SW
[React] React Router 본문
0. Router
- 목표는 url이 달라질때마다 새로운 페이지를 띄워주는 것이다.
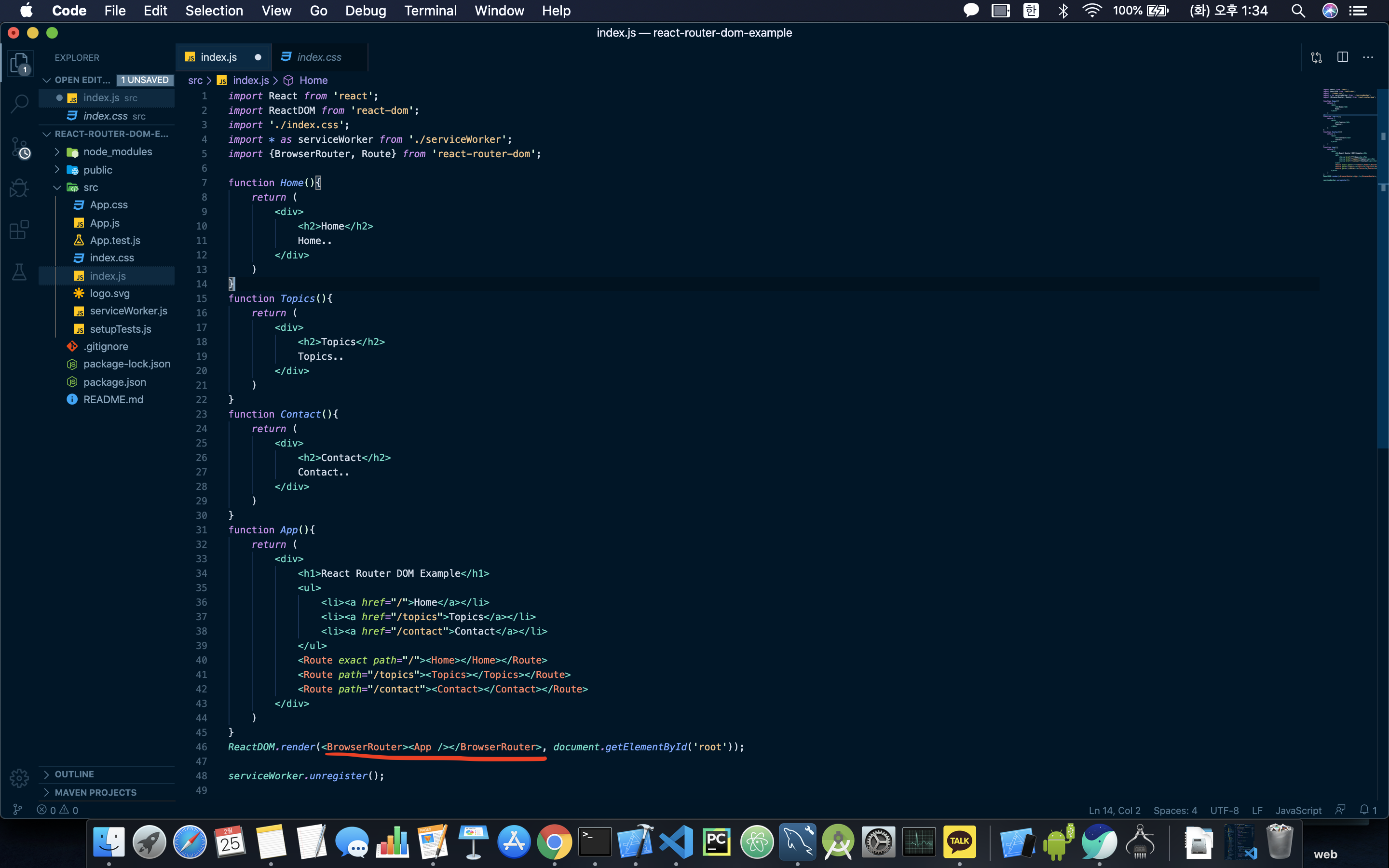
- 먼저 브라우저에서 개발을 할 수 있도록 다음과 같이 개발자 도구 - Sources - Filesystem 에 들어가서 폴더를 추가 후 작업한다.함수들을 다음과 같이 간단하게 작성하고 react-router-dom을 설치하고 import해준다.


- BroswerRouter로 App을 감싼다.
- 또한 위와 같이 코드를 작성하면 url 이 달라져도 정확한 정보를 얻기 힘들다.
- 하나의 예를 들어보면 "/topics"를 탐색하면 "/"와 "/topics" 둘 다 탐색되기 때문이다.
- 따라서 exact 를 사용해야 한다.
