SW
[GraphQL] movie API (1) 본문
0. GraphQL이란?
- Graph QL(이하 gql)은 Structed Query Language(이하 sql)와 마찬가지로 쿼리 언어이다. 하지만 gql과 sql의 언어적 구조 차이는 매우 크다. 또한 gql과 sql이 실전에서 쓰이는 방식의 차이도 매우 크다. gql과 sql의 언어적 구조 차이가 활용 측면에서의 차이를 가져왔다. sql은 데이터베이스 시스템에 저장된 데이터를 효율적으로 가져오는 것이 목적이고, gql은 웹 클라이언트가 데이터를 서버로 부터 효율적으로 가져오는 것이 목적이다. sql의 문장(statement)은 주로 백앤드 시스템에서 작성하고 호출 하는 반면, gql의 문장은 주로 클라이언트 시스템에서 작성하고 호출 한다.
- GraphQL은 Backend개발을 쉽게 만들어 준다. Prisma QL이나 apollo 팀들이 참여하고 있다.
- 아래 글은 노마드코더의 GraphQL 강의를 바탕으로 작성한 글이다.
1. 초기 설정
- 하고자 하는 것은 GraphQL로 movie API를 만드는 것이다.
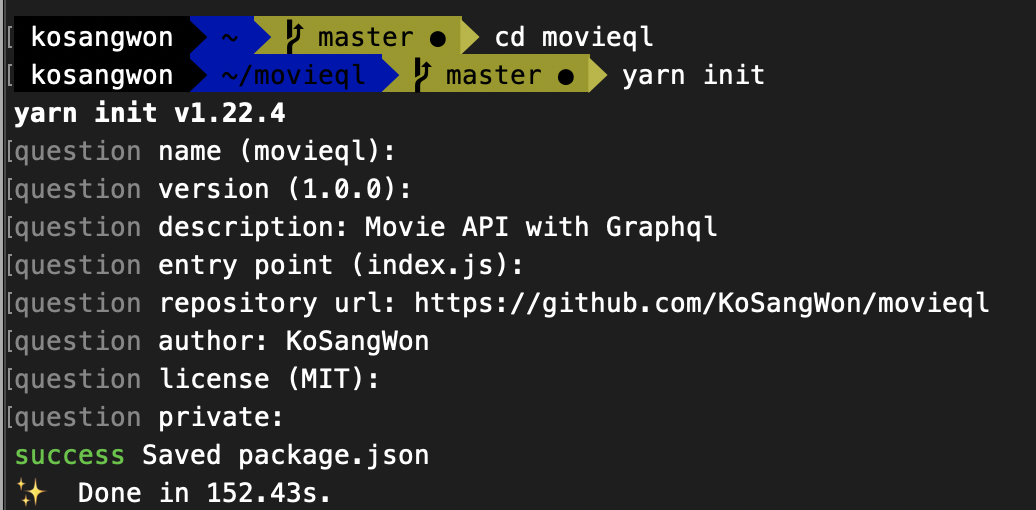
- yarn을 통해 초기 설정해준다.

- 다음 명령어를 터미널에서 실행한다.
- yarn add graphql-yoga
2. Problems solved by GraphQL
- GraphQL로 해결할 수 있는 두가지 문제를 알아보자.
- Over-fetching
- 예를 들어, 내가 모든 유저들 이름을 웹사이트에 보여주고 싶다면 GET을 쓸 것이다. 그런데 users에서 나에게 사용자 명만 주는게 아니라, 성이나 프로필사진 같은 것들도 줄것이다.
- 나중에 프로필 사진이나 이름 이메일 같은 것이 있는, 더 큰 리스트가 필요하다면 괜찮게 보일지 모른다.
- 그러나 그렇게 되면 해당 URL을 두번 호출해야한다.
- 그리고 그 URL은 사용자명, 성, 이메일, 성별 등 이것저것들이 있는 큰 패키지들을 보낼 것이다.
- Database에 내가 사용하지 않을 영역을 요청하는 방식은 효율적이지 못하다.
