SW
[React Native] Weather App(1) 본문
0. Building the Loading View
- 아래 내용들은 노마드코더의 weather app tutorial을 토대로 작성하였다.
- 리액트 네이티브로 앱을 만들때, 항상 local state로 작업을 해야한다.
- shorthand property, 예를 들면 padding: 40 30 50 60, 이런것은 CSS와 다르게 작동하지 않는다.
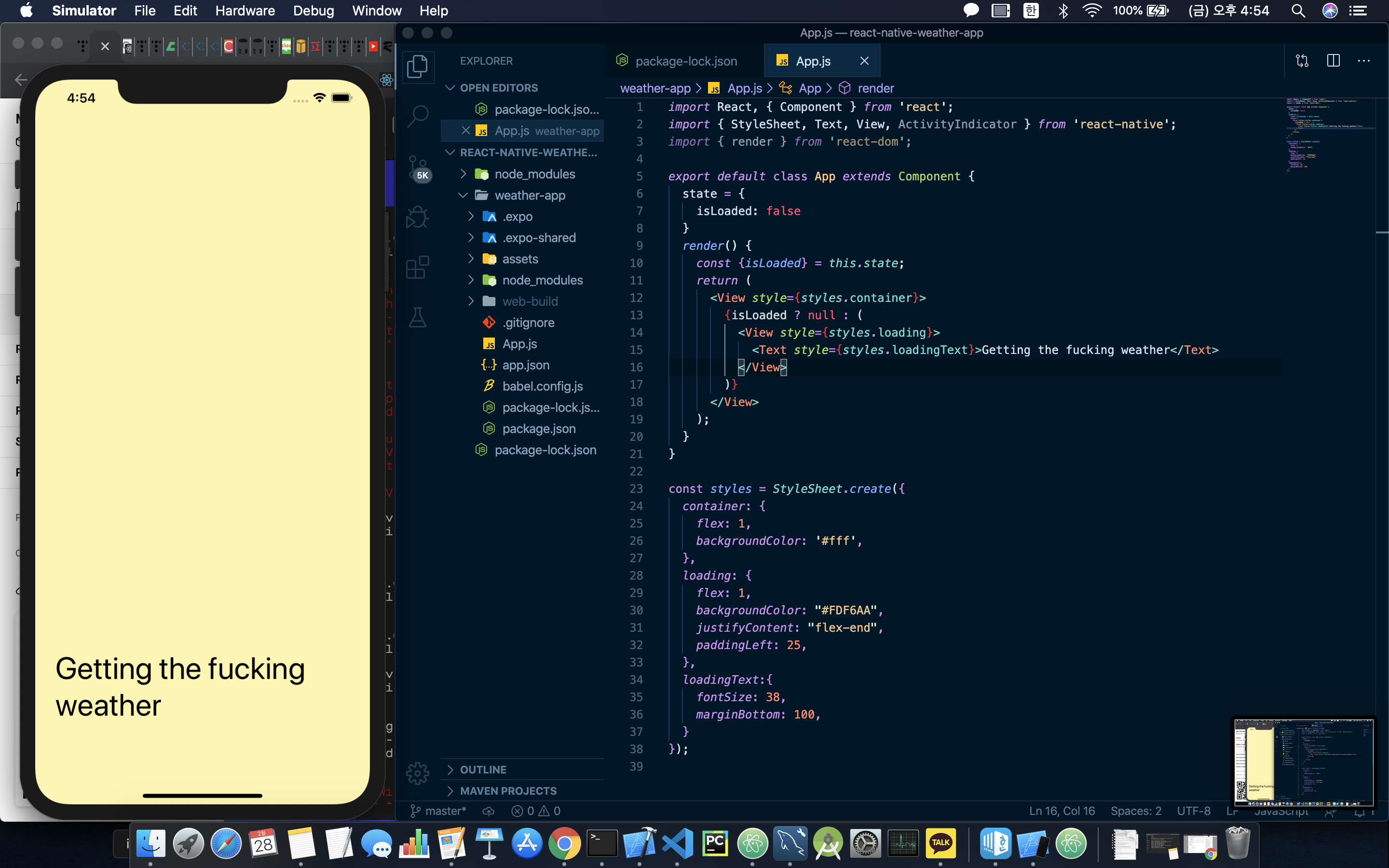
- 아래 화면을 설명해보면 다음과 같다.
- 첫번째 컴포넌트 안에 state를 만들고 isLoaded: false로 저장을 하였다.
- 데이터 api를 불러오게 되면 이 값은 true가 될 것이다.
- 하지만 그 전에는 Loading 중이기 때문에 false이다.
- 그 컴포넌트 안에 컨디션을 만들었다. isLoaded? 이것은 로딩이 되었다면 , 아직 보여줄 자료는 없고(null), 로딩이 안되었다면 다음 내용을 보여주는 것이다.
- 이후에 작업한 것은 justigy-content, padding, flex, text 등에 스타일을 주었다.

