SW
[GraphQL] movie API (2) 본문
0. Extending the Schema
- GraphQL Playground는 다음과 같다.

- 왼쪽 : Query를 보냈고 Query에는 name을 넣었다.
- 오른쪽 : GraphQL이 내 서버에서 Query에 맞는 Resolvers를 찾는다.
- 그래서 GraphQL Playground는 뭘까?
- Playground는 graphql-yoga에 따라오는 건데 나의 Database를 테스트하게 해주는 것이다. 그게 playground가 하는 일의 전부이다.
- Query는 JSON data 같은 것이다.이것을 어디론가 보내야 하는데 그것을 POST라고 한다. Query들, Mutation들 모두 항상 POST로 보내야 한다. 왜냐하면, 서버가 받아야 하기 때문이다.
- 이제 좀 더 확장시킨 예를 보겠다.
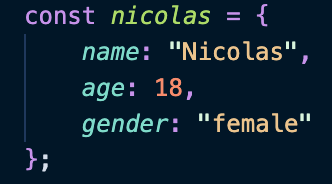
- 다음과 같이 Object를 하나 만든다.

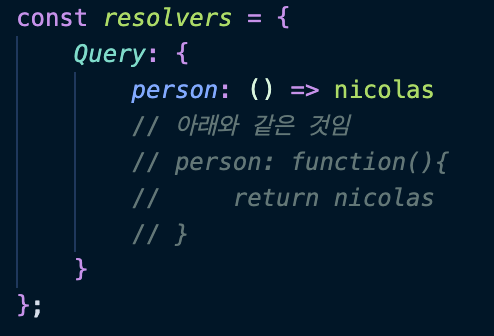
- 그 후 resolvers의 Query를 person으로 바꿔보겠다.

- 이제 내 Query를 person으로 바꿔보겠다.
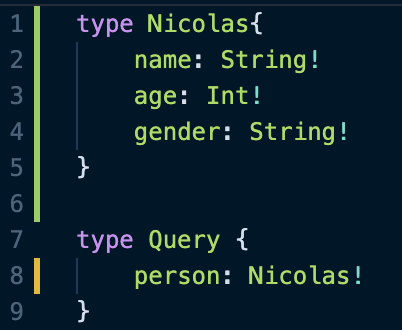
- 그런데 Object? String? 무엇으로 돌려줘야할까? 아니다. 다음과 같이 새로운 타입을 만든 후 돌려주자.