- 만일 내가 처음 리스트에서 GET요청을 users에 보내면 프로필사진, 이름, 성, 이메일 영역은 사용하지 않는다면, 필요한건 오직 사용자명뿐이다. 그런데 사용하지 않을 것들도 전달받은 것이다.
- 이러면 Database가 쓸데없는 영역을 보게 만들고 고객들이 내 앱에서 필요도 없는 정보들을 받게 할 것이다.
- 이것을 Over-fetching이라고 한다. 즉, 내가 요청한 영역의 정보보다, 많은 정보를 서버에서 받는 것이다.
- GraphQL을 이용하면 Over-fetching 없이 코드를 짤 수 있고 개발자가 어떤 정보를 원하는 지에 대해 통제할 수 있다.
- Frontend가 Database에 오직 사용자명만 요청하는 것이다.
- Under-fetching
- Under-fetching은 어떤 하나를 완성하기 위해 내가 다른 요청들을 해야할 때 발생한다.
- 예를 들어, 인스타같은 앱을 시작하면 많은 정보를 받게 된다.
- 인스타그램 페이지의 피드를 받고, 알림도 받고 사용자 프로필도 받는다.
- 앱을 처음 시작하려면 이 세가지 요청을 해야 한다. 즉, 3가지 요청이 3번 오고가야 앱이 시작되는 것이다.
- REST에서 하나를 완성하려고 많은 소스를 요청하는 것이다.
- 이것도 GraphQL을 통해 해결할 수 있다.
- 한 query에 내가 정확하게 원하는 정보만 받을 수 있다.
- Over-fetching
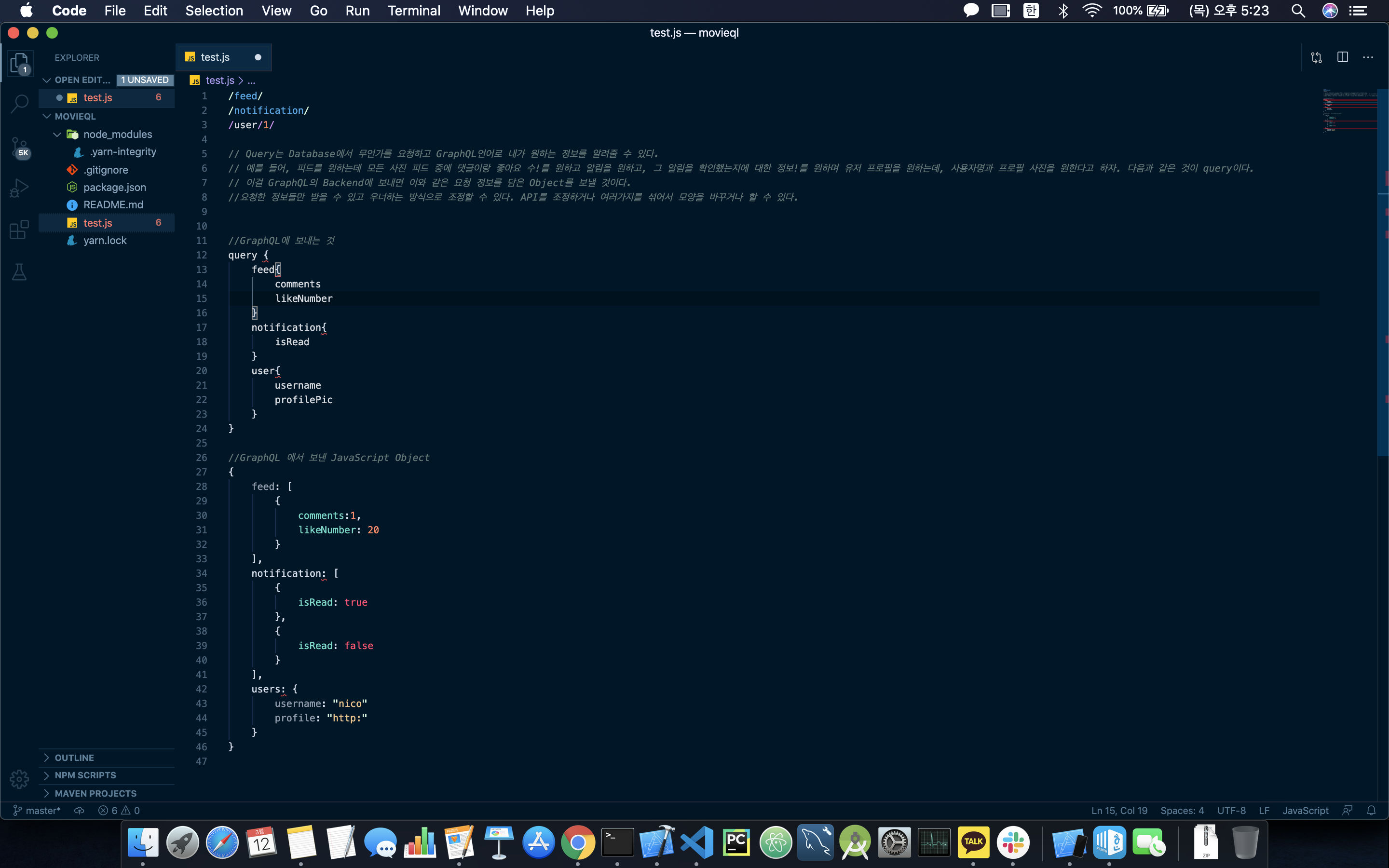
- 그렇다면 내가 필요한 정보들만을 어떻게 알려줄 수 있을까?
- 예를 들어, 필요한 정보들을 한 URL에서 받는다고 해보자.
- GraphQL에서 URL은 존재하지 않는다. URL 체계도 없다.
- 아래를 보며 GraphQL을 알아보자.

2. Creating a GraphQL Server with GraphQL Yoga
- 파일을 수정할 때마다 서버를 재시작해주는 nodemon을 설치한다.
- yarn global add nodemon
- 다음 명령을 순서대로 실행해준다.
- yarn add babel-node --dev
