SW
[React] React Web Service(1) 본문
0. React의 장점
- 모두 JavaScript 기반이다.
- 별도로 프레임워크를 베울 필요 없이 JS 활용하면 된다. angular나 vue.js처럼 다른 언어를 배울 필요가 없음
- 예를 들어, Angular를 배우고 Angular을 안쓰면 다른 곳에 쓸 수가 없다. 그러나 React는 그렇지 않다.
- 리액트 구조는 요소별, 컴포넌트별로 나눠서 작업할 수 있게 되어 있다.
- 그룹별로 쪼개서, 작업할 수 있다.
- 모든 걸 작은 요소로 쪼개서 작업하고 마무리하면 가져다가 다른 곳에 쓸 수 있다.
- JSX는 리액트로 html을 쓰는 방법이다.
- 리액트는 Undirectional(단방향) 데이터플로우를 가지고 있다.
- 데이터는 항상 일정한 장소에 위치해 있고, 그 장소에서만 변경할 수 있다.
- Angular의 경우, 데이터는 view나 model로 변한다.
- 그러나 리액트는 데이터는 위치한 장소에 있고, 상태가 변했을 경우 데이터는 그대로 있고 UI가 업데이트되는 것이다.
- UI는 절대로 데이터를 변형시키지 않는다.
- 데이터가 변하면 UI가 업데이트 된다.
- 데이터 -> 데이터 변경 -> UI변경
- 아주 큰 커뮤니티, 거대한 라이브러리, 오픈소스가 장점이다
- 리액트는 프레임워크가 아니라 UI라이브러리이다.
- 리액트는 파이썬이랑 쓸 수 있고 루비랑 쓸 수 있다. 리액트는 view이기 때문에 섞어서 쓸 수 있다.
- model, view, controller에서 리액는 view이기 때문에, 나머지는 원하는대로 골라서 사용할 수 있다.
- 리액트를 Django, Ruby on Rails, nodejs랑 섞어 쓰는 것이 가능하다.
1. 실행 방법
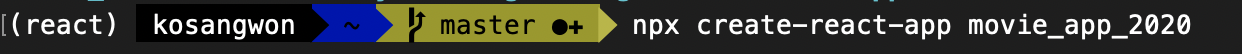
- 터미널에서 다음 명령어를 실행하면 movie_app_2020이라는 폴더가 생성된다.

- VSCode에서 생성된 폴더를 Open한다.
2. Component & Props
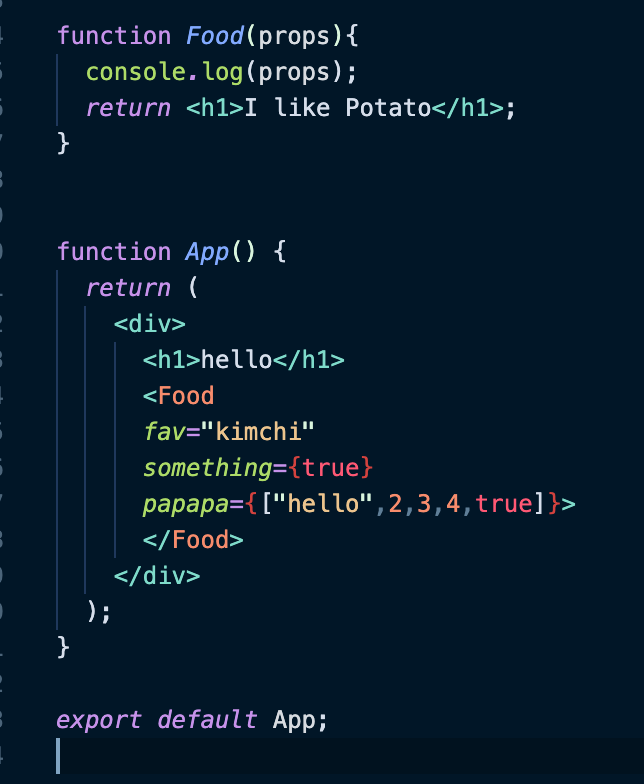
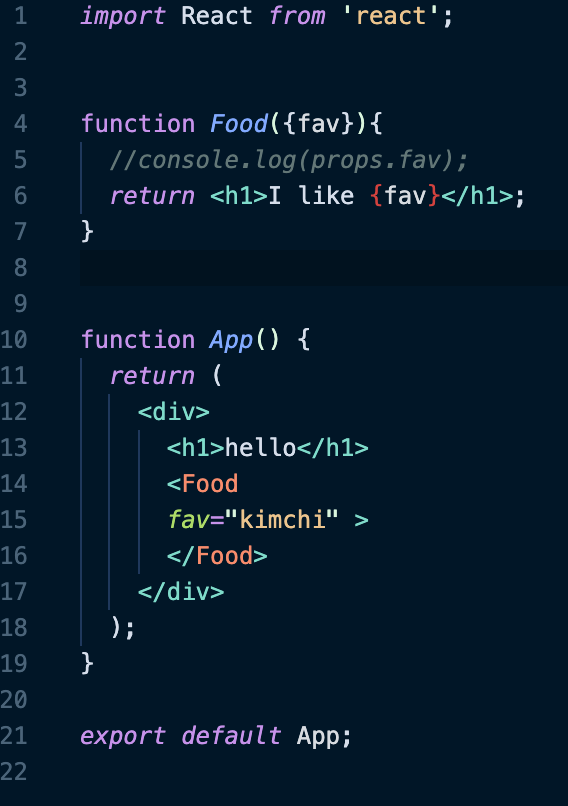
- 컴포넌트는 HTML 코드를 반환해주는 함수이다. 외부에서 사용할 수 있게 하려면 export를 해주어야 한다. 다음과 같이 Food컴포넌트를 생성한 상태에서 코드를 작성해보겠다.

