SW
[Swift] 오토레이아웃, 기본 UI 그리기 본문
0. 오토레이아웃, 기본 UI 그리기
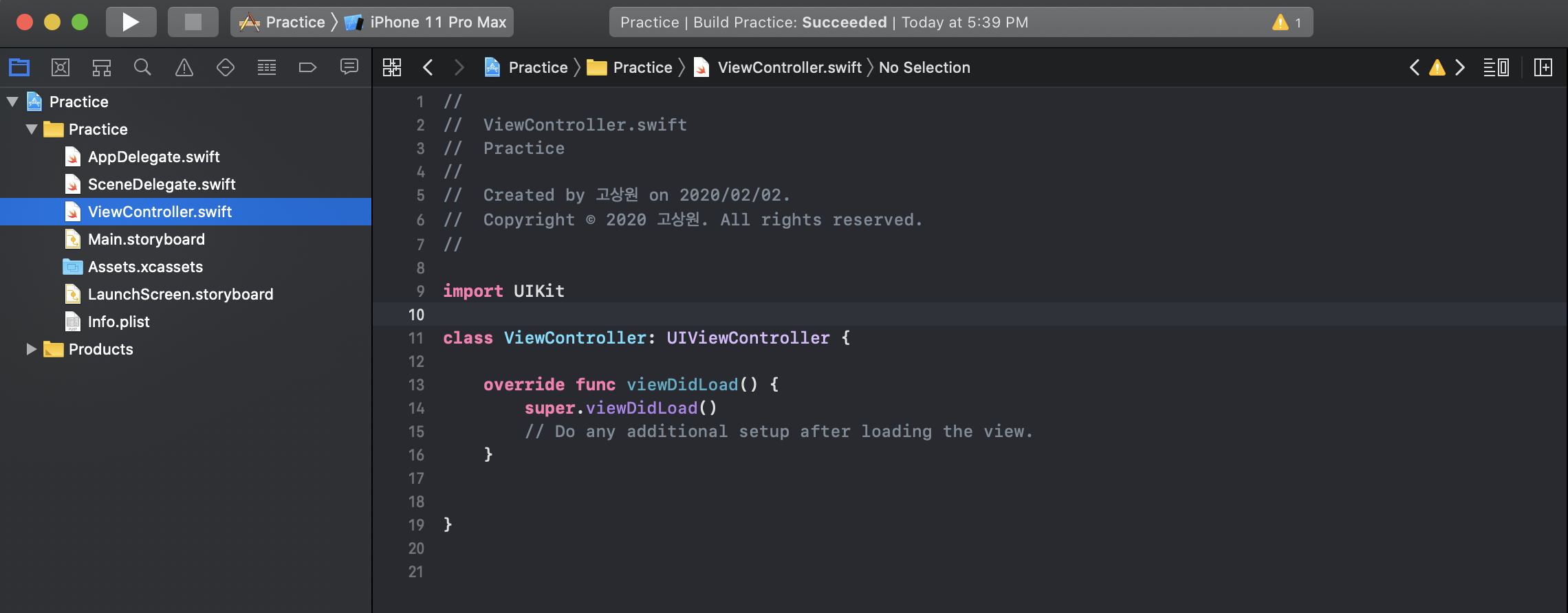
- ViewController.swift : 코딩 프로그램을 짜는 클래스들이 들어있음
- Storyboard : 그림을 그리는 곳.
- 안드로이드는 xml파일과 화면이 매칭되어 있다.
- 그러나 iOS에서는 Storyboard 에서 매칭시킨다.
- Main.storyboard 오른쪽에 보면 게시판 같이 생긴 부분이 있다.
- Custom Class 라고 적혀있는 부분에 ViewController가 있고 오른쪽에 화살표를 누르면 ViewConroller.swift 화면으로 넘어간다.


- 파일이름을 따라 간것이 아니라 Class 이름을 따라간 것이다.
- 매칭이 된 상태이어야지 무언가를 그릴 수 있다.