- yarn global add babel-cli --ignore-engines
- yarn add babel-cli babel-preset-env babel-preset-stage-3 --dev
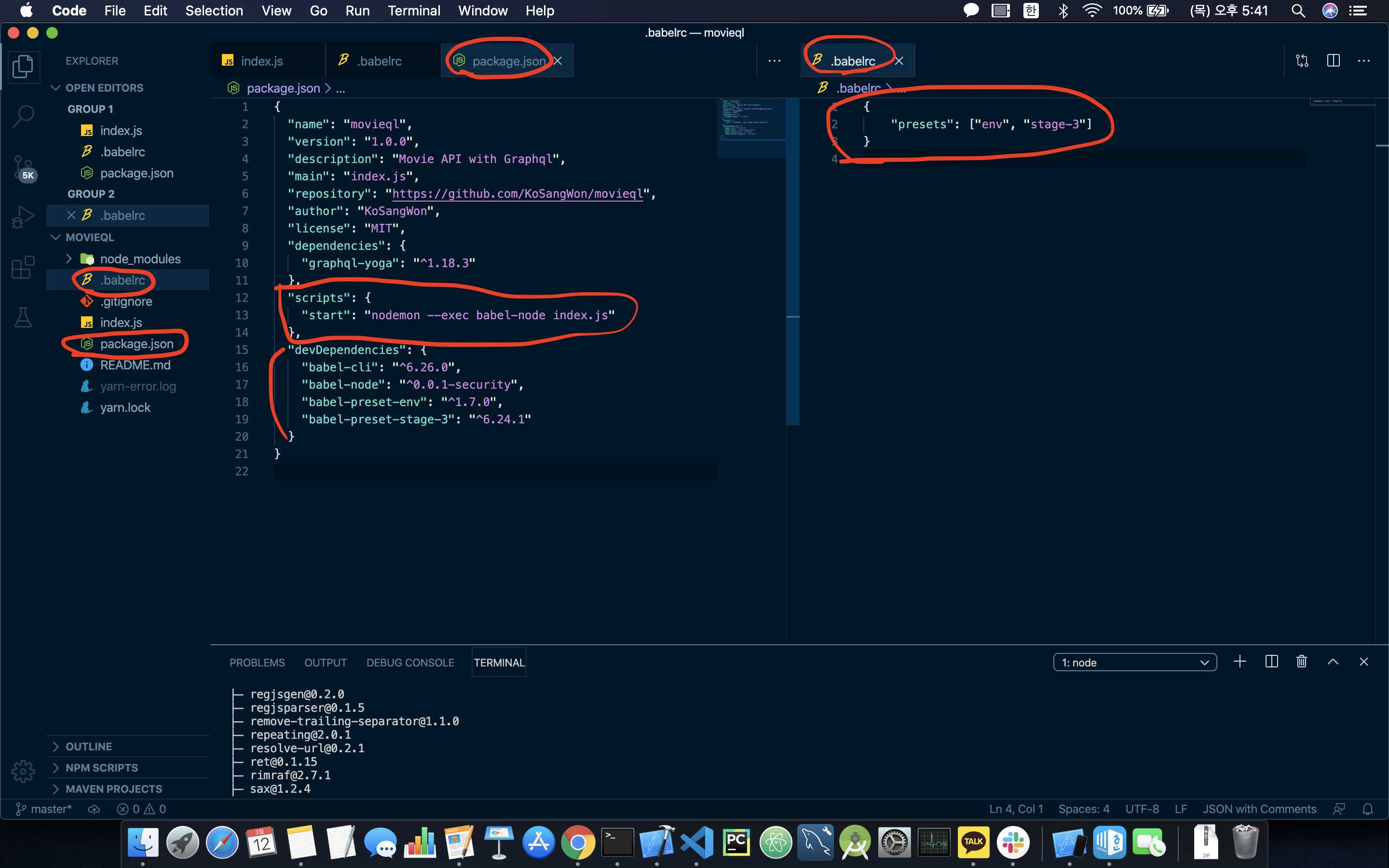
- package.json에 scripts 부분을 추가하고 .babelrc라는 파일을 만든 후 아래와 같이 작성한다.

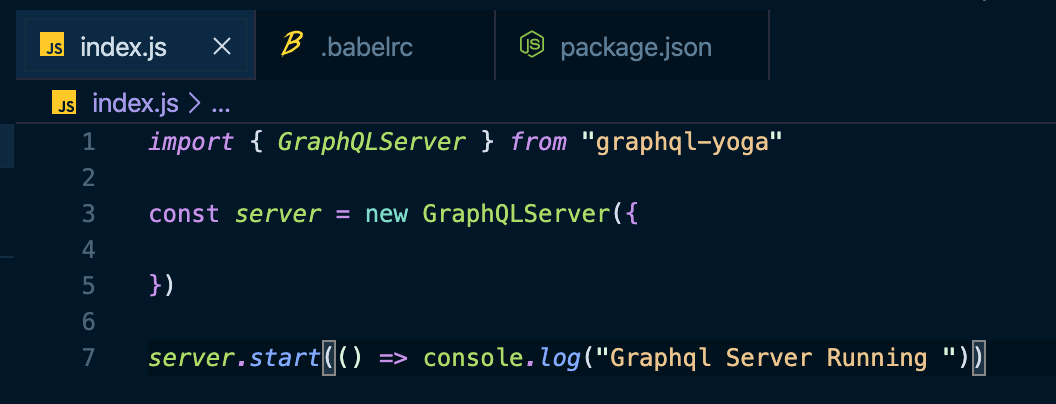
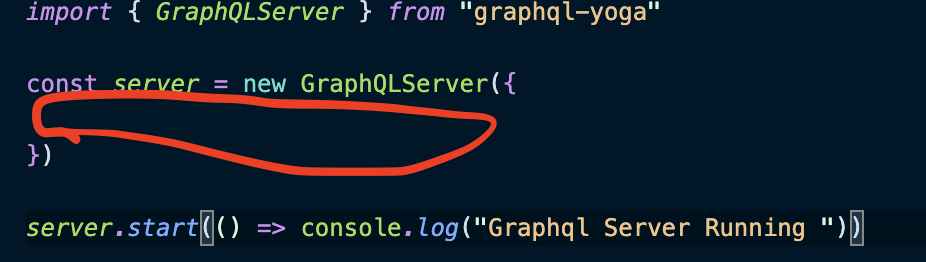
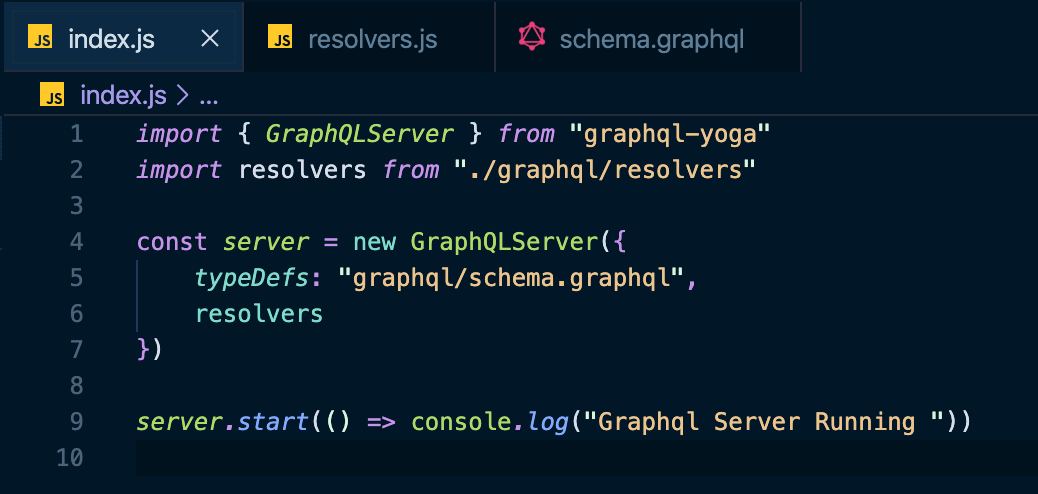
- index.js에서 graphql 서버를 시작하기 위해서 다음과 같이 작성한다.

- 그러나 동작하지 않는다. 왜냐하면 schema가 없기때문이다.
- schema는 사용자에게 보내거나 사용자로부터 받을 data에 대한 설명이다.
- 무엇을 받을지, 무엇을 줄지에 대한 설명이다.
3. Creating the first Query and Resolver
- 스키마 설정
- graphql이라는 폴더를 만들고 schema.graphql이라는 파일을 만든다.
- 여기서 스키마 즉, 사용자가 무엇을 할 지에 대해 정의할 것이다.
- 그 중 하나는 Database로 부터 정보를 얻는 것이다. 이것을 Query라고 부른다.
- 그다음 정보를 Database로 보내는 것이다.
- 즉, Query는 단지 정보를 받을 때만 쓰인다는 것이다.
- 그리고 Mutation(변형)이라는 것은 내가 정보를 변형할 때 내 서버에서 혹은 Database에서, 메모리에서, 정보를 바꾸는 작업을 할 때를 말한다.
- 따라서 Query는 내가 정보를 받을 때 쓰이고 GraphQL은 이런 specification(자세한 설명)과 서버에 이러한 유형들을 정의해 놓고 있다.
- 우리가 GraphQL서버에 할 것은 어떤 Mutation 그리고 어떤 Query들을 우리가 가졌는지 알려주는 것이다.
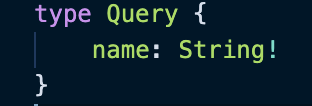
- 스키마 설정을 위해 첫 번째 Query를 선언해보겠다.