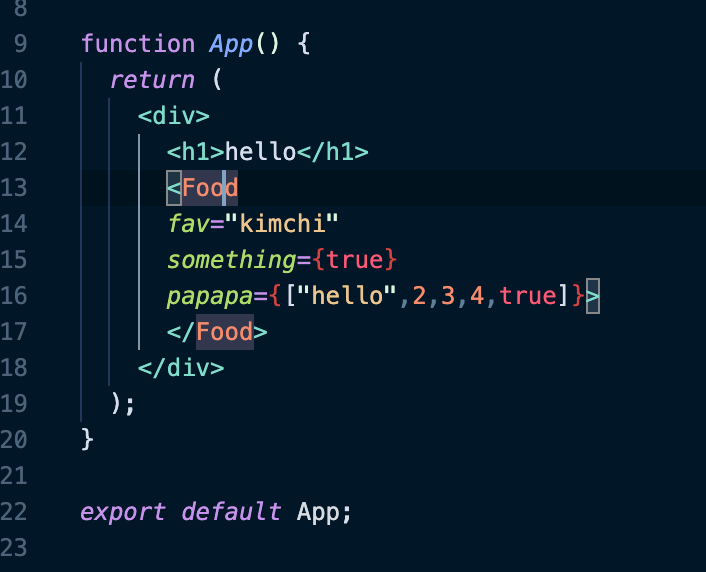
- 위 코드를 보면 Food component에 fav라는 이름의 property를 kimchi라는 value로 준것이다.
- 이것들을 props라고 부르겠다.
- 몇가지 props를 추가해보겠다.

- 누군가가 food component로 정보를 보내려고 하면, react는 이 모든 속성을 가져올 것이다.
- 그리고 food function component의 인자로 그것을 넣을 것이다.

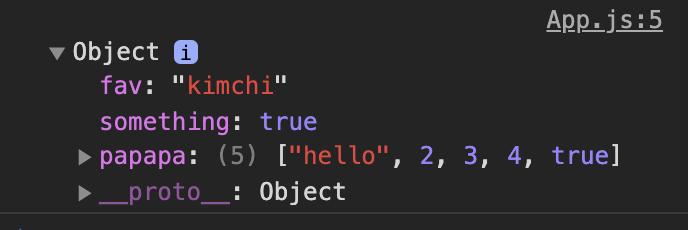
- console.log(props) 의 결과는 다음과 같다.

- object를 열어서 object에서 fav를 꺼낼것이다.
- 알다시피, props object 내부에는 fav가 있다.
- 내부에서 얻는 방법은 {}내부에 fav를 쓰는 것이다. props.fav 와 {fav} 는 같은 것이다.

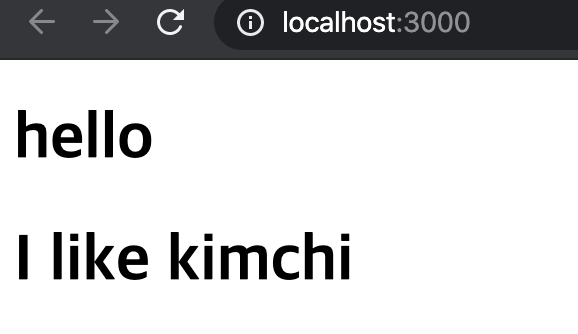
- 결과화면은 다음과 같다.

