SW
[GraphQL] movie API (3) 본문
0. Defining Mutations & Creating Mutations
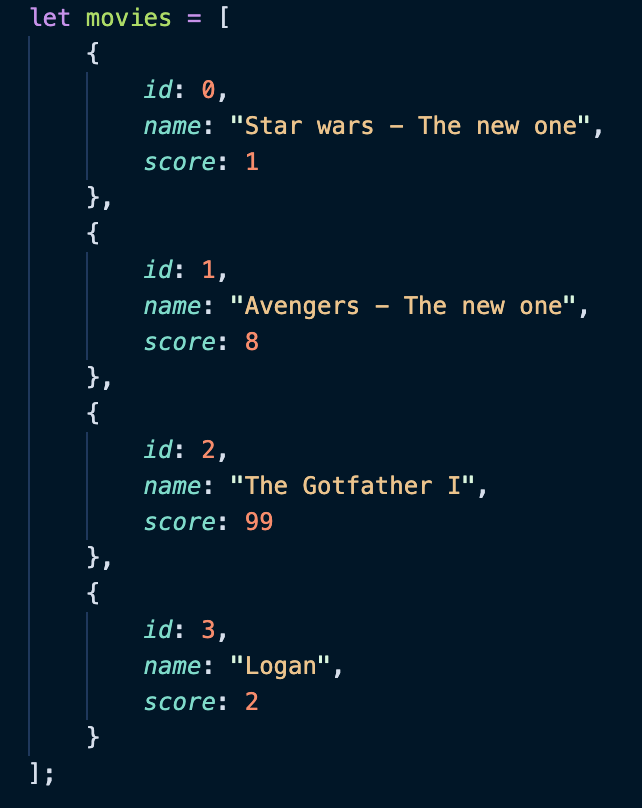
- 영화를 몇개의 모의데이터로 만들어 놓았다.

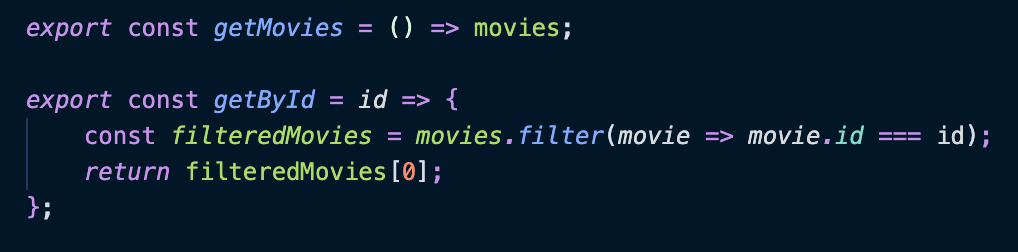
- 지난 포스팅에 했던 것과 비슷하게 getById함수를 구현하였다.
- 모의 데이터 배열을 반환해주는 getMovies라는 함수도 다음과 같이 구현하였다.

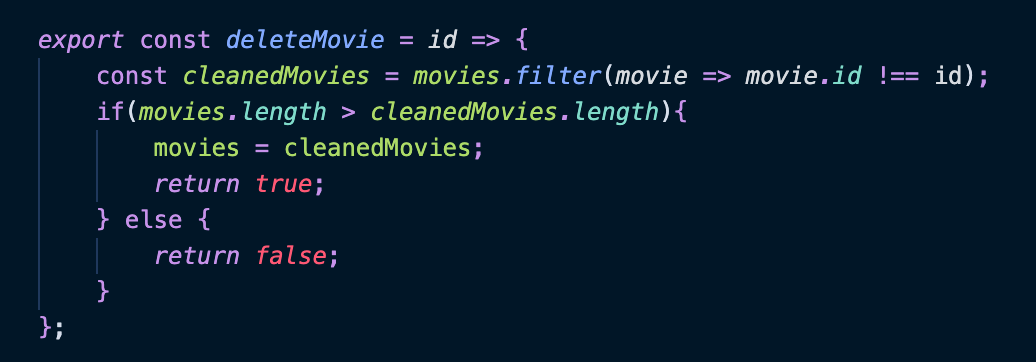
- 다음으로, 영화를 삭제하는 deleteMovie를 구현해보겠다.
- id를 argument로 받고 그 id를 사용하여 delete를 할 것이다.
- 원리는 같은 id를 가지지 않은 movie의 배열을 만들 것이다.
- cleanedMovies는 같은 id를 가지지 않은 movie들을 담아놓는다.
- movies배열의 길이가 cleanedMovies배열의 길이보다 길면 movies = cleanedMovies 를 수행하고 true를 반환한다.

