SW
[React] state 본문
0. State 소개
- state라는 개념은 props와 비교해가면서 봐야한다.
- 어떤 제품에 있어서 사용자의 입장이 있고 구현자의 입장이 있을 것이다.
- props는 사용자가 장치를 조작하는 장치(핸드폰의 전원 버튼 등)이고
- state는 제품을 만드는 구현자들은 내부적 조작장치(내부 칩, 회로 등)이다.
- 정리해보면 props는 사용자가 컴포넌트를 사용하는 입장에서 중요한 것이고 state는 그 props의 값에 따라서 내부 구현에 필요한 데이터들이 state이다.
- 컴포넌트를 만들었을 때 컴포넌트의 기능을 조작하는 것이 props이다. 컴포넌트의 사용자에게 중요함.
- 사용자들에겐 알 필요도 없고 알아서도 안되는 컴포넌트 내부적으로 사용되는 것들이 State이다.

1. State 사용
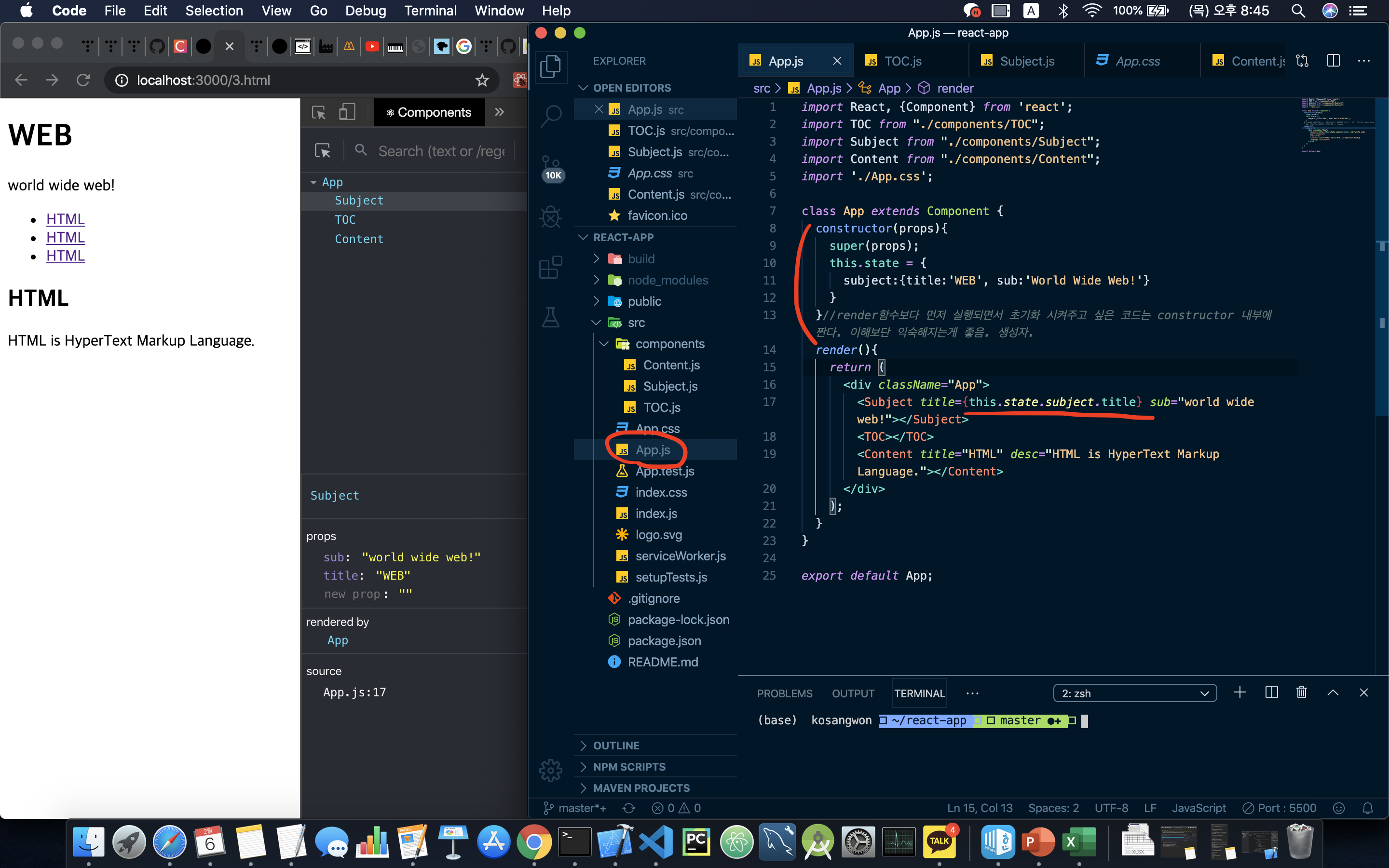
- App.js에서 코드를 작성하였다.