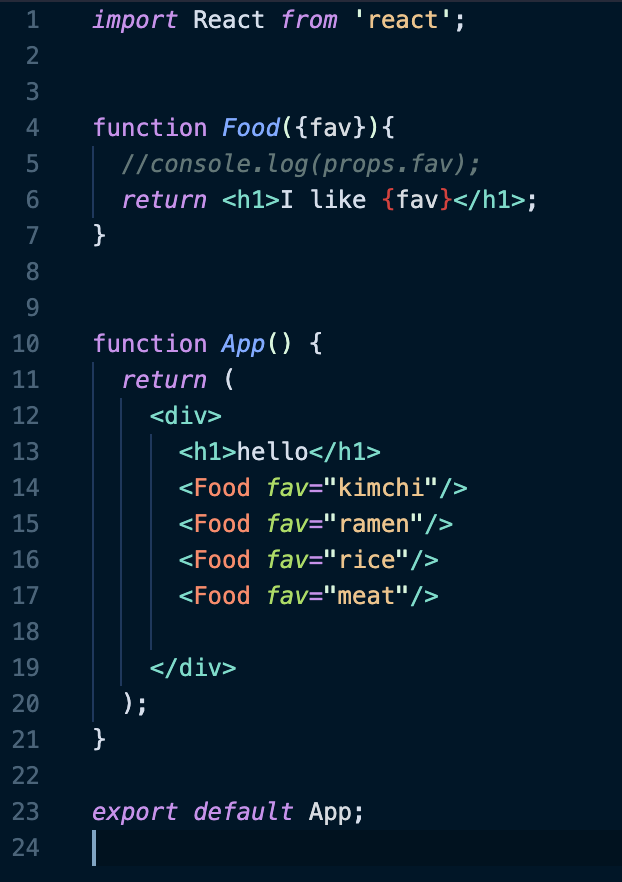
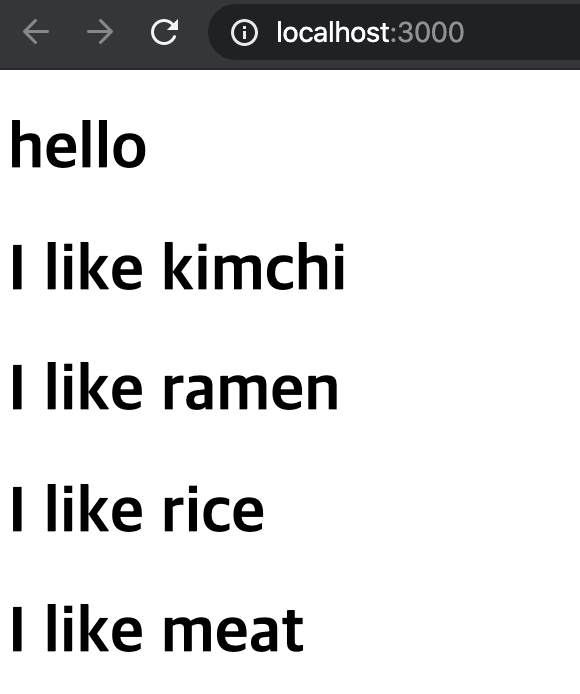
- 다른 컴포넌트도 생성해보자.


3. Dynamic Component Generation
- 위에서 한 일들은 효율적이지 않다. 새로운 음식을 추가할 때마다 복사 붙여넣기를 해야했기 때문이다.
- 웹사이트에 동적 데이터를 추가하는 방법을 알아보자.
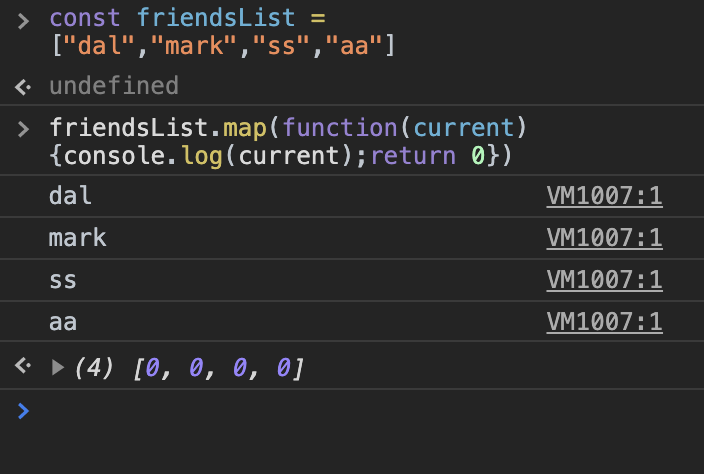
- map은 array의 각 item에서 function을 실행하는 array를 가지는 javaScript function이며 그 function의 result를 갖는 array를 준다.


