정 후 적절한 KEY값과 VALUE값을 입력하고 SEND 버튼을 누른다.
- 그 후 GET method로 확인해보면 데이터가 추가되어 있음을 확인할 수 있다.

- PUT을 통해 다음과 같이 수정할 수 있고 GET을 통해 확인할 수 있다.

- DELETE도 비슷한 방법으로 이용하여 데이터를 삭제할 수 있다.
- 다음 포스팅에서는 서버에 배포하는 방법을 알아보겠다.
📌"센치한 개발자의 다이어리 앱"을 토대로 작성한 글입니다.
'대학교 > Android' 카테고리의 다른 글
| [Kotlin] 문법 (0) | 2020.03.29 |
|---|---|
| [nodejs & mongoDB & heroku] diary app (2) (0) | 2020.03.26 |
| [nodejs & mongoDB & heroku] diary app (1) (0) | 2020.03.26 |
| [Kotlin] Tail Recursive Function (0) | 2020.03.25 |
| KUBAB [마무리] (0) | 2020.01.26 |
Comments