- 참고로 !는 isRequired 의 뜻을 가지고 있다.
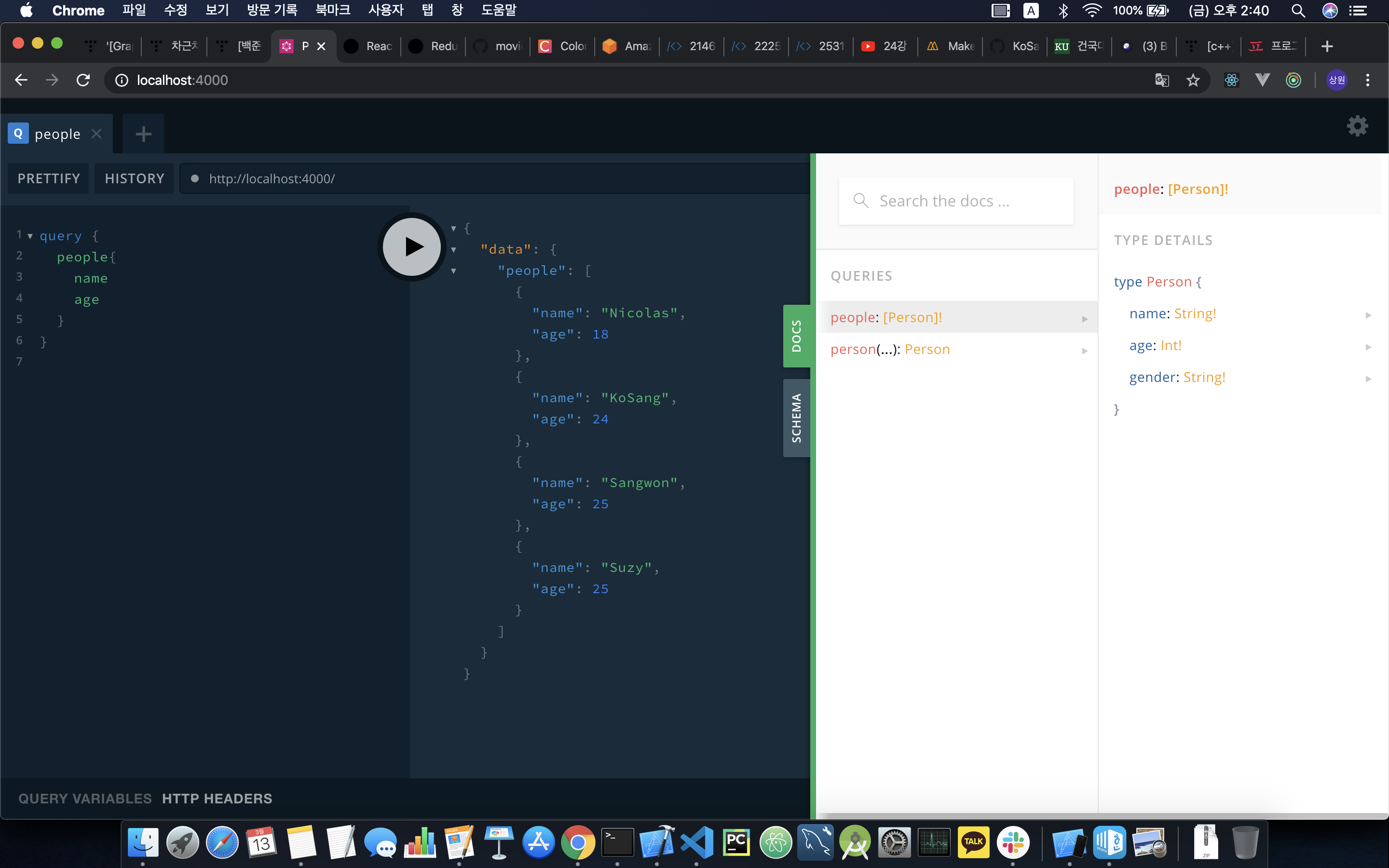
- 다음으로, Playground에 들어가서 결과를 확인해보겠다.
- Playground는 내가 만들 수 있는 Query들의 설명을 볼 수 있다.
- 내 API 혹은 프로젝트를 익히는 개발자들에게 매우 유용하다.
- 내 API를 만들었더라도 REST할 때는 무엇을 리턴하고, URL이 무엇인지 등 기억하는 것이 힘들다. 그럴때 이것을 보면 유용하다.

- 즉, Database를 이해하는 도구이다. 원하는 정보를 얻을 수 있다.
- 아래는 나의 Data Source이고 곧 Database가 될 것이다.

1. Extending the Schema part Two
- 조금 더 복잡한 Query로 연습해보겠다.
- Resolvers가 조금 어려울 수 있다. Database로 가서 어떤 걸 관찰하고 무엇을 리턴해야하는지 등등... 그러나 이것이 기본 요점이다.
- Resolvers는 어떤 것도 될 수 있다. 다른 API에 갈 수도 있고 Database에 갈 수도 있다.
- 만약 이것을 Django나 기본적인 REST API에서 구현 하려면 어려울 것이다.
- Resolvers는 기본적으로 View같은 것이다. Schema는 어디로 가기 정해주기 때문에 URLs 같은 것이다.
- 이미 정의된 세종류 형식(Query ,Mutations, Subscription(설명))이 있다. Query를 관찰하고 뭐든 원하는 만큼 많은 형식을 만들 수 있다.
- 이제 people이라는 Query를 만들어보자. people이 보내는 것은 Person이다. 하나의 Person이 아닌 다수의 Person을 보낼 것이다. array 형태로 리턴한다. 필수사항이고 null이면 안되기 때문에 !를 붙여준다.
- 또 오직 한 person만 얻고 싶다. ID가 필요하다. 오직 한 person에 ID로 접근하기 위해서 다음과 같이 작성한다.
- Person뒤에는 !을 안붙였는데 왜냐하면 person을 찾지 못할 수 도 있기 때문이다.

