SW
[React Native] Flexbox 본문
0. Basic React Native Concepts
- RN의 가장 기본적인 컨셉은 더이상 div, html이 없다는 것이다.
- 이것은 return 할 수 있는 컴포넌트가 정해져 있다는 뜻이다.
- 아와 같은 컴포넌트는 RN documentation에서 확인할 수 있다.
- view 컴포넌트를 이용하면 ios/android환경에 따라 objective-c 혹은 java로 변한다.
- RN은 굉장히 엄격하다.
- CSS와 비슷한 Style이라는 것을 사용한다.
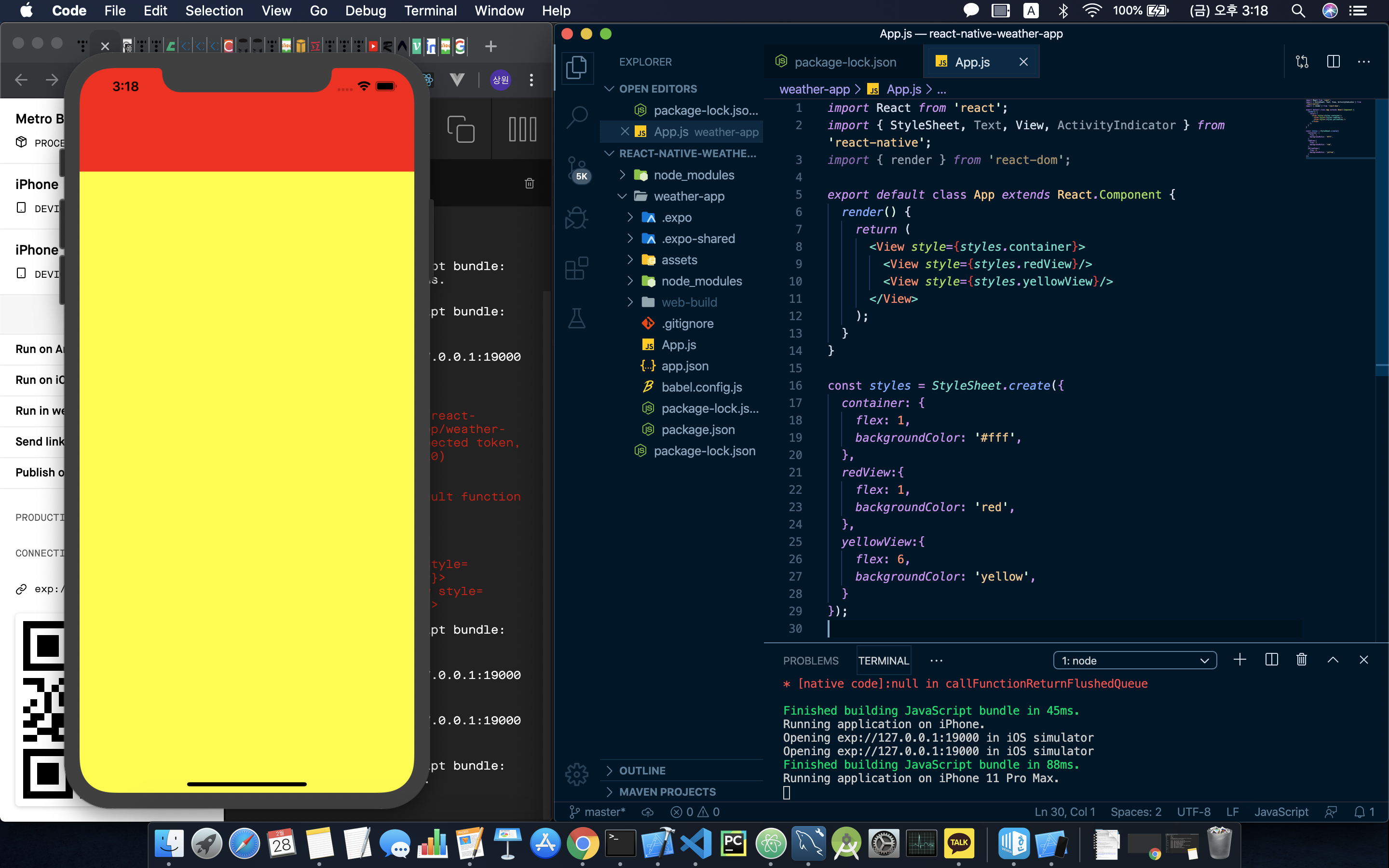
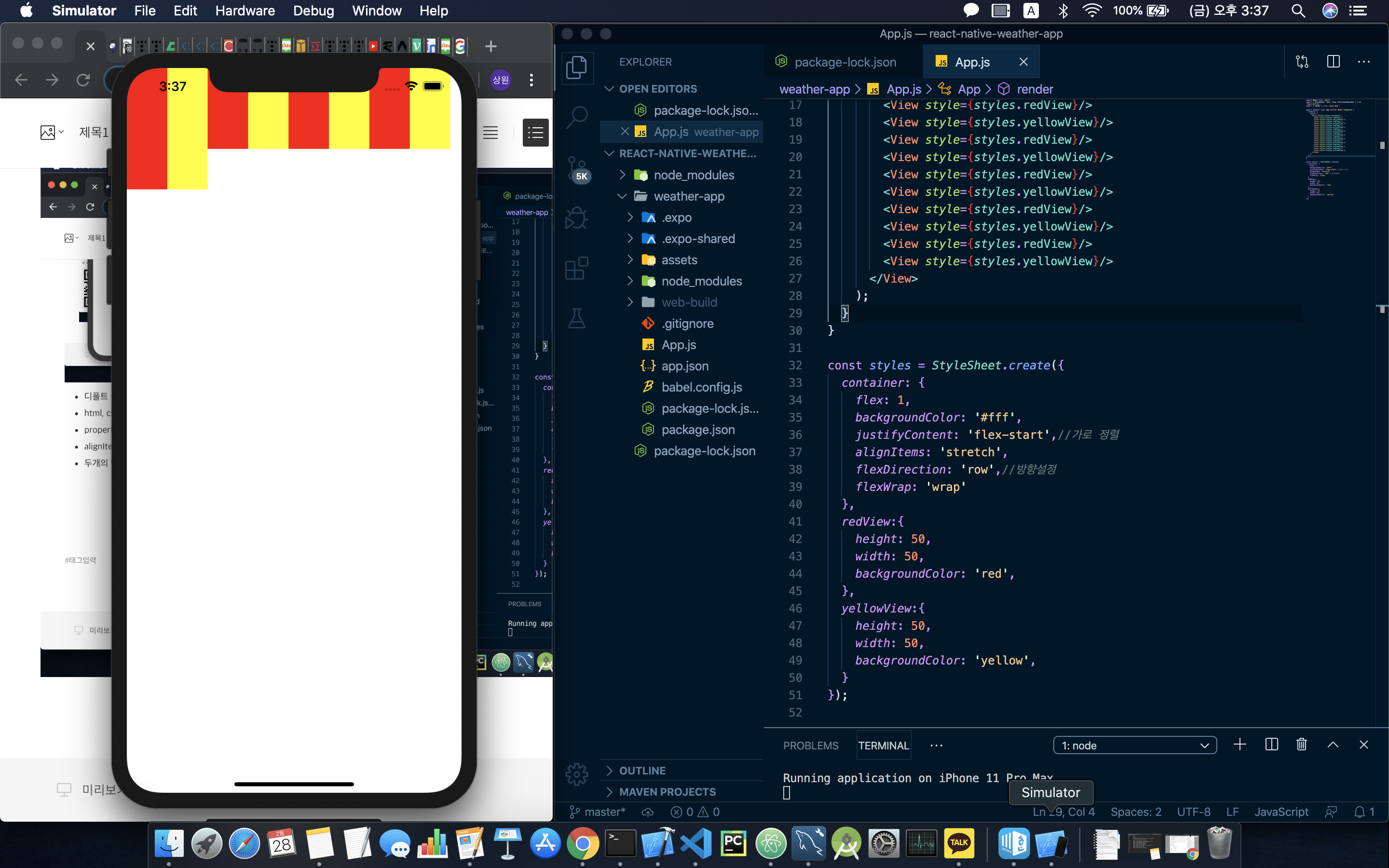
1. React Native Layouts with Flexbox
- flexbox로 디자인을 짤 수 있는 앱은 RN이 유일하다.
- 기존 css와 백프로 동일하진않지만 비슷하다.


- 디폴트 설정으로 RN은 flex direction이 column이다.
- html, css에서는 디폴트 값으로 flex direction이 row이다.
- property를 쓰는 규칙은 다음과 같다.
- alignItems: 'center'
- 두개의 단어를 대문자를 사용하여 이어주고 모든 value는 string 이어야 한다. 또한 쉼표를 사용한다.

'대학교 > FE' 카테고리의 다른 글
| [React Native] Weather App(2) (0) | 2020.02.28 |
|---|---|
| [React Native] Weather App(1) (0) | 2020.02.28 |
| [React Native] React Native & Expo (0) | 2020.02.27 |
| [React] React Router (0) | 2020.02.25 |
| [React & Node.js] Form, Event Handling (0) | 2020.02.24 |
Comments