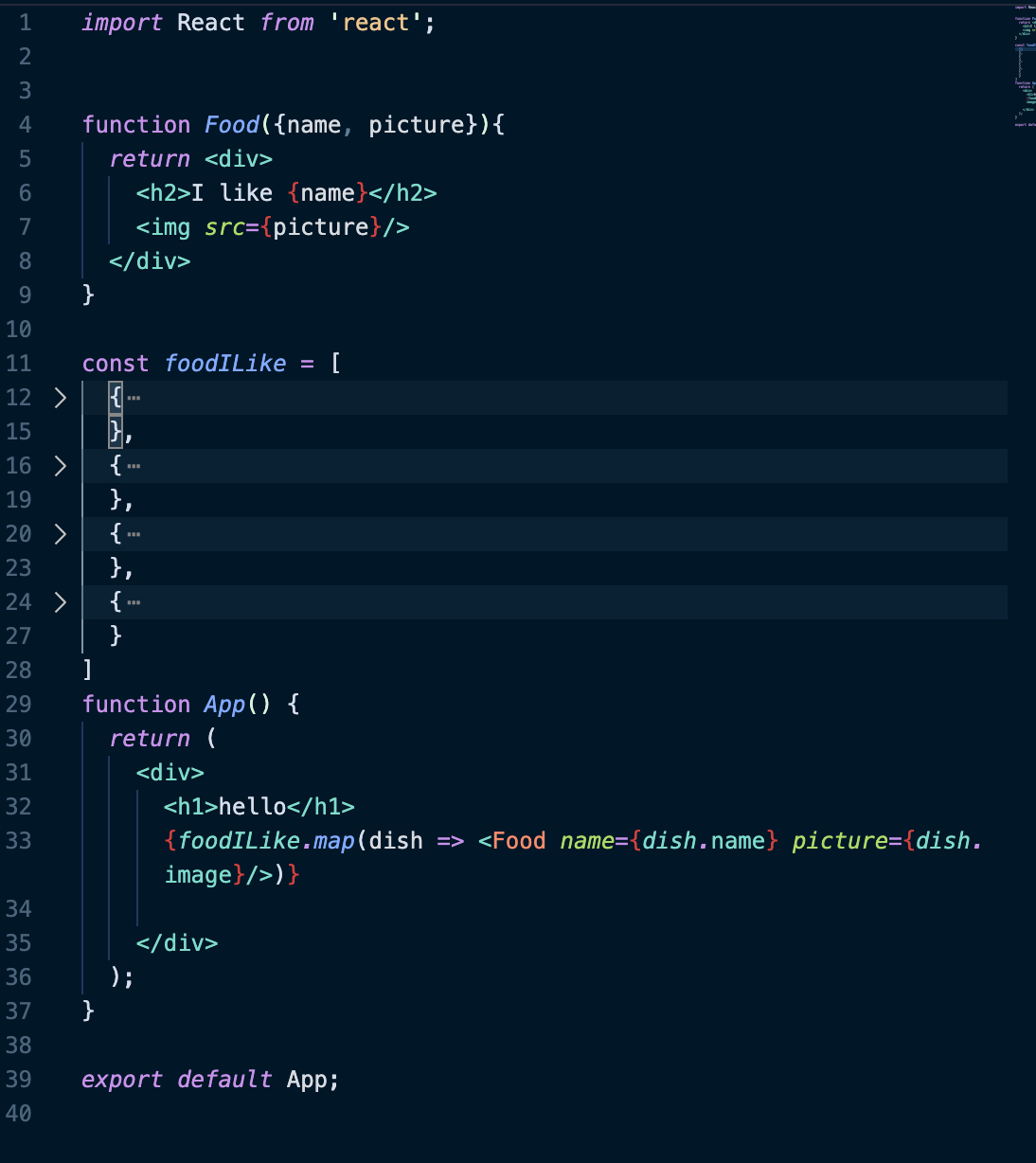
- map을 사용해보자. 아래 코드에서 dish는 Object이다. foodILike에는 name과 image를 가진 원소 4개가 있다.