- 이제 schema.graphql을 다음과 같이 바꿔보겠다.

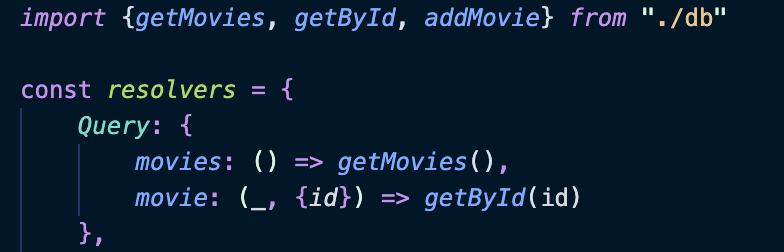
- resolvers.js를 다음과 같이 바꿔보겠다.

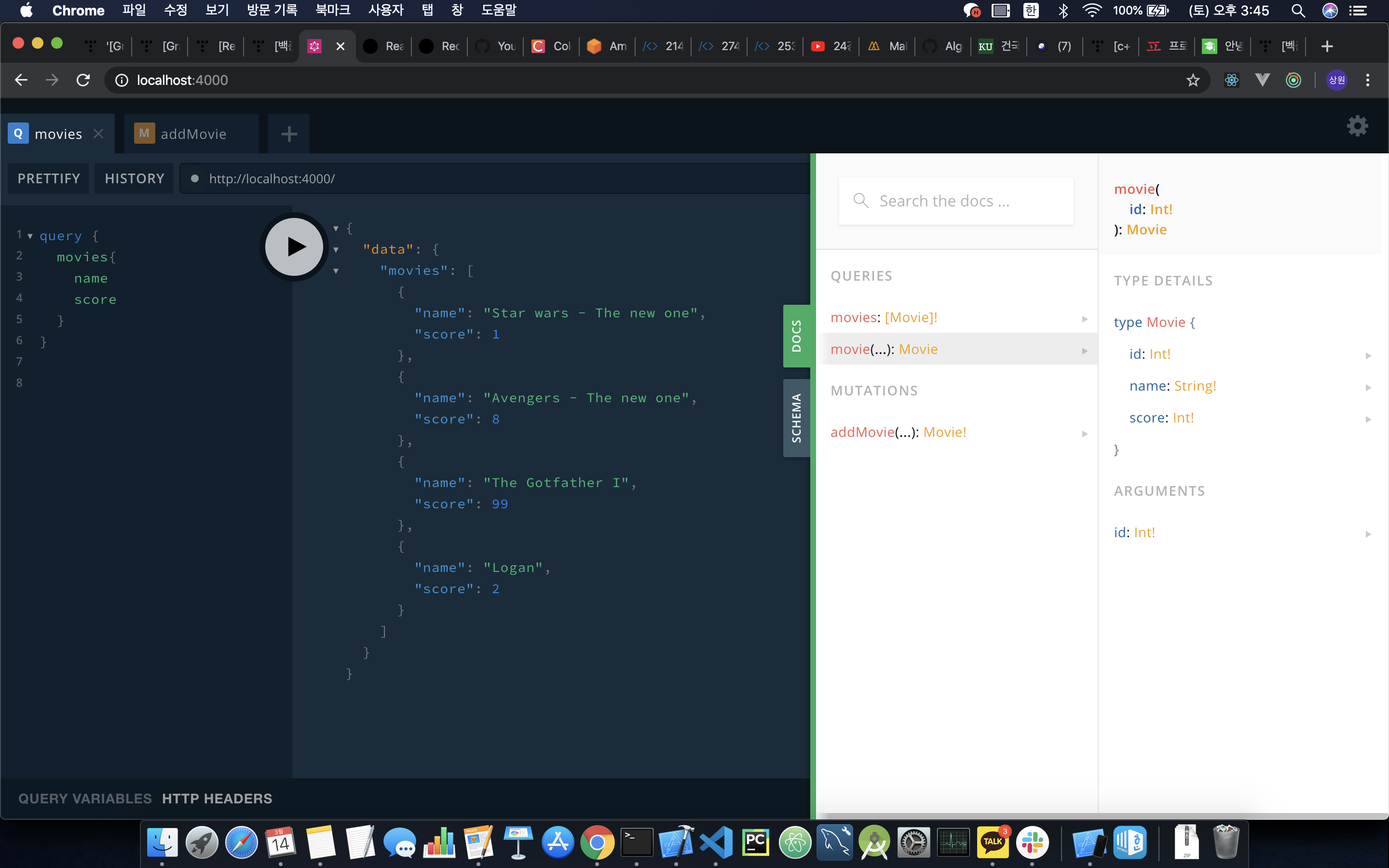
- playground에서 다음과 같은 결과를 볼 수 있다.