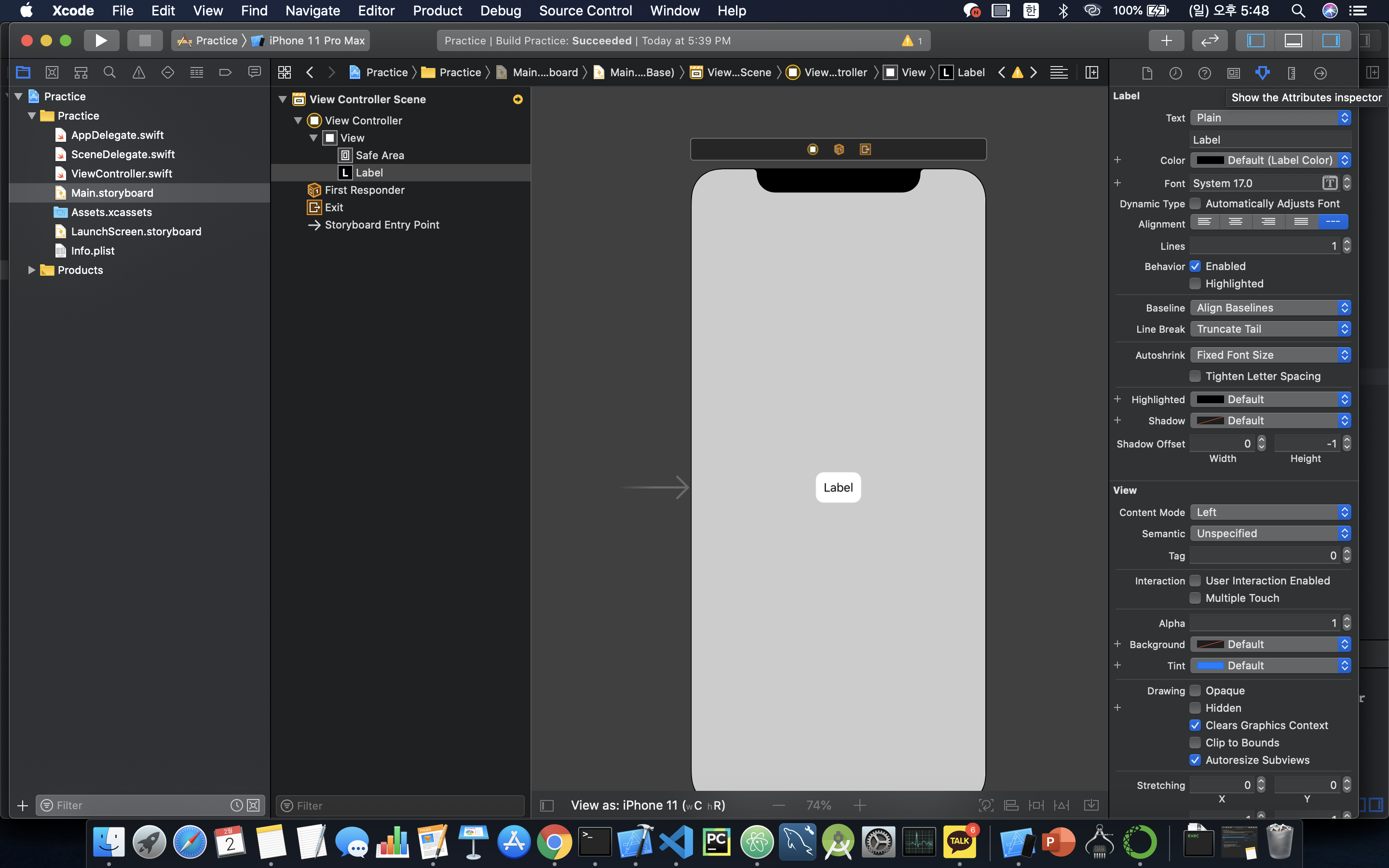
- 오른쪽 상단에 + 아이콘을 누르면 Component 목록을 볼 수 있다.
- 아래 그림의 선이 auto-layout 이다.

- 위 Label 의 글자를 어떻게 바꿀까?
- 아래 그림에서 오른쪽 상단에 말뚝모양을 클릭한다.

