SW
[Vue] Vue.js 개념 본문
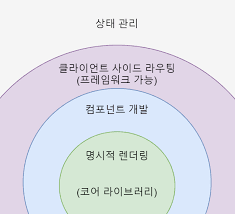
0. Library vs Framework
- Libray는 기능을 제공하는 모음이라고 하면 그 모음에 규칙을 넣은 것이 Framework이다.
- 아래 그림을 보면, 명시적 렌더링에서 하는 역할이 DOM Listener, Data binding 이다. 명시적 렌더링, 컴포넌트까지가 Library이다. Framework 기능을 할 때는 라우터라고 해서 화면을 이동하는 기술이 쓰이고, 상태관리 기능도 쓰인다.

- 정리해보면, Vue.js는 작은 화면단 라이브러리 역할부터 큰 규모의 웹 애플리케이션 개발을 돕는 프레임워크 역할까지 점진적으로 적용할 수 있는 프런트엔드 프레임워크이다.
- Vue.js Library 라인업을 보면 다음과 같다. Vue.js 코어, Vue Router, Vuew, Vue CLI, Vue Devtools
- React, Angular는 개발자 지향 프레임워크지만 Vue는 더 많은 사람들에게 쓰이도록 비교적 쉽게 만들어졌다.
1. 특징
- 컴포넌트 기반 개발 방식
- React, Angular도 해당하는 속성이다.
- 화면을 여러 개의 작은 단위로 쪼개어 개발 : 재사용성, 구현속도, 코드 가독성 높다.
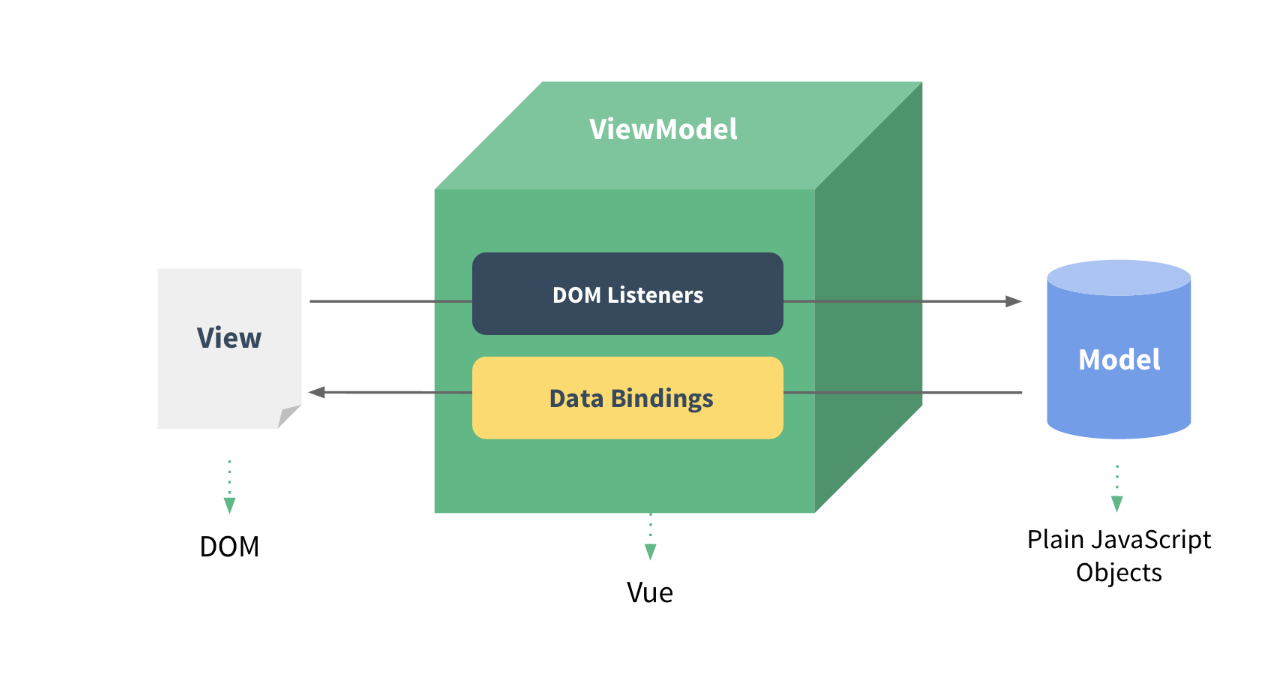
- MVVM 패턴
- 화면 UI와 백엔드 데이터 처리 코드를 분리