1. Building the Weather View
- weather 컴포넌트를 만들고 linear gradient를 expo패키지에서 불러왔다.
- Linear gradient는 2개 혹은 그 이상의 색상을 불러 올 수 있다.
- 그 후 2가지 view를 만들고 style들을 지정해주었다.
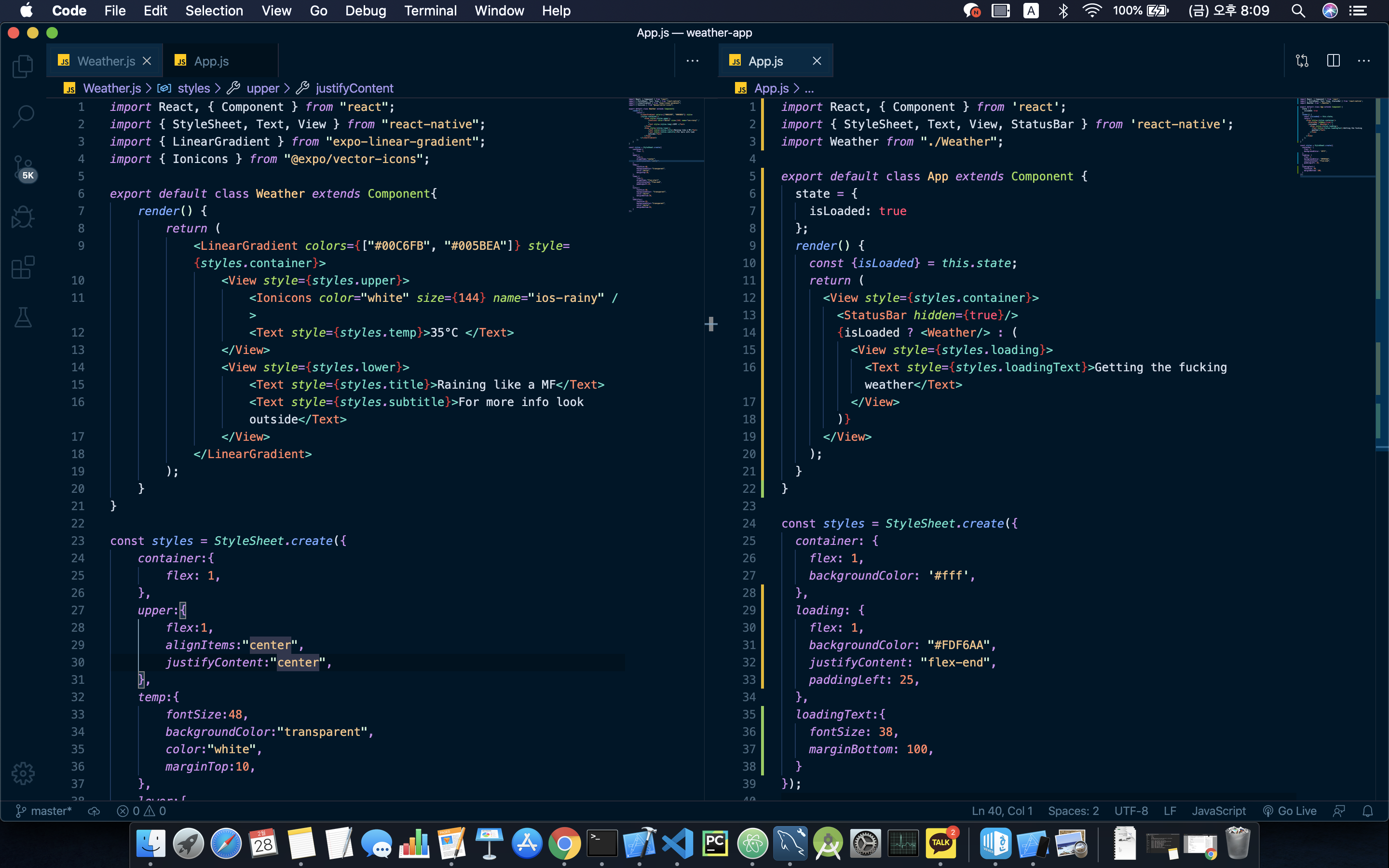
- 다음은 weather.js이다.

- 다음은 App.js이다.

- 결과화면은 다음과 같다.

2. Working with Icons
- expo패키지에 있는 ion icons을 불러 올 수 있다. 색상, 사이즈, 이름을 설정해주었다.

- 결과화면은 다음과 같다.

3. Getting the Geolocation
- navigator에서 유저의 위치를 가져올 수 있다.
- RN은 navigator라는 오브젝트가 있다. 위치 정보를 가지고 있고 geolocation은 get current position 이라는 function을 가지고 있다.
- 이 function은 position이라는 argument를 실행시킨다.

