SW
[Vue] 웹 서비스 제작 및 배포 본문
0. Github Repository 생성
- Vue-todo-app이라는 Repository를 생성하였다.
- 그 후 로컬에 vue-todo-app이라는 폴더를 하나 만들고 git clone [github repository address] 을 실행시켜주었다.

1. 저장소
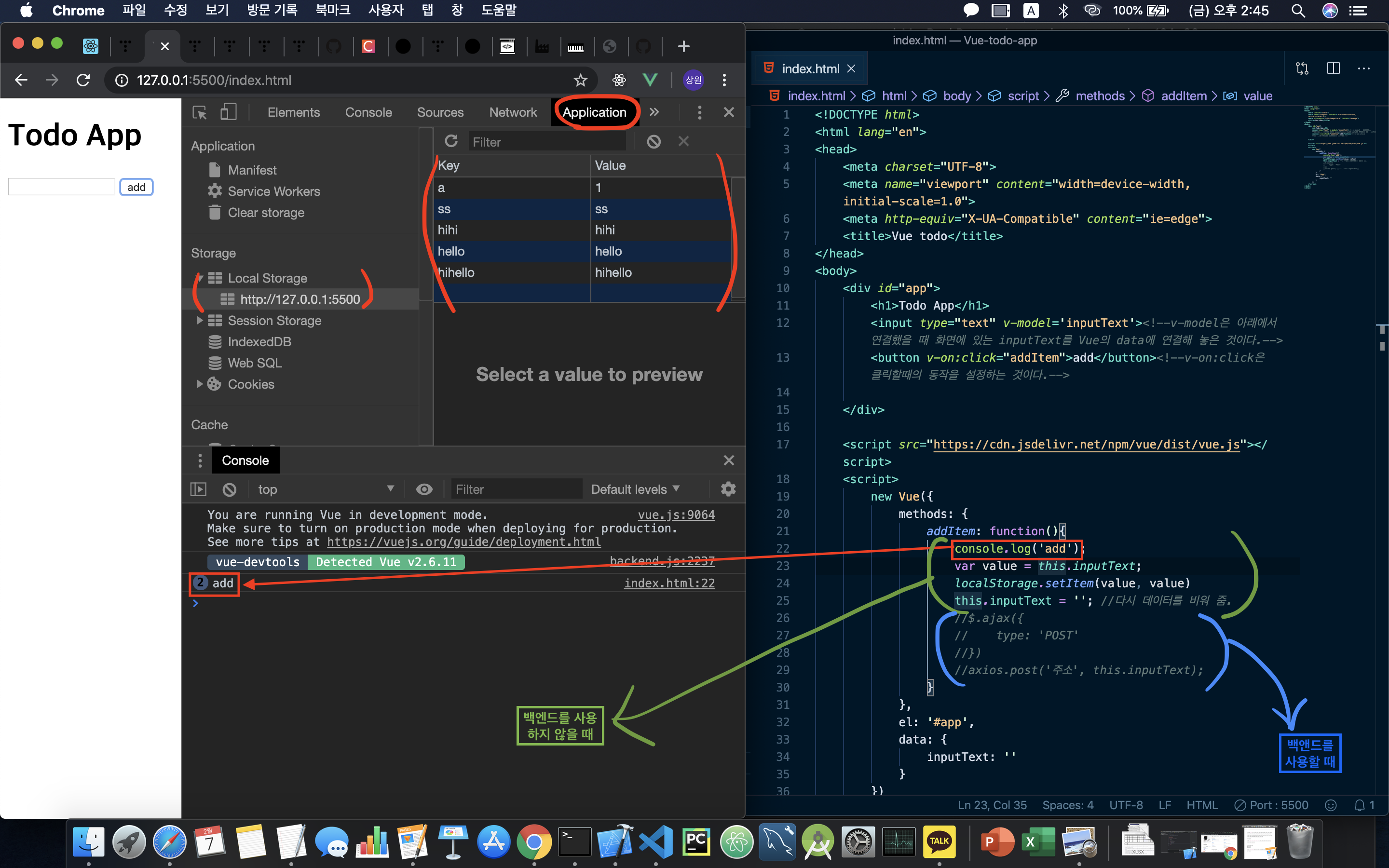
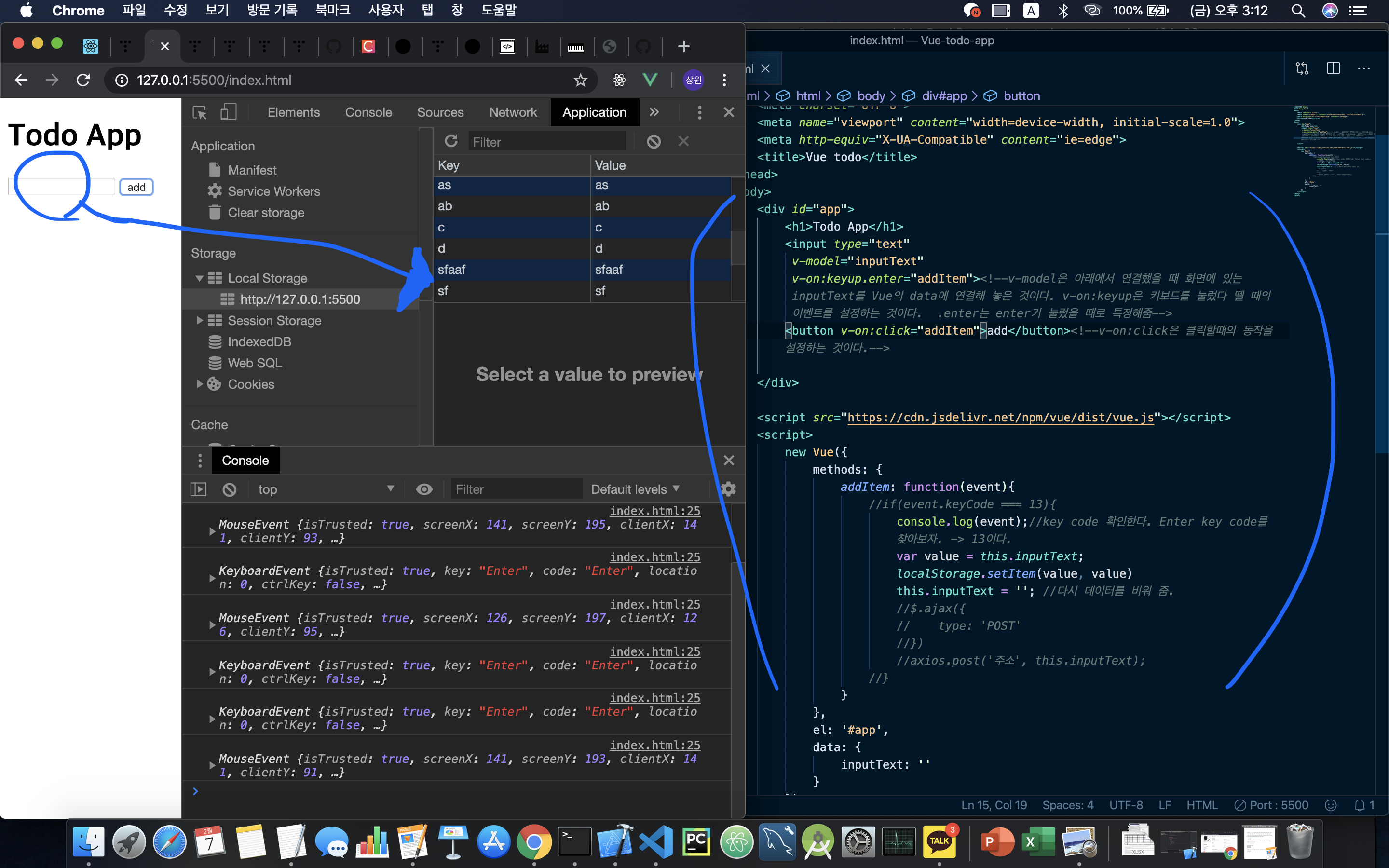
- 백엔드를 구성하지 않는다는 가정하에 데이터를 저장하고 싶다면 개발자도구의 Application 탭에서 할 수 있다.
- localStorage.setItem([key값], [value값]) 은 로컬저장소에 저장하는 코드이다.

- v-model="inputText" => 화면에 있는 inputText를 Vue의 data에 연결해 놓은 것이다.
- v-on:keyup="addItem" => 키보드를 눌렀다가 뗄 때 addItem을 실행한다.
- v-on:keyup.enter="addItem" => 엔터키를 눌렀을 때로 특정해준다.
- 위와 같이 v-on:keyup.enter을 쓰지 않고 하려면 아래 Vue의 method를 설정해줄 때 console.log(event)를 해보며 Enter의 key code를 확인해본다. 그 후 if(event.keyCode==13) 이런 방식으로 특정 키가 입력되면 실행시켜주는 방식으로 구현해도 된다.