1. Switch
- Exact를 쓰지 않고도 Exact를 쓴것과 똑같은 효과를 나타낼 수 있다.
- Switch태그로 감싸주면된다.
- 그런데 감싸기만 하면 가장 먼저 걸리는 "/"만 출력되는 기회를 얻는다.
- 순서를 바꿔주어야 한다.
- "/"를 가장 마지막으로 놓으면 된다.
- 또는 순서를 그대로 두고 "/"앞에 exact를 붙여도 된다.
- 또 Not found 페이지를 다음과 같이 효율적으로 구성할 수 있다.

2. Link
- Single Page Application 에서 가장 중요한 것은 페이지가 reload되지 않는 것이다. 실제 동적으로 가져오는 데이터는 코딩으로 만들거나 ajax와 같은 것을 통해서 비동기적으로 데이터를 끌고와서 페이지를 동적으로 만들어 줄 수 있다.
- reload되지 않는 기능을 자동적으로 해주는 기능이 Link이다.

3. Navigation
- Link와 유사하지만 조금의 기능이 추가 된 것이다.
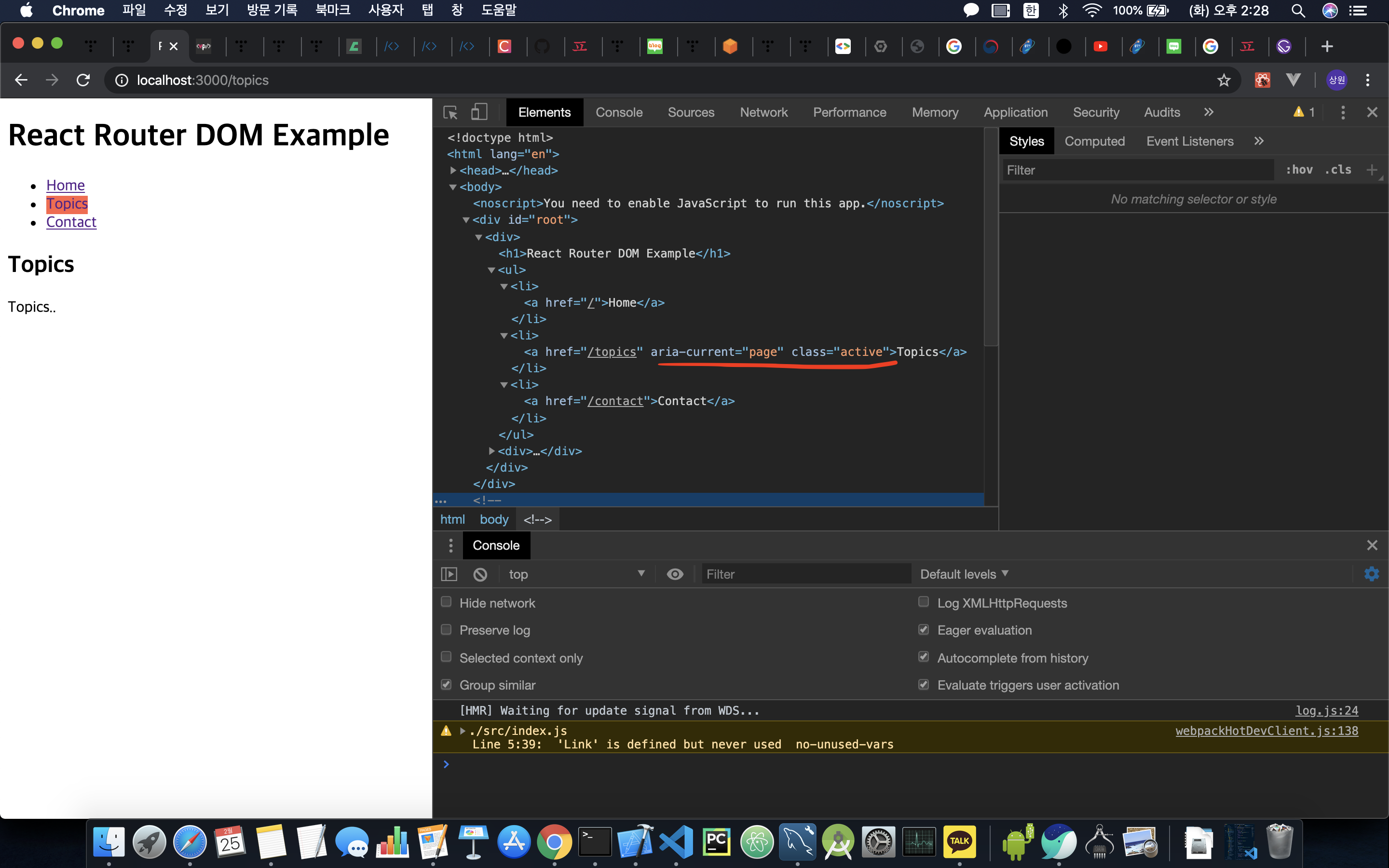
- 사용자가 현재 어떤 페이지에 위치하고 있는지 직관적으로 이해할 수 있게 navigation에 위치를 표현해줄 수 있다.