- resolvers.js에서 people과 Query를 다음과 같이 바꿔보겠다.

- 그리고 playground에서 작동시켜보겠다. Cmd + Enter 를 실시하여 다음과 같은 결과를 얻을 수 있다.

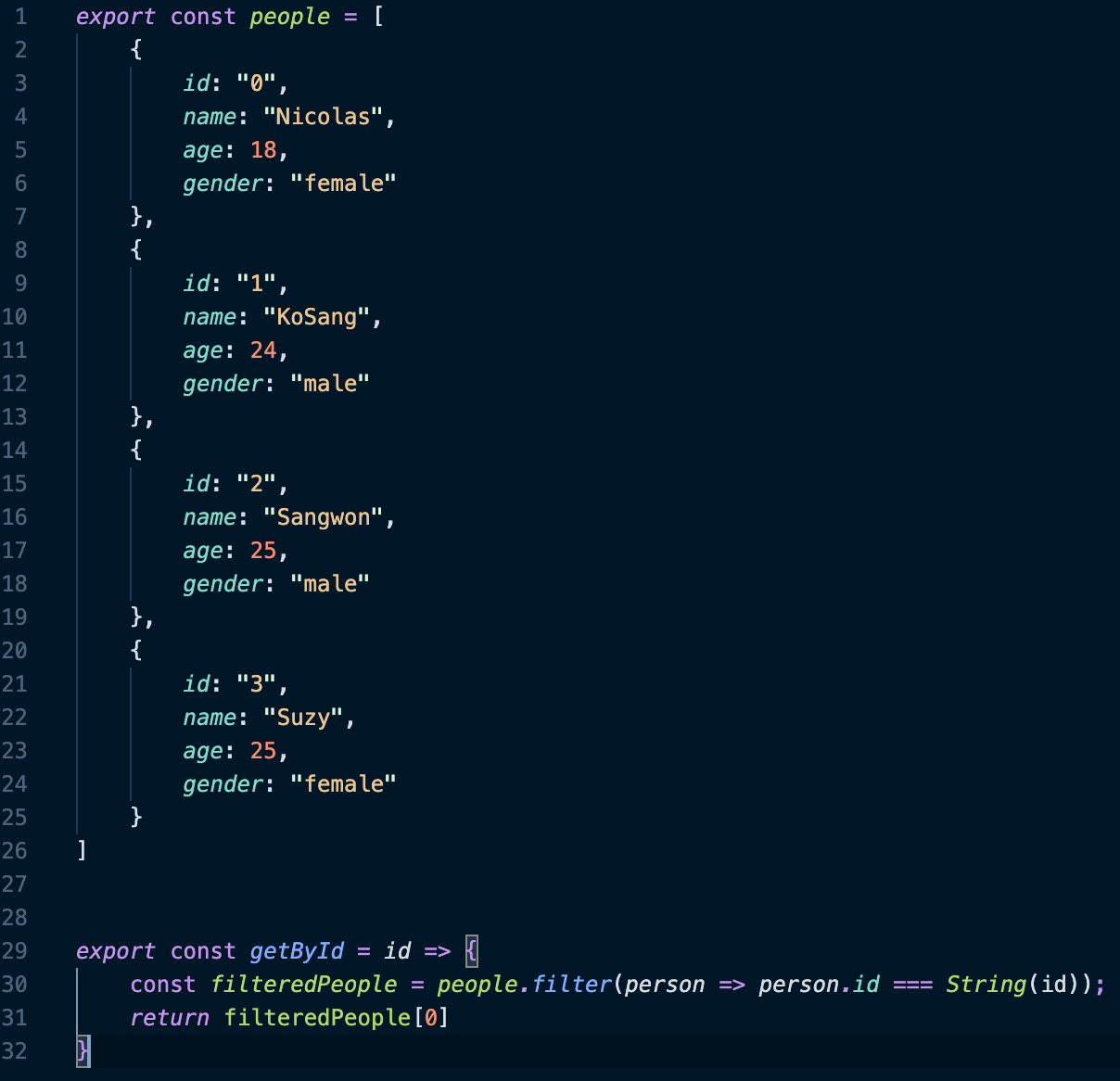
- People 이 커질 수 있으니 db파일을 따로 만들어서 작성해보겠다.
- db파일에 새로운 함수를 만들겠다. getById라는 함수로 id를 받아서 filter로 원하는 데이터를 걸러준다. filter는 모든 대상을 거친 뒤 해당 조건에 맞는 걸 리턴하는 것이다.
- 그리고 id를 문자열로 설정했으므로 String으로 형변환을 해준다.
- id를 부여해서 id가 people배열 안에 있는, 모든 Object들을 확인해볼 것이다. 그리고 해당 id와 맞는 대상을 리턴할 것이다.
- 아래에서는 filteredPeople 중 첫번째인 filteredPeople[0]을 return해보겠다.
- db파일을 다음과 같이 작성한다.