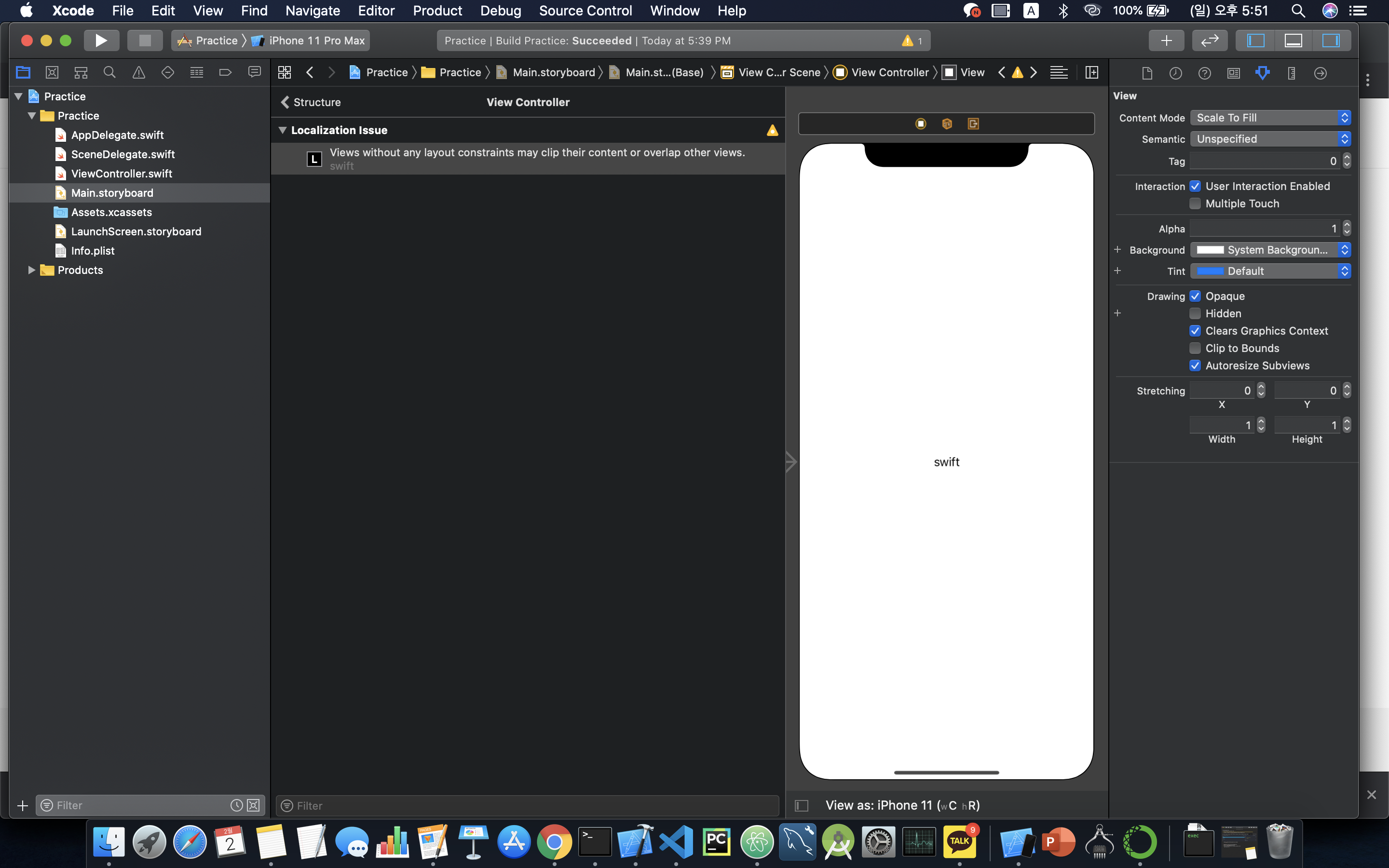
- 위에서 View Controller Scene 옆 노란색원에 있는 화살표가 보인다. 저것을 클릭해보면 다음과 같다.