- NavLink도 Route와 마찬가지로 exact 를 사용하여 정확한 위치만을 탐색할 수 있게 하였다.
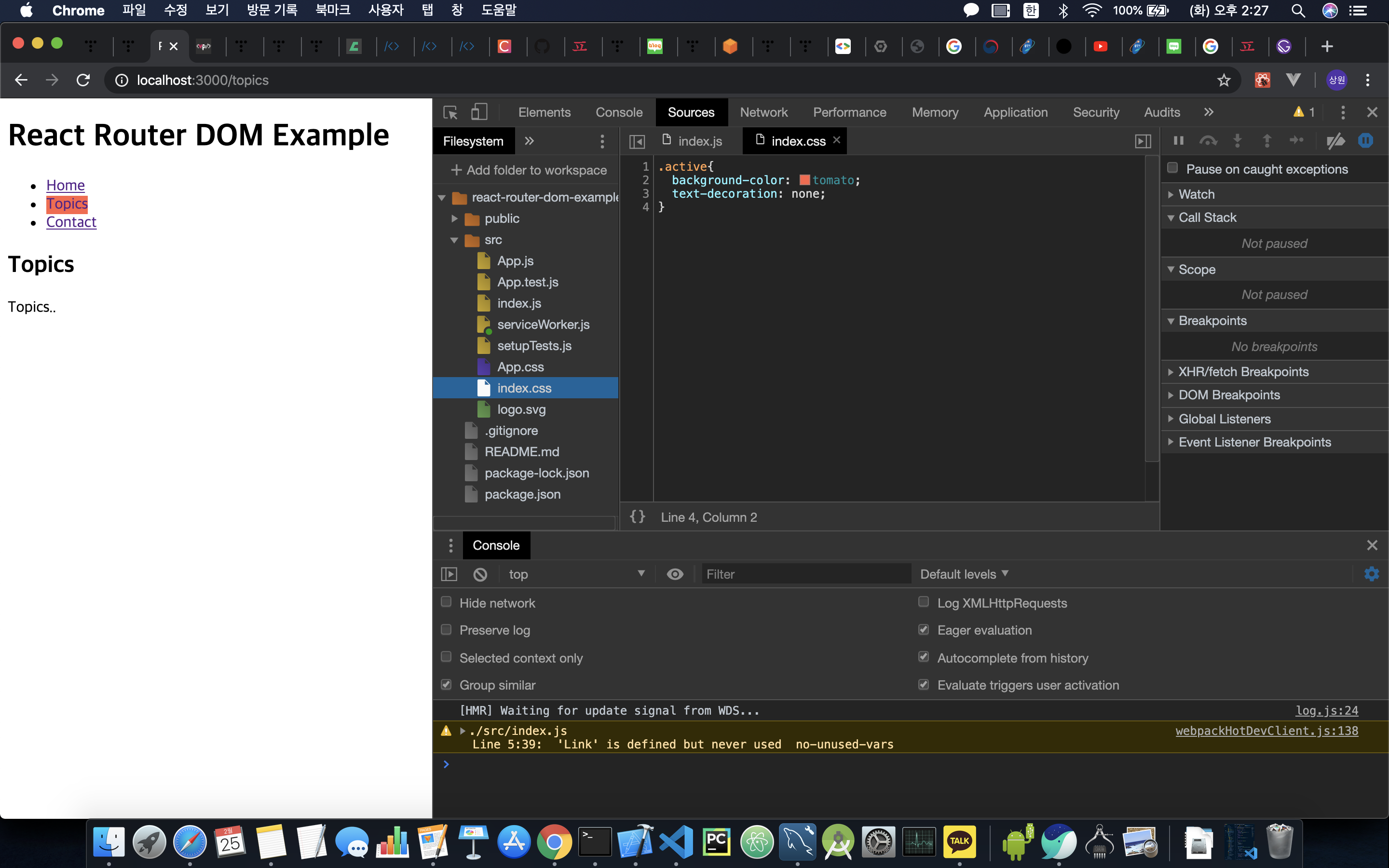
- index.css에서 .active 에 대한 내용을 작성해주었다.