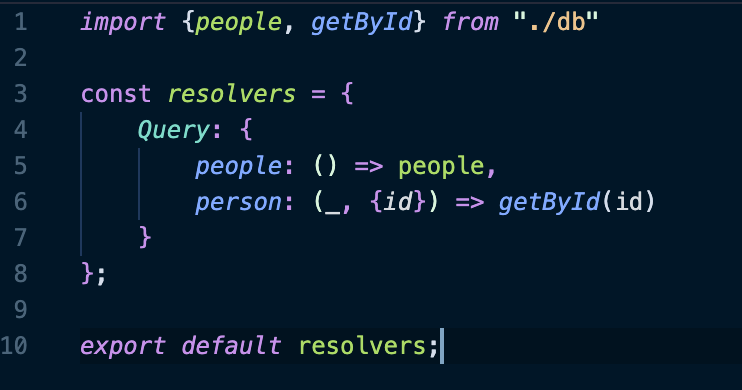
- 그 후 resolvers에서 import 하고 사용해보자.
- 또, resolvers query의 person에서 getByID()를 리턴한다고 해보자.
- 근데 내가 어떤 ID를 요청하는지 어떻게 알까? 어떻게 ID들을 요청할까? 어떻게 그 ID를 Query에 넣을까? 유저가 우리에게 준 ID를 어떻게 받을까?
- 그 전에 GraphQL Resolvers에 대해 이야기해보자.
- GraphQL Resolvers는 GraphQL서버에서 요청을 받는다. GraphQL서버가 Query나 Mutation의 정의를 발견하면, Resolver를 찾을 것이고, 해당 함수를 실행할 것이다.
- person: (_, {id}) 와 같이 argument를 주고, 여러가지 활용을 할 수 있다. (_, args) 의 의미를 보면 _는 현재 Object를 보내는 Object이다. 지금은 별로 중요하지 않으니 넘어가고, console.log로 args를 확인한 결과 {id: 1} 이 나온다.
- GraphQL은 Resolvers를 argument와 함께 요청하고 있다.
- 이런 접근 방법은 REST나 Express, Django보다 훨씬 낫다. 그것들은 URL이 필요하고 URL은 Parameter들이 필요하고 form-data를 전송하고 body-parse하고..등등 매우 복잡하다. 그런것은 이제 안해도된다.
- 따라서 (_, {id}) 로 작성해보자. args.id 라고 쓰는 것과 같은 것이다.
- 또 getById(id)를 리턴하자.
- 결론적으로, 다음과 같은 코드가 나온다.

- 다음은 playground를 살펴보겠다. 다음과 같은 결과를 얻을 수 있다.
- id는 다음과 같이 값을 준다.

- 요점은 Operation(schema.graphql)에서 내가 나의 data가 어떻게 보일지 정의하고 resolvers.js에서 Operation(질문)을 resolve(해결하는)함수를 만드는 것이다.
- 다음 포스팅에서는 영화에 대한 큰 배열을 만들어보겠다. 영화는 API로 부터 가져올 것이다.
'대학교 > BE' 카테고리의 다른 글
| [GraphQL] movie API (4) (0) | 2020.03.14 |
|---|---|
| [GraphQL] movie API (3) (0) | 2020.03.13 |
| [GraphQL] movie API (1) (0) | 2020.03.12 |
| [Express] 미들웨어 (0) | 2020.02.19 |
| [Express] CRUD (0) | 2020.02.19 |
Comments