- Query내에 사용자에게 정보를 주는 모든 것들을 넣겠다.
- name이라는 항목을 넣고 그에 대한 답변으로 String을 준다. 그리고 답변은 isRequired(필수)(!)로 해놓는다.
- 아래와 같은 것이 Query이다. 어떤 사용자가 Query에 이름을 보내면 사용자한테 String을 보낼 것이다.

- 이제 위 Query를 사용해보자.
- 아래 빨간 칸에 typeDefs를 쓰는데 모든 type들에 대한 정의이다.


- 그러나 type그러나 위에 typeDefs만 채웠다고 해서 실행되지는 않는다.
- Node.js는 무언가를 해야 하고 우린 실제로 이름 Query의 기능성을 프로그래밍 해야 한다.
- 따라서 resolvers.js 파일을 새로 만든다.
- Resolver는 Query를 resolve(해결)하는 것이다.
- Query는 Database에게는 문제 같은 것이다. 그래서 이 Query를 어떠한 방식으로 resolve(해결)해야 한다.
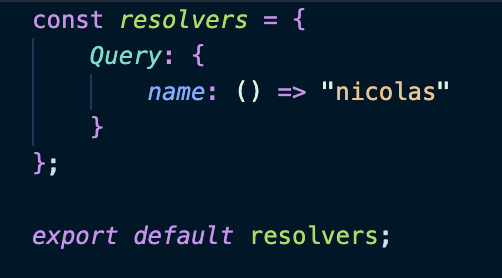
- resolver.js 를 아래와 같이 작성해보자.

- 보다시피 GraphQL에서는 Views나 URLs 같은 것은 보이지 않고 Query랑 Resolvers만 있을 뿐이다. 그리고 Resolvers를 내가 원하는 대로 프로그래밍 할 수 있다.
- Database로 갈 수도 있고 다른 Database로도 갈 수 있고 메모리로도 갈 수 있고 다른 API로도 갈 수 있다. 내 마음대로 가능하다.
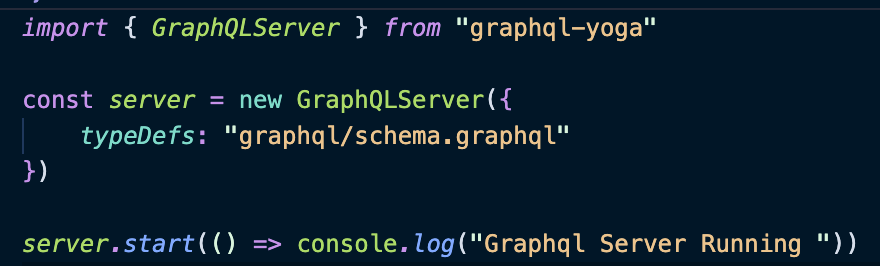
- 따라서, index.js에 다음과 같이 작성해준다.

- 저장하게 되면 다음과 같이 GraphQL 서버가 돌아가고 있다고 뜬다.