- v-on:click="addItem" => 클릭을 하게 되면 addItem이 실행된다.

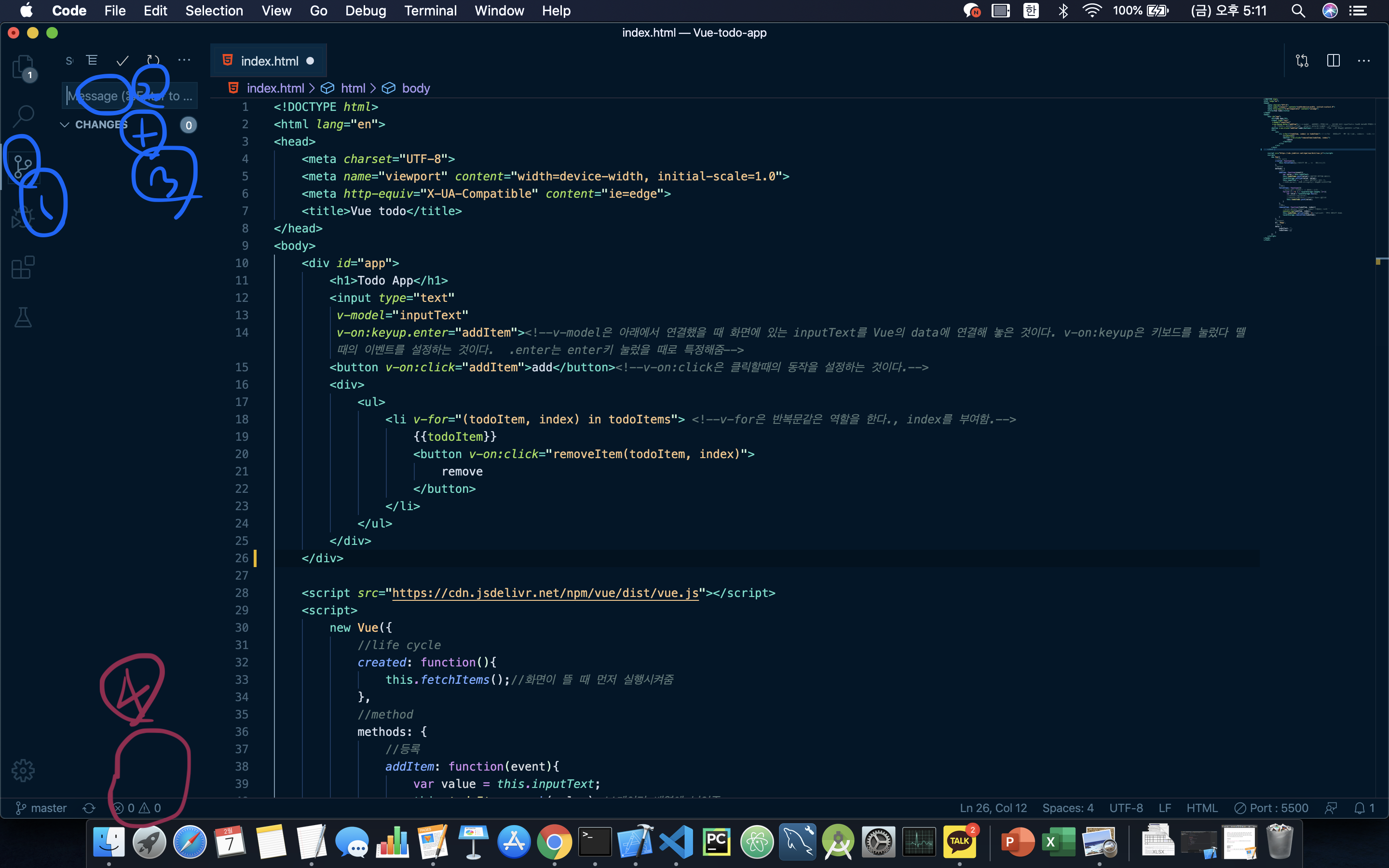
2. 최종 코드
KoSangWon/vue-todo-app
업무 관리 애플리케이션입니다. Contribute to KoSangWon/vue-todo-app development by creating an account on GitHub.
github.com
- 앞에서 git clone 을 하였다. 코드를 모두 작성하고 VSCode에서 다음과 같은 작업을 실행해주었다.