4. map
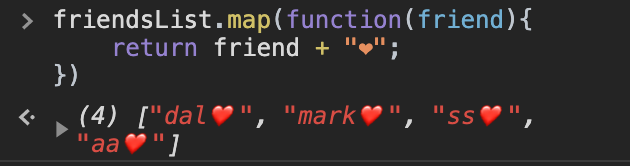
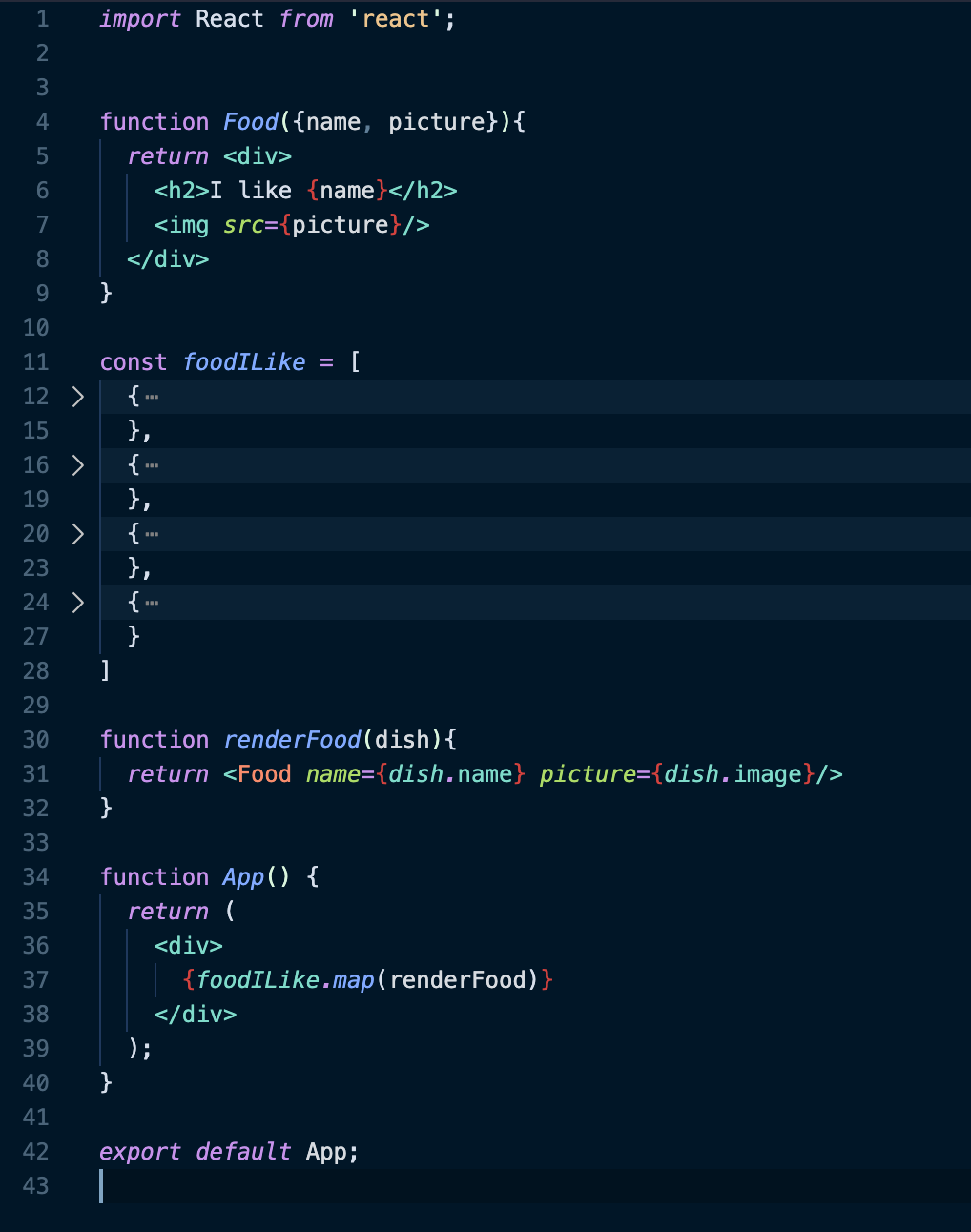
- 함수로 만들어보면 다음과 같다.

5. state
- state는 보통 동적 데이터와 함께 작업할 때 만들어져, 변하는 데이터, 존재하지 않는 데이터같은 것이다.
- class는 function이 아니기 때문에 render method를 가지고 있고, App component 안에 있다.
- class component와 function component는 차이가 존재한다.
- function component는 function이고 뭔가를 return 한다. 그리고 screen에 표시된다.
- class component는 class이지만 react component로부터 확장되고 screen에 표시된다.
- react는 자동적으로 모든 class component의 render method를 실행하고자 한다.
- 정리해보면, react는 자동적으로 class component의 render method를 자동으로 실행한다.
- 의문점이 생기는데 function component가 있는데 왜 class component를 쓰는걸까?
- 왜냐하면 state 때문이다.
- state는 Object이고 component의 data를 넣을 공간이 있고 이 데이터는 변한다.