- 이제 Mutation에 대해서 알아보자.
- Mutation은 Database 상태가 변할 때 사용되는 것이다. 즉, change of state.
- 내가 원하는 만큼 정의할 수 있고 얼마나 많은 type을 정의했는지 상관하지 않는다. 하지만 GraphQL에게 Mutation이나 Query를 요청하길 원한다면 그것들을 type Query와 type Mutation에 넣어야 한다.
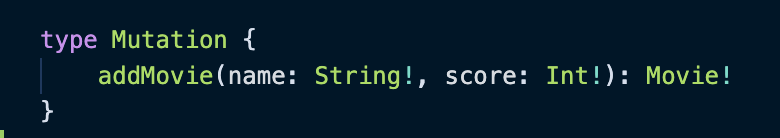
- 이제 addMovie라는 Mutation을 정의해보겠다.
- id는 필요하지 않다. 왜냐하면 Database에 의해 자동적으로 id가 생성될 것이기 때문이다.
- 필요한 것은 name과 score뿐이다. name은 String형이고 필수사항이며, score은 Int형이고 필수사항이다.
- 그리고 movie 를 return 할 것이다. 이것또한 필수사항이다.

- 이제 resolvers.js에 addMovie를 추가해보겠다.

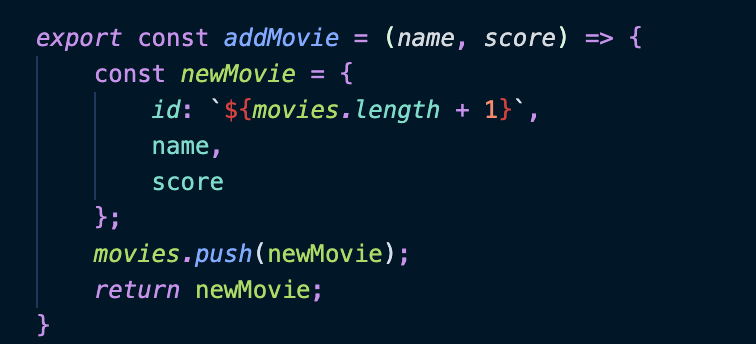
- 이제 db.js에 addMovie를 작성해보겠다.
- addMovie에서 필요한 인자는 name과 score이다.
- id는 movie배열의 길이 + 1 을 넣어주면 된다.
- 새로 만든 newMovie를 movies배열에 넣어주고 newMovie를 return한다.