- git 클릭 -> message 작성 -> commit -> push

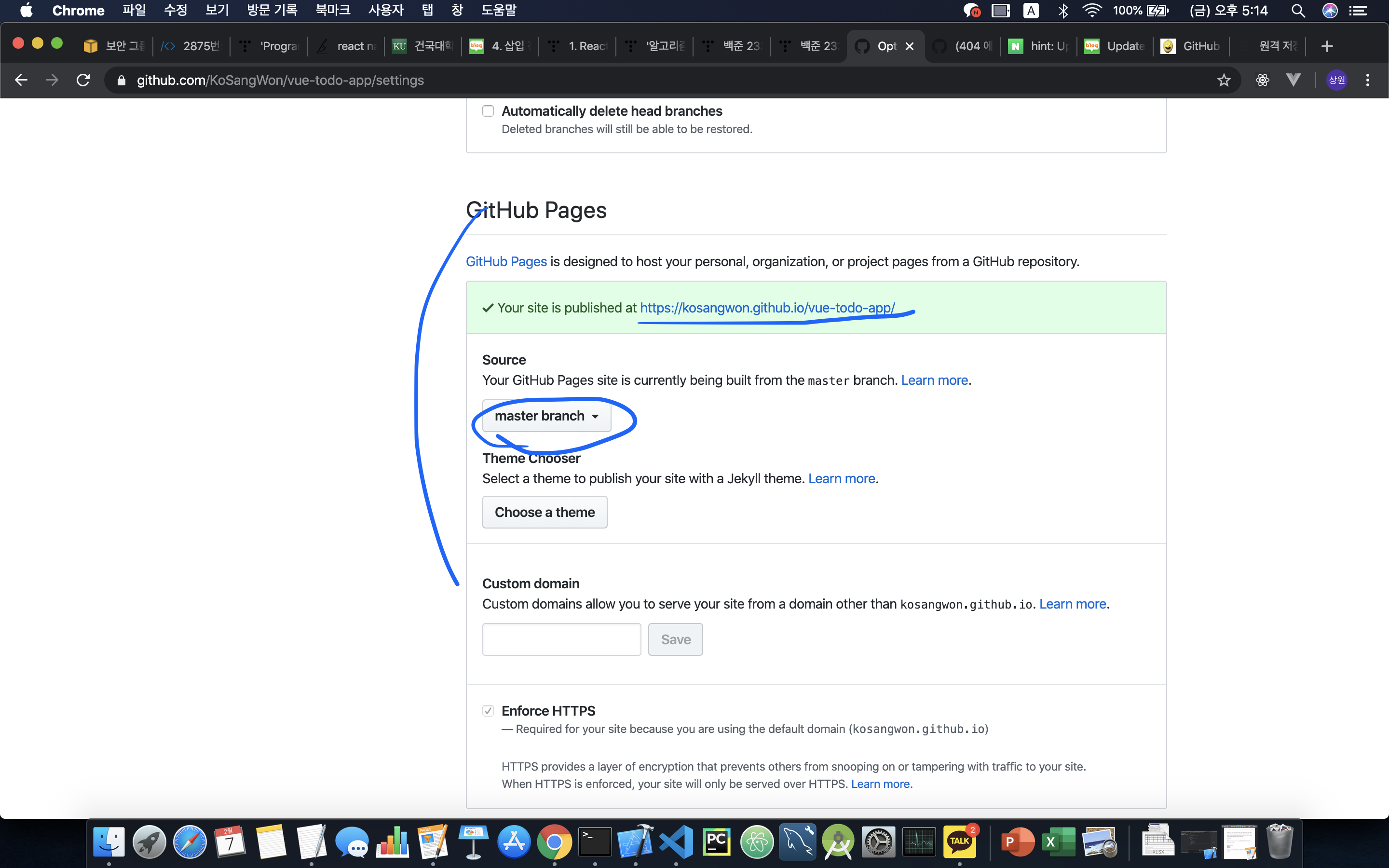
- 배포는 다음과 같은 방법으로 진행하였다.
- Settings -> Github Pages 에서 Source 를 master branch로 바꿔주면 배포가 완료된다.