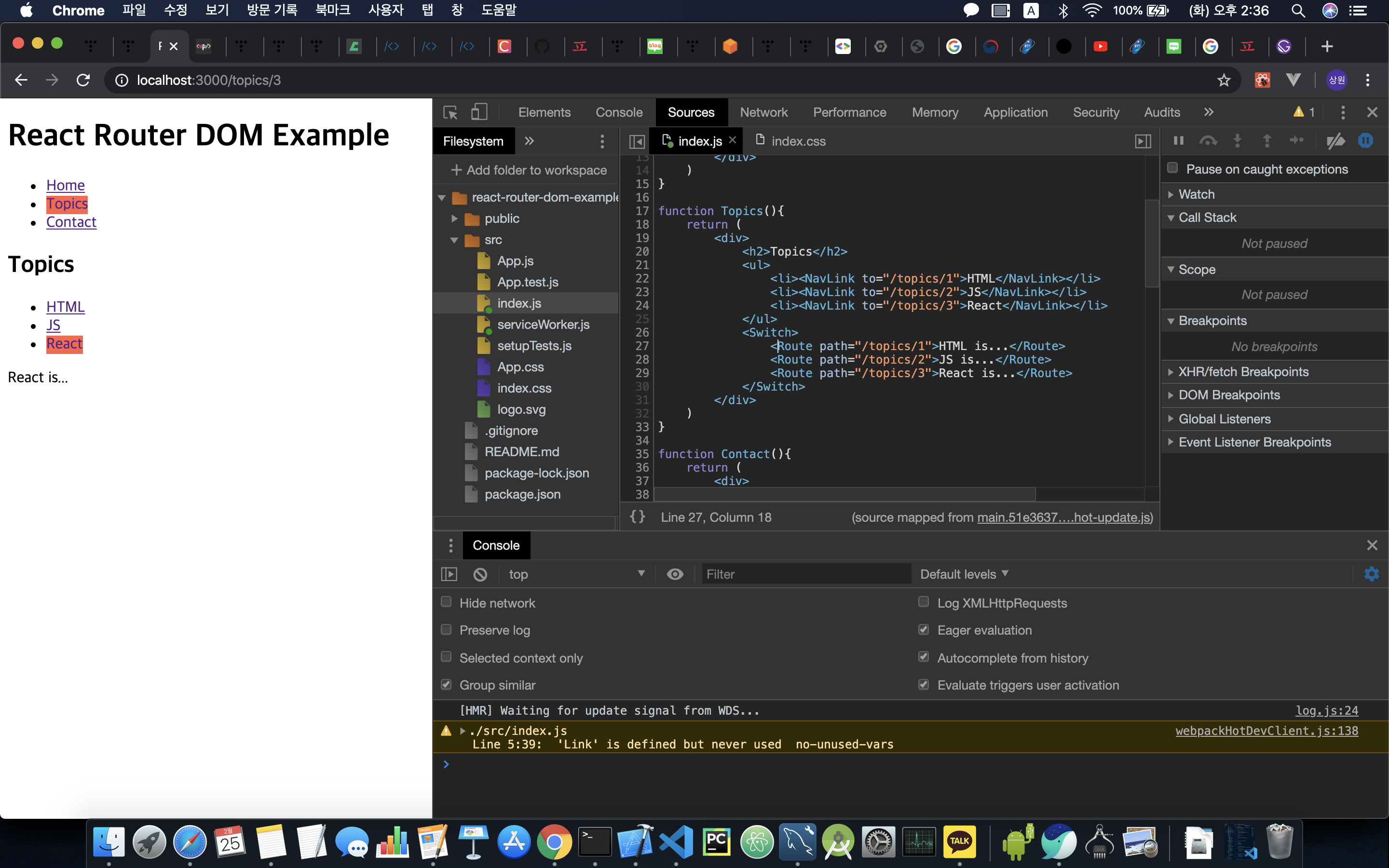
4. Nested Routing
- 중첩된 라우팅이라는 의미이고 라우팅을 중첩해서 사용할 수 있ㄷ.

5. Parameter
- Nested Routing을 수동으로 하면 힘들기 때문에 자동적으로 만들기 위해 배열을 만든다.
- 또한 <Route path=~~> 부분을 <Route path="topics/:topic_id"> 와 같이 바꿔서 사용할 수 있다.
- contents 원소들의 id값을 얻어와서 url에 쓰는 방법이다.
- UseParams를 사용하면 된다.

'대학교 > FE' 카테고리의 다른 글
| [React Native] Flexbox (0) | 2020.02.28 |
|---|---|
| [React Native] React Native & Expo (0) | 2020.02.27 |
| [React & Node.js] Form, Event Handling (0) | 2020.02.24 |
| [React & Node.js] AWS(RDS) , DB - Express (0) | 2020.02.24 |
| [React & Node.js] Component Life Cycle, API Loading (0) | 2020.02.23 |
Comments