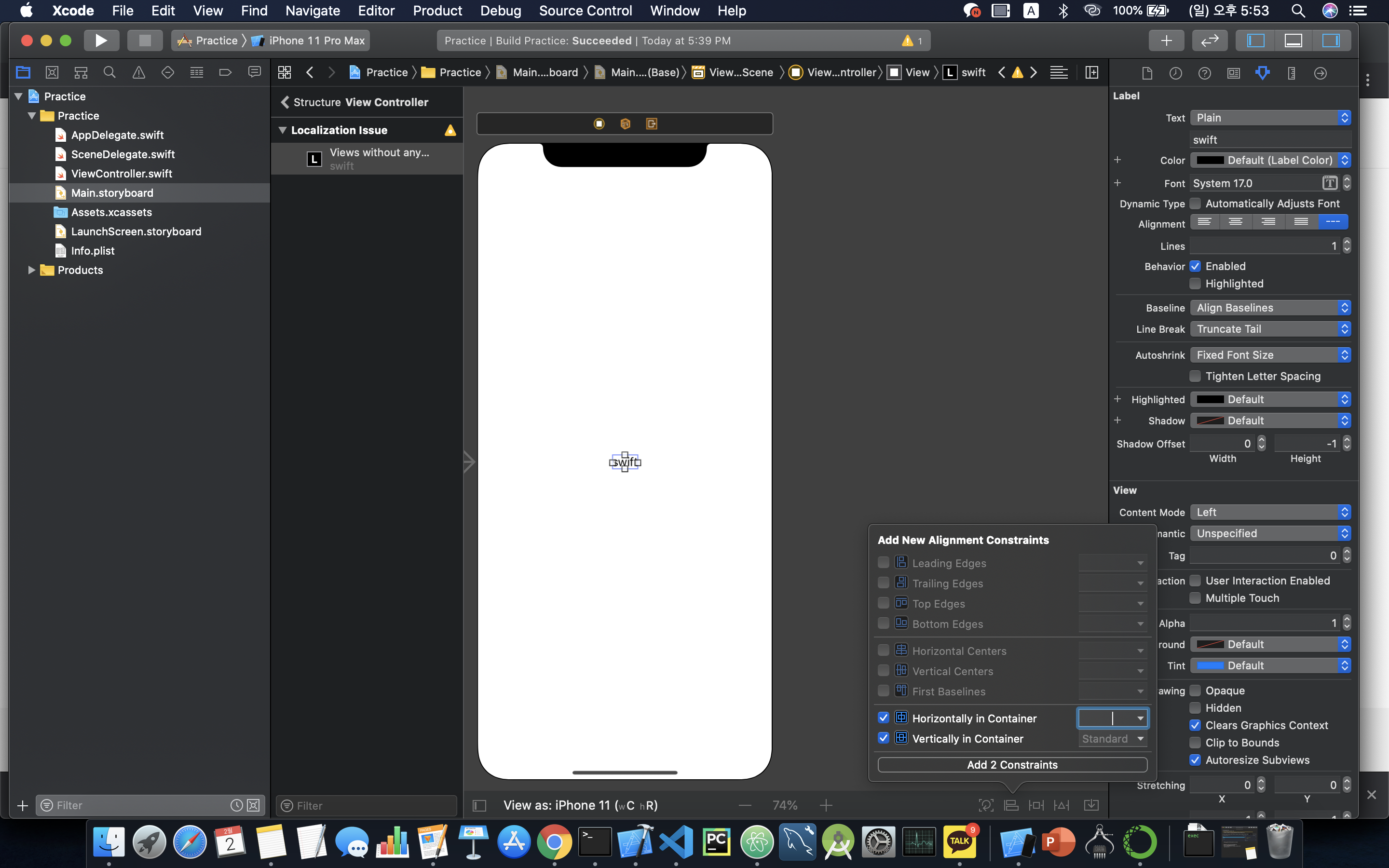
- 해결하기 위해서는 오른쪽하단에 Add New Alignment Constraints 에서 아래 2개를 체크후 Add 해준다.

- x축, y축 가운데로 정렬되며 오류 메세지가 사라진다.
'대학교 > iOS' 카테고리의 다른 글
| [Swift] news-app & table view (0) | 2020.02.18 |
|---|---|
| [Swift] 웹뷰(WKwebView), 옵셔널 바인딩 (0) | 2020.02.02 |
| [Swift] Xcode11을 통한 swift ui (0) | 2020.02.02 |
| [Swift] 네비게이션바, 화면이동 (0) | 2020.02.02 |
| [Swift] 스토리보드와 클래스 연결, 버튼 클릭 (0) | 2020.02.02 |
Comments