- state에 바꾸고 싶은 data를 넣는다.
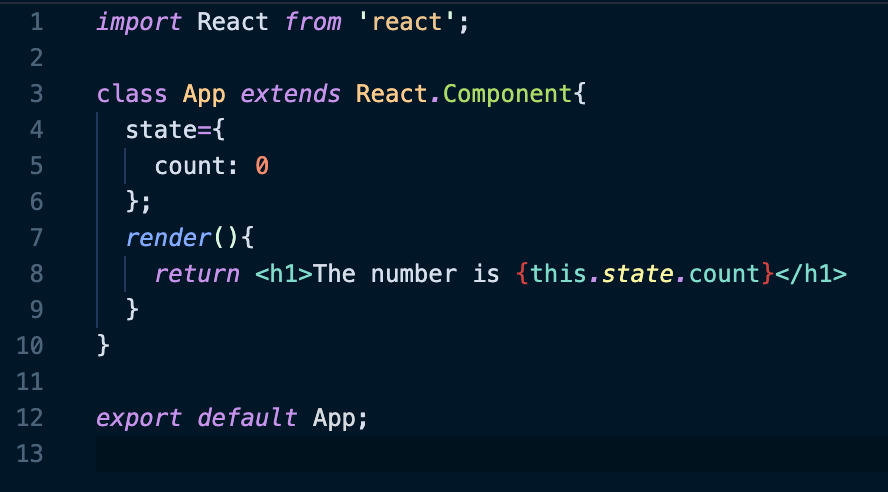
- 아래는 state 예시이다.