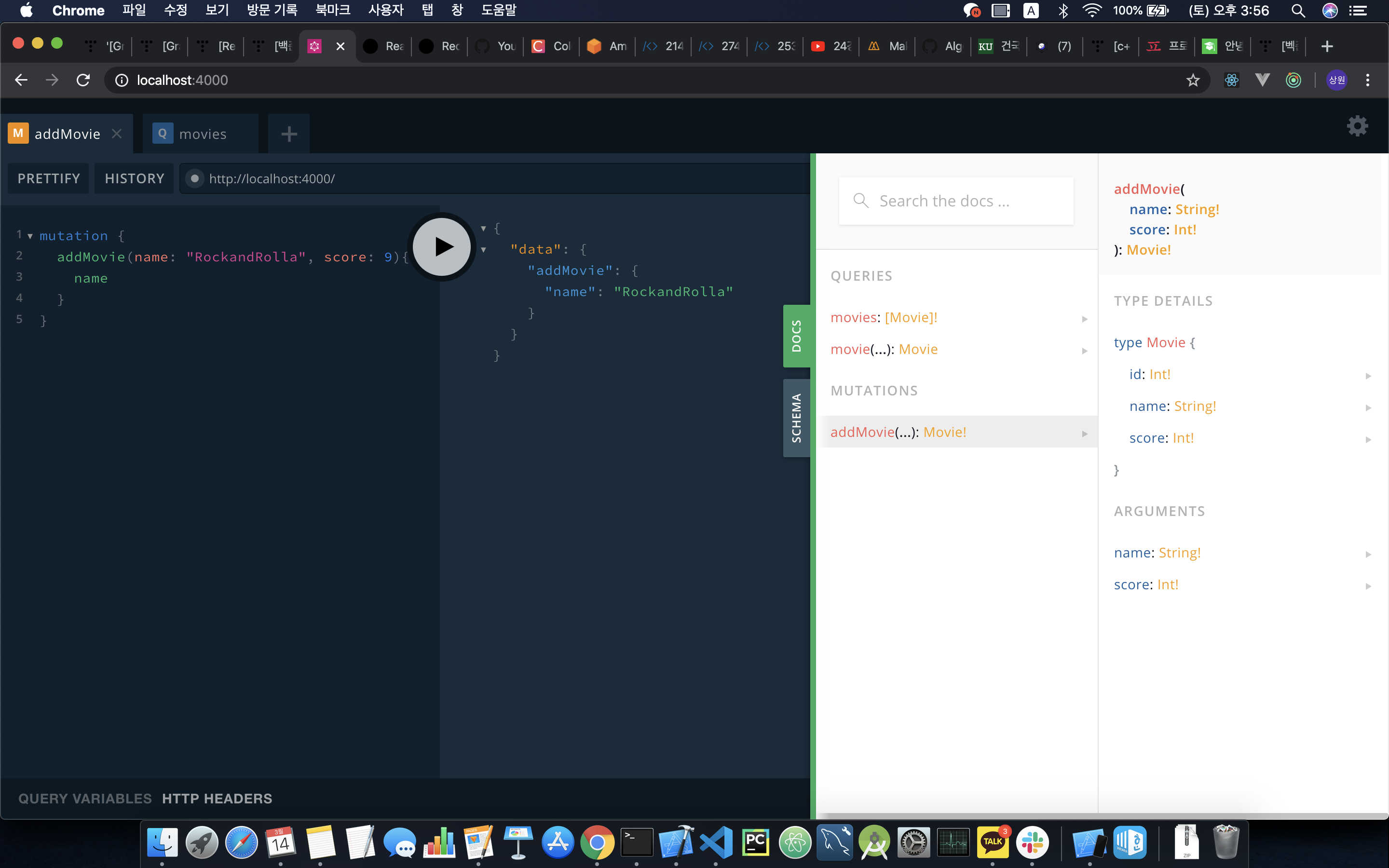
- playground를 살펴보겠다. Query는 default로 있는 것이다. Query는 써도 안써도 된다.
- mutation은 작성해줘야 한다.
- GraphQL로 API를 만들면서 가장 좋은 부분이 아래와 같이 내가 무엇을 가지고 있는지 볼 수 있다는 점과 무슨 함수를 가지고 있는지 무슨 필수사항을 가지고 있는지 어떤 것을 return 할 건지 같은 것들을 볼 수있는 점이다.
- Django나 어떤 REST API도 이런 기능을 가지고 있진 않다.
- playground에서 mutation을 실행해보겠다.