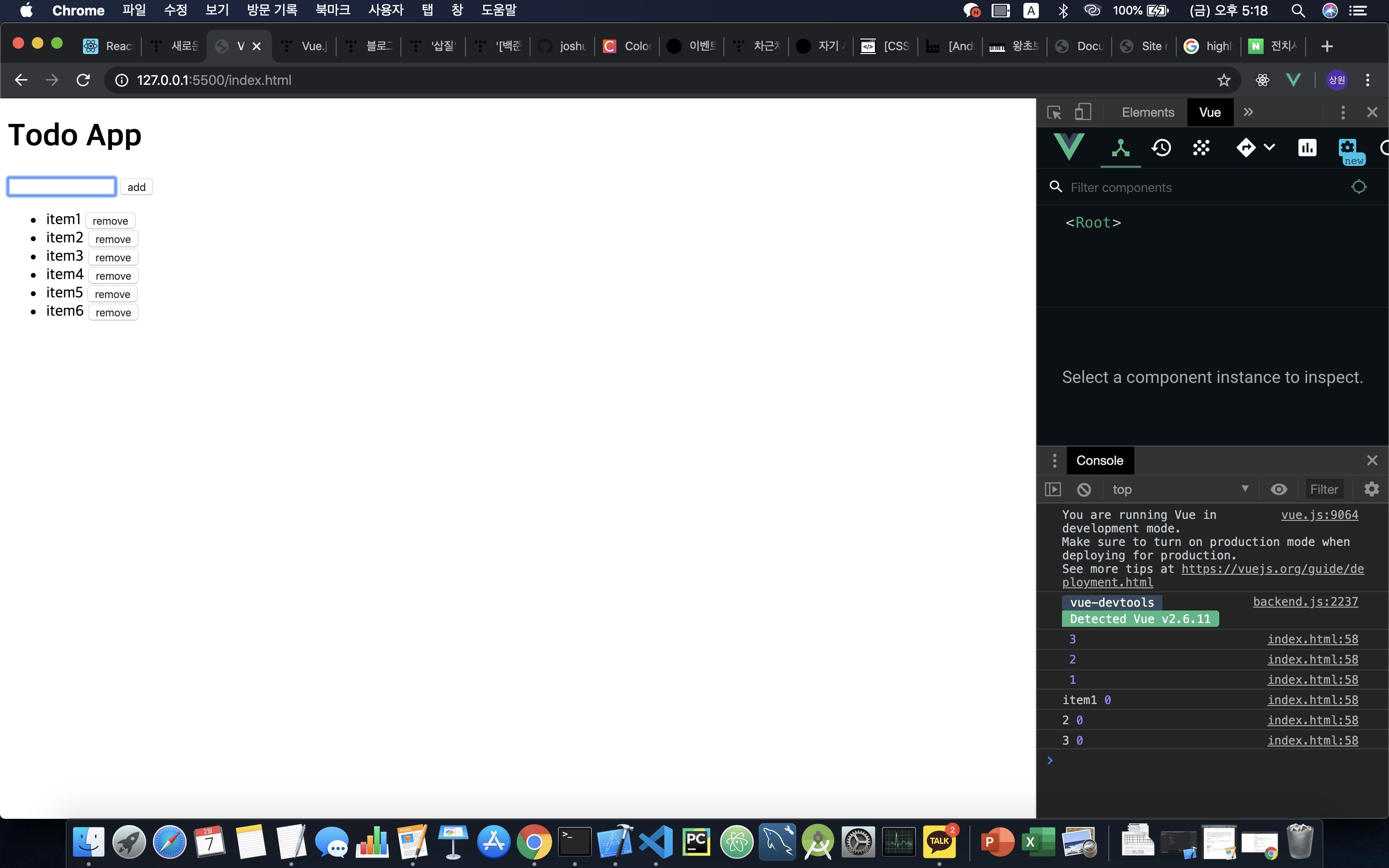
- 결과화면

- front-end learning path : html,css,js -> DOM -> Browser -> Vue ->(코드양이 많아지면) npm(node package manager), webpack ->Babel(js최신문법) -> node.js, Angular, React, PWA
- vue.js learning path : 인스턴스 -> 컴포넌트 -> 컴포넌트 통신 -> 라우터 -> HTTP 통신 -> 뷰 CLI 도구 -> 상태 관리 -> Reactivity, mixins, slots, render, ssr, plugins, hooks
- vue.js 참고자료 : vue.js 공식 문서(MDN) , vue.js developers, Do it Vue
'대학교 > FE' 카테고리의 다른 글
| [React] React Web Service(2) (0) | 2020.02.09 |
|---|---|
| [React] React Web Service(1) (0) | 2020.02.08 |
| [React] 이벤트 (0) | 2020.02.07 |
| [React] state (0) | 2020.02.06 |
| [Vue] Vue.js 개념 (0) | 2020.02.06 |
Comments