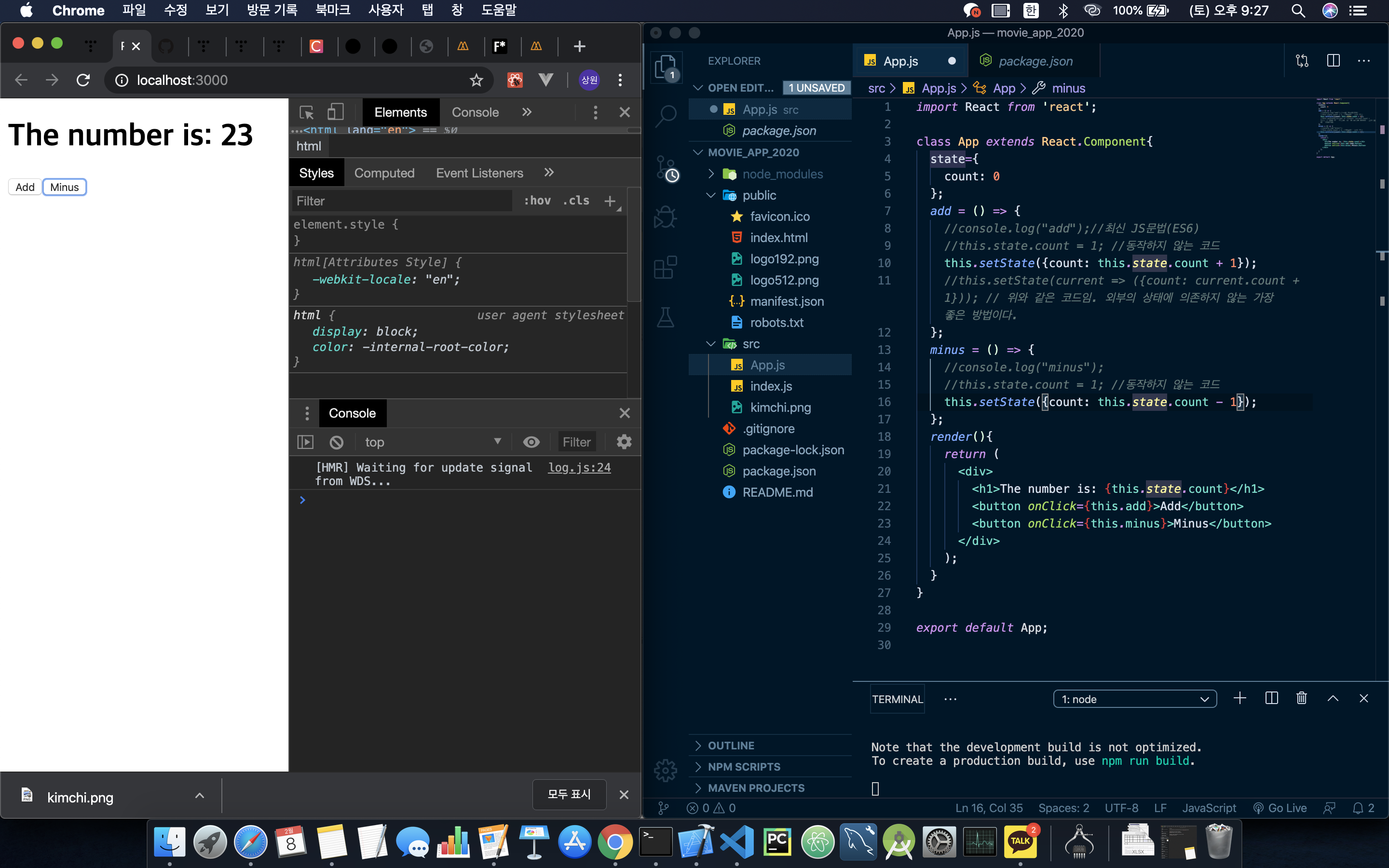
- (중요!!) 매 순간 setState를 호출할 때 마다 react는 새로운 state와 함께 render function을 호출한다.
6. Component Life Cycle
- react component에서 사용하는 유일한 function은 render function이다.
- react class component는 단순히 render function 말고도 많은 것을 가지고 있다.
- 이들은 life cycle method 를 가지는데, life cycle method는 기본적으로 react가 component를 생성하는 그리고 없애는 방법이다.
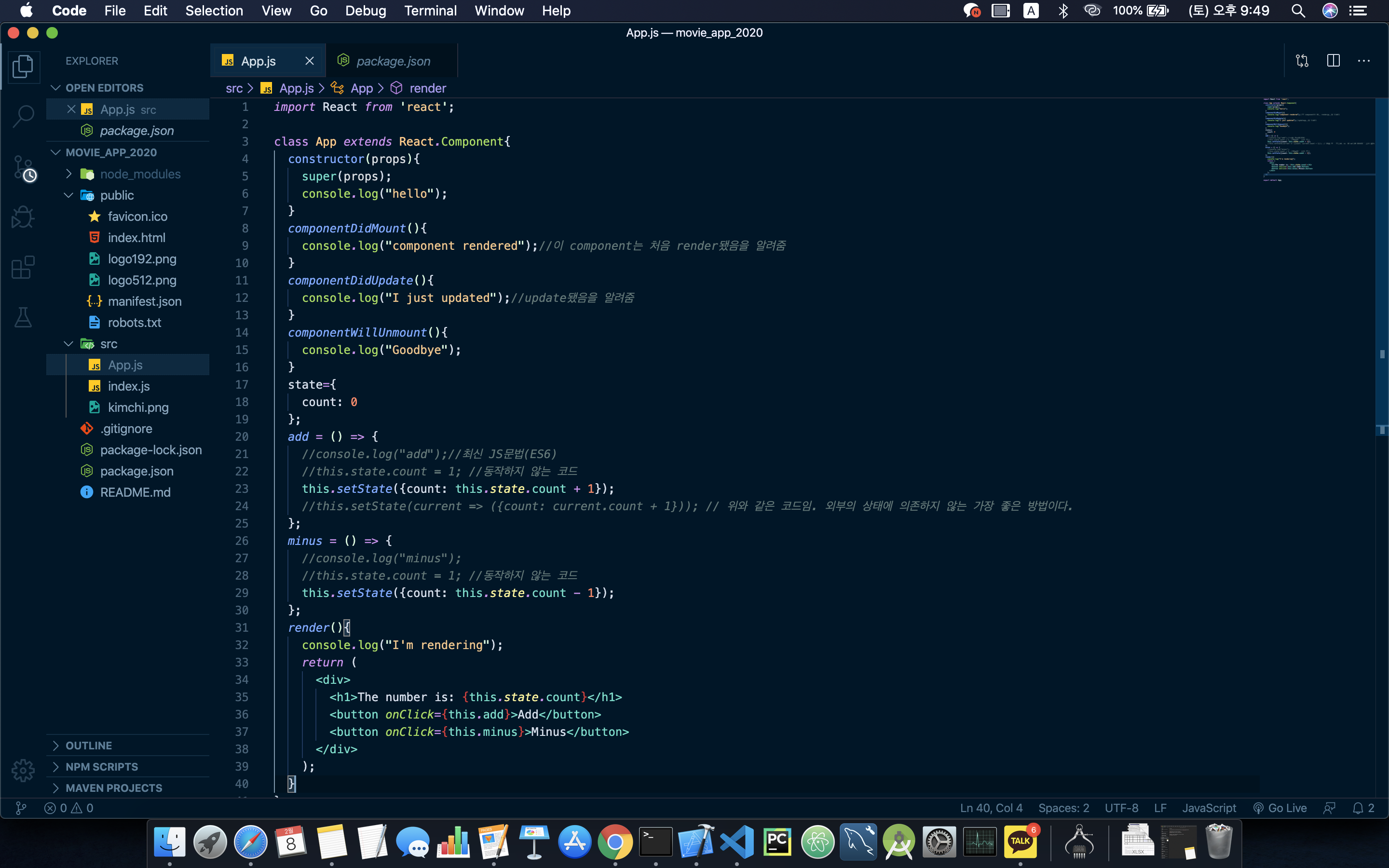
- component가 생성될 때, render전에 호출되는 몇 가지 function이 있다.
- component가 render된 후, 호출되는 다른 function들도 존재한다.
- 예를 들면, mounting(constructor 포함), updating, unmounting 등이 있다.