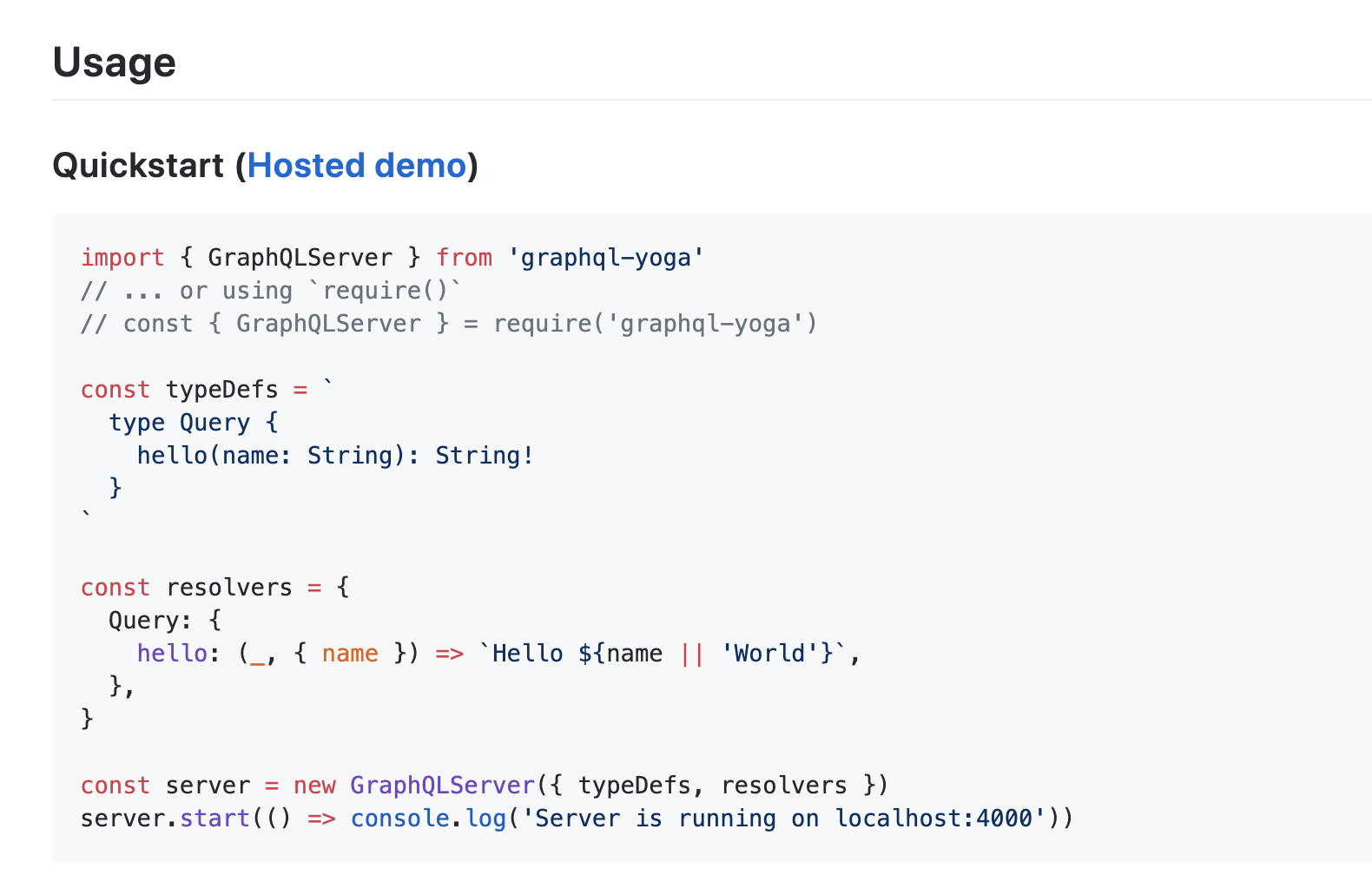
- 아래를 참고해 보자.