- constructor는 render함수보다 먼저 실행되면서 초기화 시켜주고 싶은 코드를 포함한다.
- 아래 이미지를 보면 constructor 내부에 있는 state를 외부에서 this.state.subject.title 과 같이 사용할 수 있다.

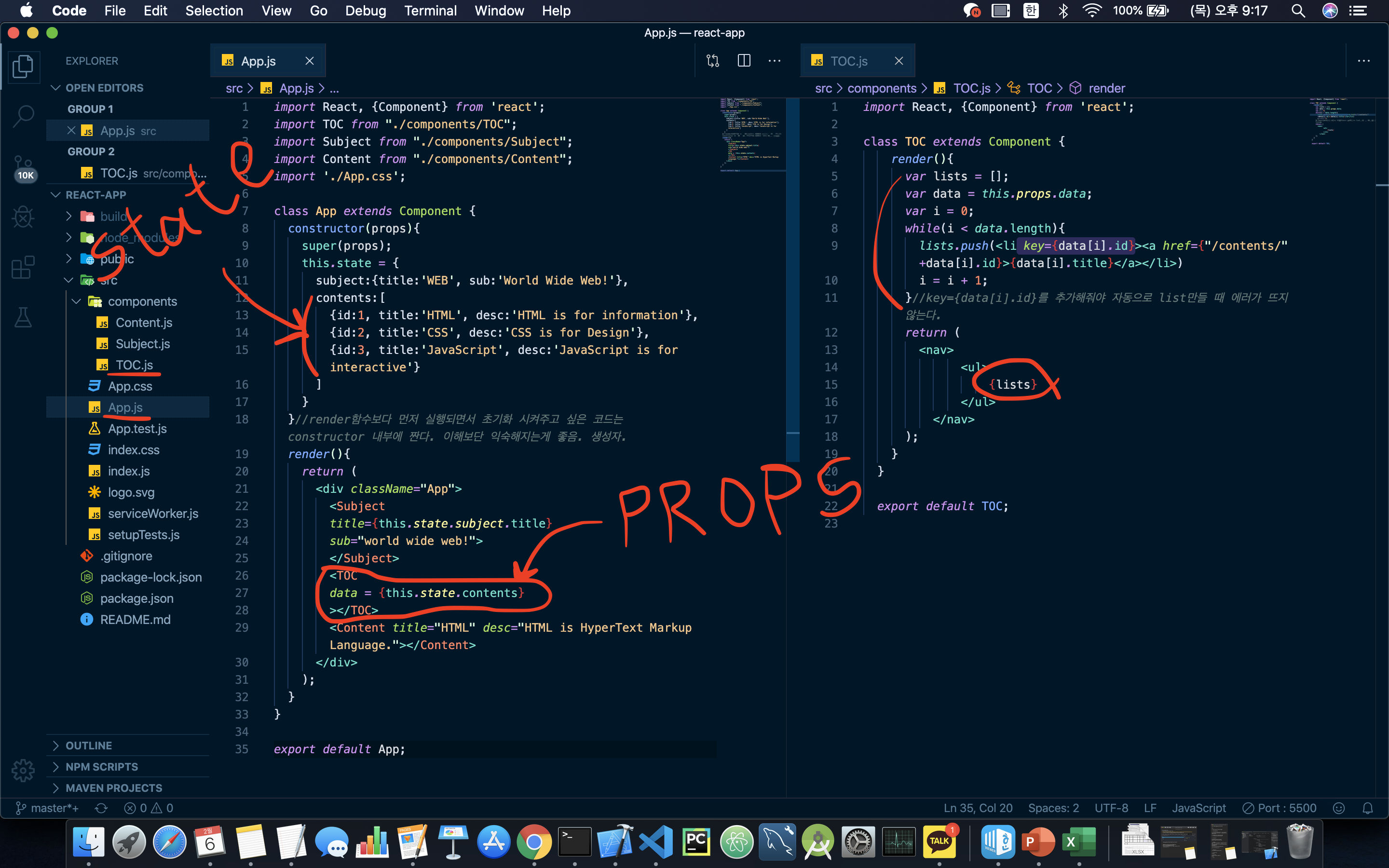
2. key
- <TOC>의 파일을 열지 않아도 다음과 같이 제어가 가능하도록 할 수 있다.
- 부모인 App의 입장에서는 state를 사용했고 자식들에게 전달할 때는 props를 통해서 전달하였다.