- 리액트와 앵귤러의 장점을 흡수
- Two-way data binding
- virtual DOM : vue가 내부적으로 render를 구현하고 있다.
- Vue.js 구성 요소
- Vue Instance : 뷰로 화면을 개발할 때 필수로 생성해야 하는 단위
- Vue Component : 화면을 구조적으로 설계하기 위한 요소
- Vue Router : 여러 개의 화면 간에 이동하는 방법
- Vue Template : 화면을 구체적으로 꾸미는 방법 & 문법
- 레고 조립 비유
- 조립판을 설치(뷰 인스턴스 생성) -> 레고블록을 각 위치에 설치(뷰 컴포넌트 설계 및 생성) -> 설치한 레고블록 꾸미기(뷰 컴포넌트 내용 구현)
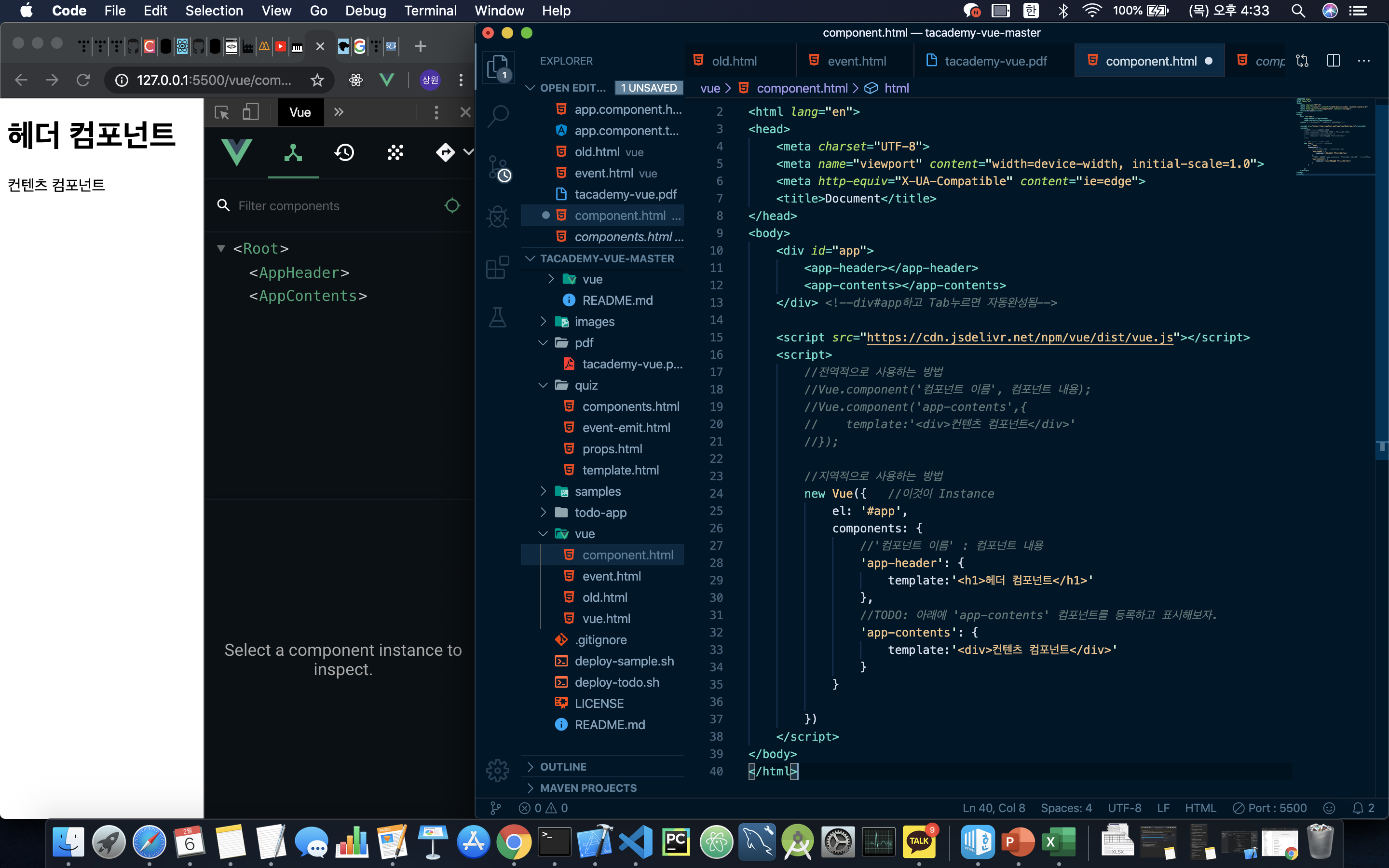
2. 구성요소 구현
- 컴포넌트

'대학교 > FE' 카테고리의 다른 글
| [React] 이벤트 (0) | 2020.02.07 |
|---|---|
| [React] state (0) | 2020.02.06 |
| [Vue] Vue vs JavaScript/HTML (0) | 2020.02.06 |
| [Vue] Angular vs React vs Vue (0) | 2020.02.04 |
| [React] 컴포넌트 제작 (0) | 2020.02.02 |
Comments