- position 함수에서 위치를 보기위해 position => console.log(position) 으로 함수를 작성하면 콘솔에서 위치정보를 다음과 같이 볼 수 있다.

4. Handling Geolocation Error
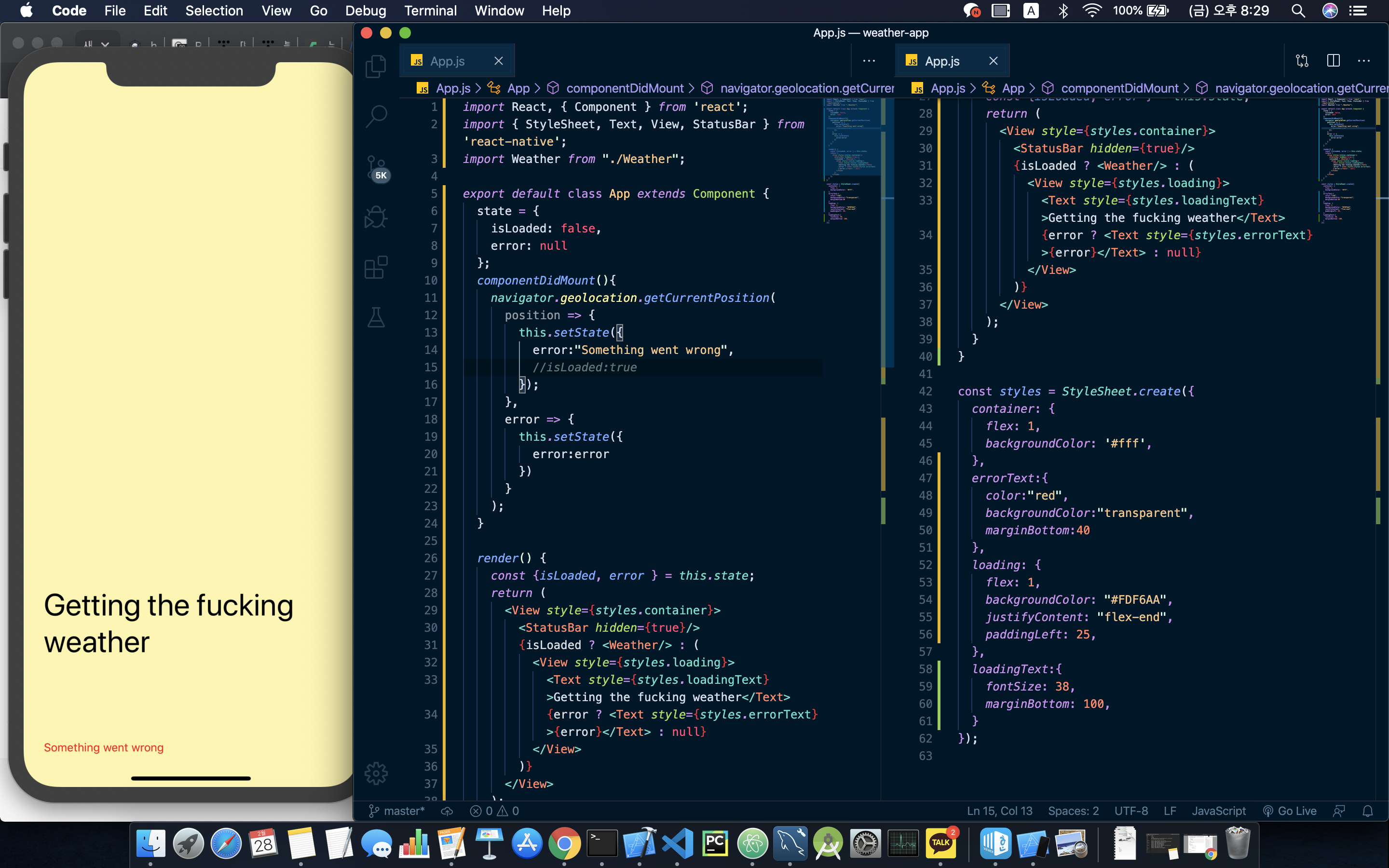
- 날씨 정보를 못받아왔을 때 error처리를 하였다.
- 화면을 확인하기 위해 this.setState({error:"~~"}) 을 작성해 결과를 확인하였다.

'대학교 > FE' 카테고리의 다른 글
| [React-Native] Redux (0) | 2020.03.02 |
|---|---|
| [React Native] Weather App(2) (0) | 2020.02.28 |
| [React Native] Flexbox (0) | 2020.02.28 |
| [React Native] React Native & Expo (0) | 2020.02.27 |
| [React] React Router (0) | 2020.02.25 |
Comments




