SW
[React] 개발환경 본문
0. React
- 웹사이트는 매우 빠른 속도로 복잡해진다. 정보가 조금만 증가해도 그 정보를 표현하는 html 태그는 기하급수적으로 복잡해진다.
- 사용자 정의 태그를 만들 수 있게 해준다 -> component 라고 부름
- component 기능 -> 1.가독성 2.재사용성 3.유지보수
- CODING : 개발환경 세팅하고 어디에 코드를 바꿔야 하는가
- RUN : 실행시켜서 결과를 보는 것
- DEPLOY : 모든 결과를 마무리 한 후 사용자들에게 서비스 하는 것
1. 개발환경의 종류
- 참고사이트 : https://reactjs.org/docs/getting-started.html
- 나는 toolchain을 사용할 것이다.
- 그 중에 Create React App 이라는 앱을 사용할 것이다.
- React Github 주소 : https://github.com/facebook/create-react-app
2. npm을 이용해서 create react app 설치
- 먼저 npm을 설치한다.
- npm -V 확인해서 나오면 정상 설치 된것임.
- sudo npm install create-react-app 명령어로 설치
- create-react-app -V 로 설치 확인
3. create react app을 이용해서 개발환경 구축
- 폴더 만든 후 그 폴더로 경로 이동
- create-react-app . 현재 폴더에 설치
- visual studio code 에서 terminal 사용
- npm run start
- 크롬창이 뜨면서 최소한의 기능을 담은 웹앱을 띠워준다.
4. JS코딩하는 법
- index.js -> 진입 파일
- App은 사용자 정의 태그이다.

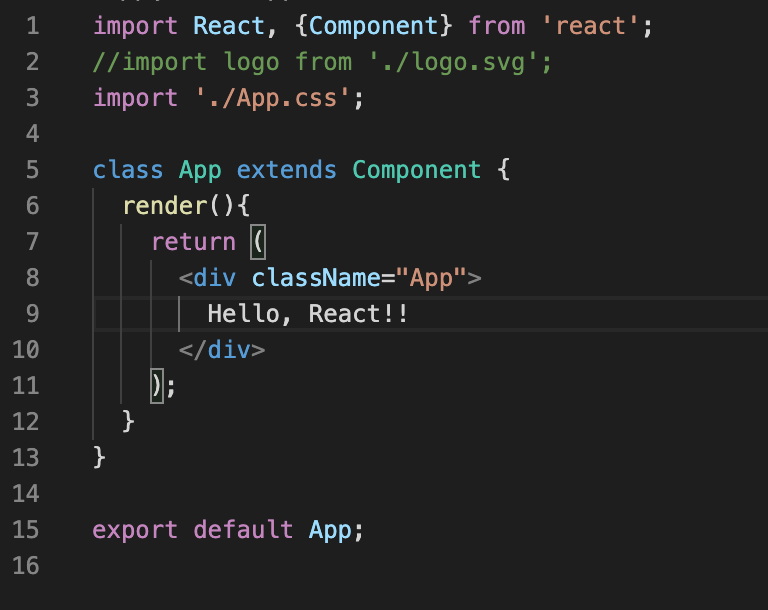
- React가 함수형 방식으로 바뀌었지만 Class 방식으로 먼저 공부한다.
- Hello, React!! 라고 쓰여져 있는 곳을 수정하면 바뀐다.
- 아래는 App.js 파일

5. CSS 코딩하는 법
- index.css, App.css 에서 수정
6. 배포하는 법
- build 할 때는 npm run build
- build/index.html을 보면 불필요한 공간도 없애고 deploy 용으로 보여줌.
- npm install -g serve : 이 컴퓨터에 어디에서나 serve 라는 명령어로 웹서버를 설치할 수 있다.
- npx serve -s build : serve 라는 웹서버를 다운로드 받아서 실행시킬때 build라는 디렉토리를 document root 로 하겠다! npx는 한번 실행시키고 삭제 시키는 명령어
- 아까 localhost:3000에서 캐시삭제+새로고침 한 후 검사-Network 들어갔을 때 resource 가 1.7MB였는데 아래 localhost:5000에서는 140KB이다.
'대학교 > FE' 카테고리의 다른 글
| [React] state (0) | 2020.02.06 |
|---|---|
| [Vue] Vue.js 개념 (0) | 2020.02.06 |
| [Vue] Vue vs JavaScript/HTML (0) | 2020.02.06 |
| [Vue] Angular vs React vs Vue (0) | 2020.02.04 |
| [React] 컴포넌트 제작 (0) | 2020.02.02 |
Comments