https://github.com/prisma-labs/graphql-yoga
prisma-labs/graphql-yoga
🧘 Fully-featured GraphQL Server with focus on easy setup, performance & great developer experience - prisma-labs/graphql-yoga
github.com

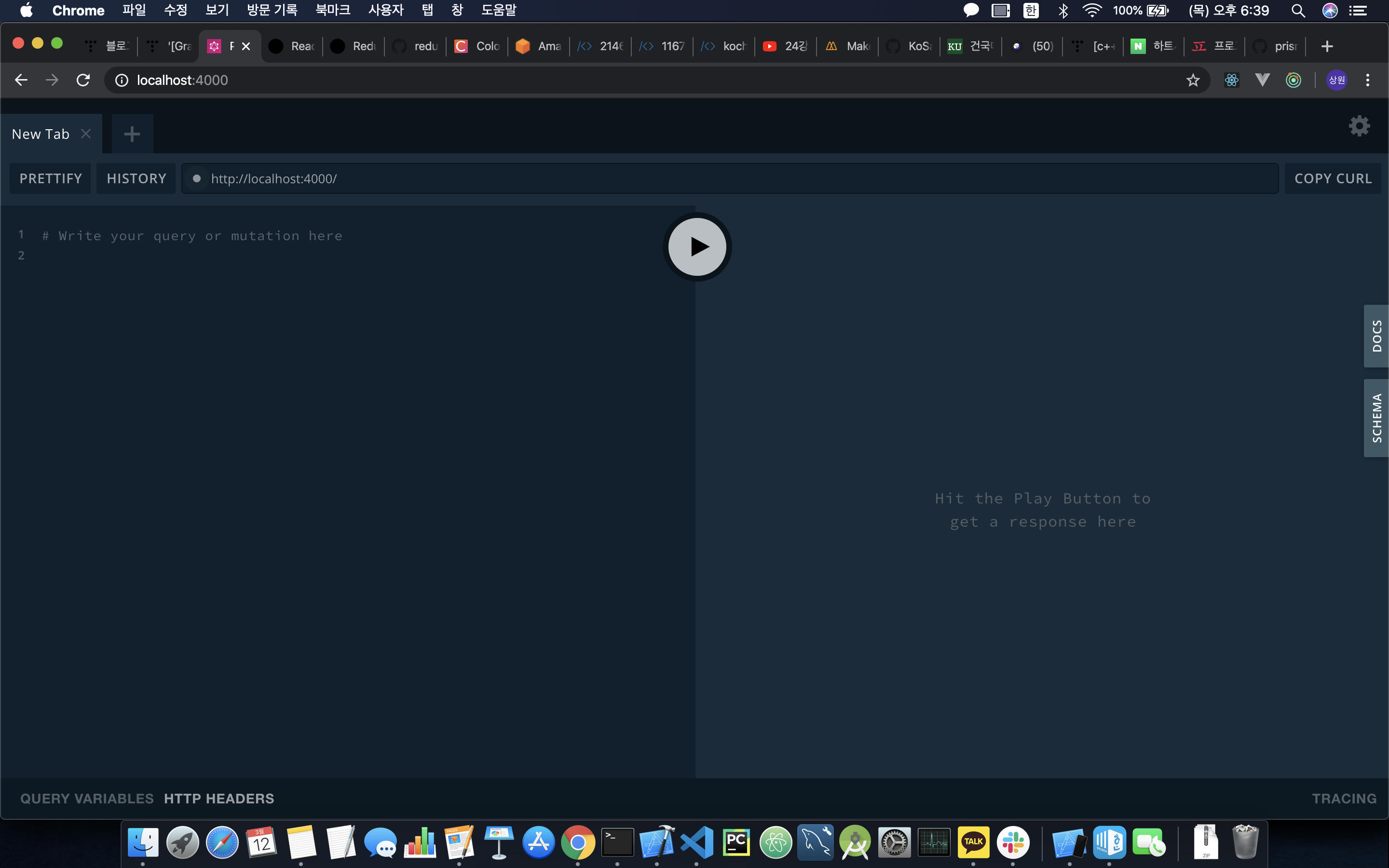
- 위 작업을 마치고 localhost:4000으로 한번 가보면 다음과 같은 화면이 뜬다.

- 들어가면 GraphQL Playground가 나온다.
- GraphQL Playground는 GraphQL yoga 안에 있는 것이다.
- 다음과 같이 실행시킬 수 있다.

- 다음 포스팅에서는 Graphql Playground에 대해 더 알아보겠다.
'대학교 > BE' 카테고리의 다른 글
| [GraphQL] movie API (3) (0) | 2020.03.13 |
|---|---|
| [GraphQL] movie API (2) (0) | 2020.03.12 |
| [Express] 미들웨어 (0) | 2020.02.19 |
| [Express] CRUD (0) | 2020.02.19 |
| [Express] Express (0) | 2020.02.19 |
Comments