- 그래서 App의 입장에서는 내부적으로 돌아가는지 알 필요가 없다. 그냥 'data라는 props로는 어떤 정보를 전달하면 되는가'에 대해 사용자의 입장에서 알아야 할 것만 알면 된다.

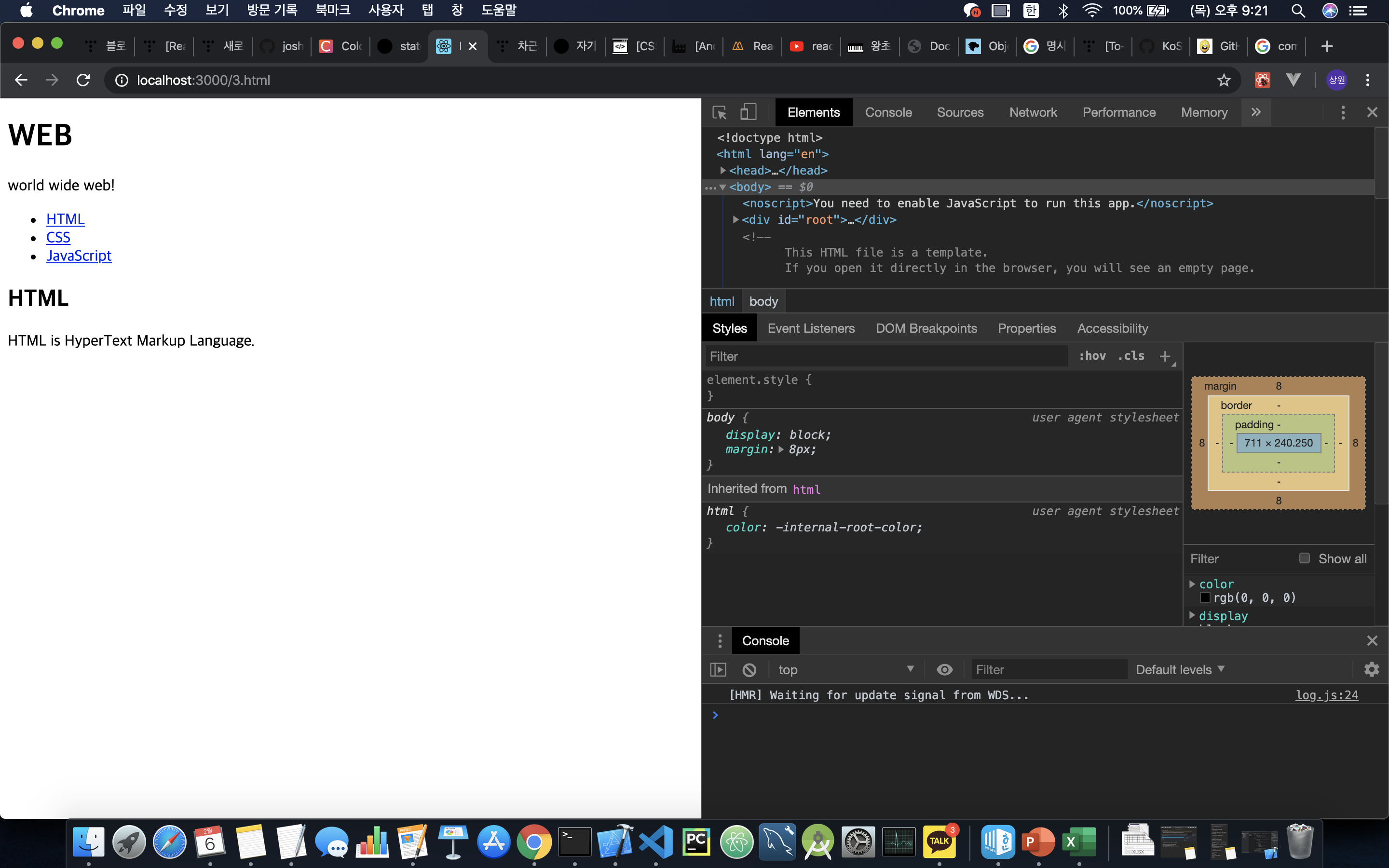
- 아래는 결과화면이다.

'대학교 > FE' 카테고리의 다른 글
| [Vue] 웹 서비스 제작 및 배포 (0) | 2020.02.07 |
|---|---|
| [React] 이벤트 (0) | 2020.02.07 |
| [Vue] Vue.js 개념 (0) | 2020.02.06 |
| [Vue] Vue vs JavaScript/HTML (0) | 2020.02.06 |
| [Vue] Angular vs React vs Vue (0) | 2020.02.04 |
Comments