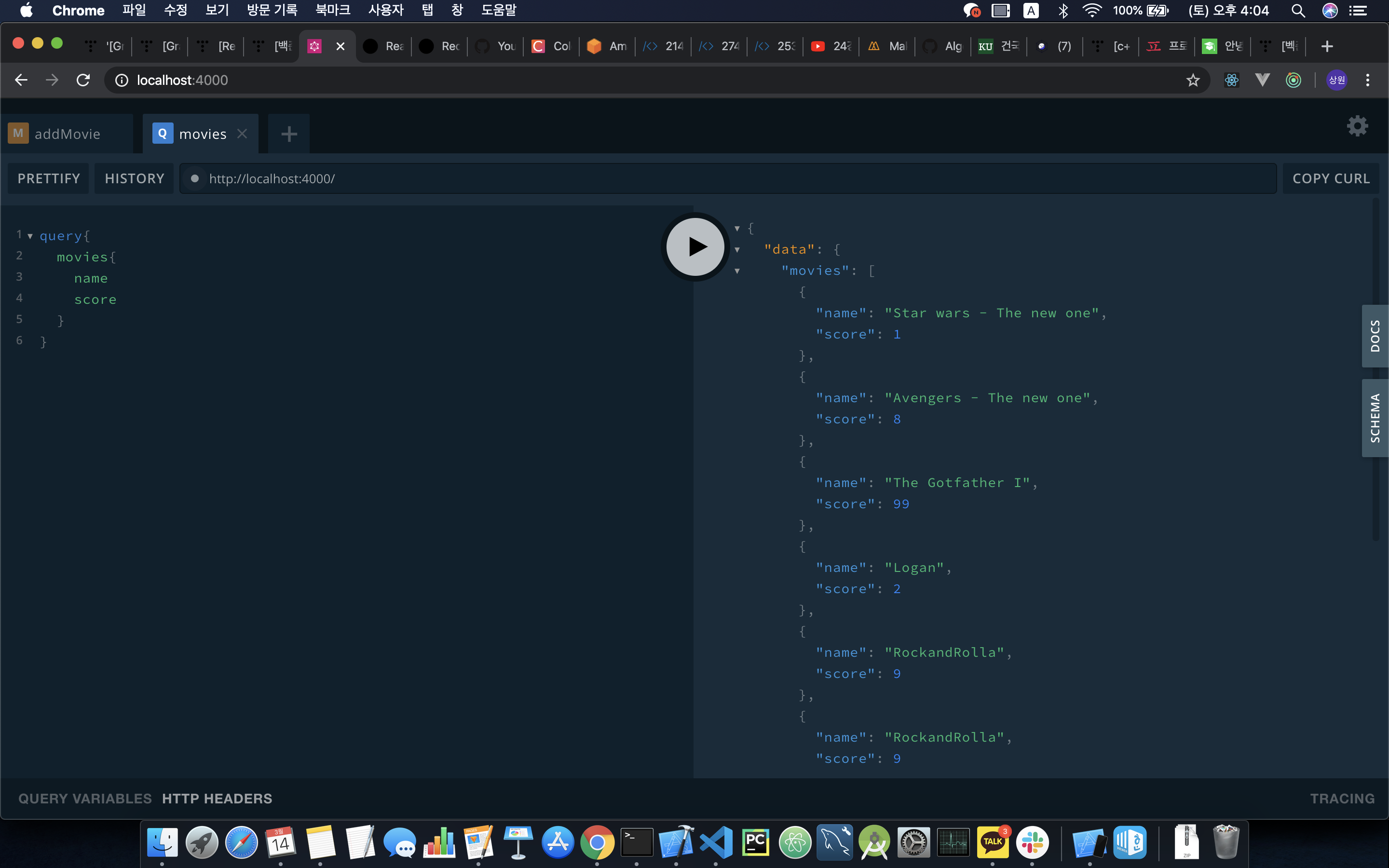
- 그 후 저렇게 몇번 추가한 후 movies를 다시 보니 다음과 같은 결과가 나왔다.

- 이제 movie를 지우는 Mutation을 다음 포스팅에서 알아보자.
'대학교 > BE' 카테고리의 다른 글
| [Maven] Maven 설치 (0) | 2020.03.17 |
|---|---|
| [GraphQL] movie API (4) (0) | 2020.03.14 |
| [GraphQL] movie API (2) (0) | 2020.03.12 |
| [GraphQL] movie API (1) (0) | 2020.03.12 |
| [Express] 미들웨어 (0) | 2020.02.19 |
Comments