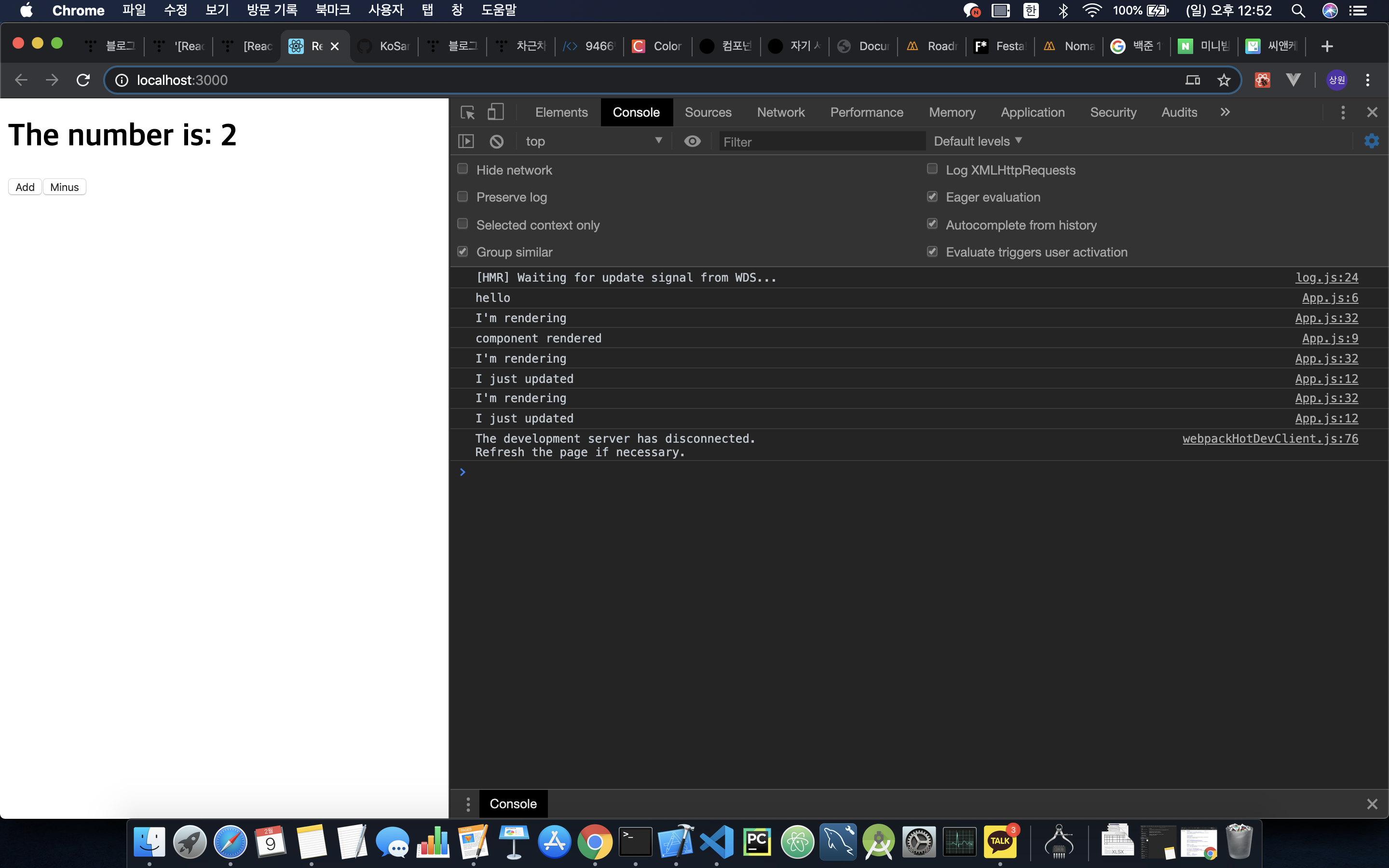
- 아래는 결과화면과 console에 찍힌 log결과이다.

'대학교 > FE' 카테고리의 다른 글
| [React & Node.js] React (0) | 2020.02.20 |
|---|---|
| [React] React Web Service(2) (0) | 2020.02.09 |
| [Vue] 웹 서비스 제작 및 배포 (0) | 2020.02.07 |
| [React] 이벤트 (0) | 2020.02.07 |
| [React] state (0) | 2020.02.06 |
Comments




