SW
[Vue] Angular vs React vs Vue 본문
0. 2020년 프런트엔드 개발 현황
- HTML, CSS, JS -> ES6, NPM, WebPack, TypeScript
- 화면 개발 방식
- 과거 : HTML, CSS, JS
- 현재 : npm(패키지 관리 도구), ES6(최신 자바스크립트 문법), WebPack(모듈 번들러), TypeScript(타입에 엄격한 자바스크립트)
- 예를 들어 최근에 페이스북, 에어비엔비같은 사이트들은 자바스크립트 양이 매우 많다. 그래서 위와 같은 도구들로 관리하는 것이 필요하게 되었다.
1. Vue.js가 주목 받는 이유
- Vue.js는 JavaScript의 프레임워크이다.
- 구글 트렌드, 깃헙에서 검색량 1위 'Vue.js'
- 기존 기술 스택과 함께 사용하기 쉽다.(jQuery 사이에 껴넣는 것이 가능하다.)
- 공식문서가 아주 잘 되어 있다.
- 컴포넌트별 코드 관리가 가능하다.
2. Angular vs React vs Vue
- Angular 공식문서 : https://angular.io/guide/quickstart
Angular
angular.io
- React 공식문서 : https://reactjs.org/docs/hello-world.html
Hello World – React
A JavaScript library for building user interfaces
reactjs.org
- Vue 공식문서 : https://vuejs.org/v2/guide/#Getting-Started
Introduction — Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
- Visual Studio Code 설치 후 Extensions에서 Live Server, Vetur(Vue.js 플러그인), Material Icon Theme(프로젝트 구조 파악 쉽게 해줌), Night Owl(눈 안아프게 해줌) 설치해주었다.
- command + shift + p 누른 후 Extension 한 것들을 적용시킴
- Node.js LTS 버전 설치해주기
-
Angular 시작하기
- Angular CLI 설치 : npm install -g @angular/cli
- Angular 프로젝트 생성 : ng new my-angular-app
- 프로젝트 서버 실행 : cd my-angular-app / ng serve --open
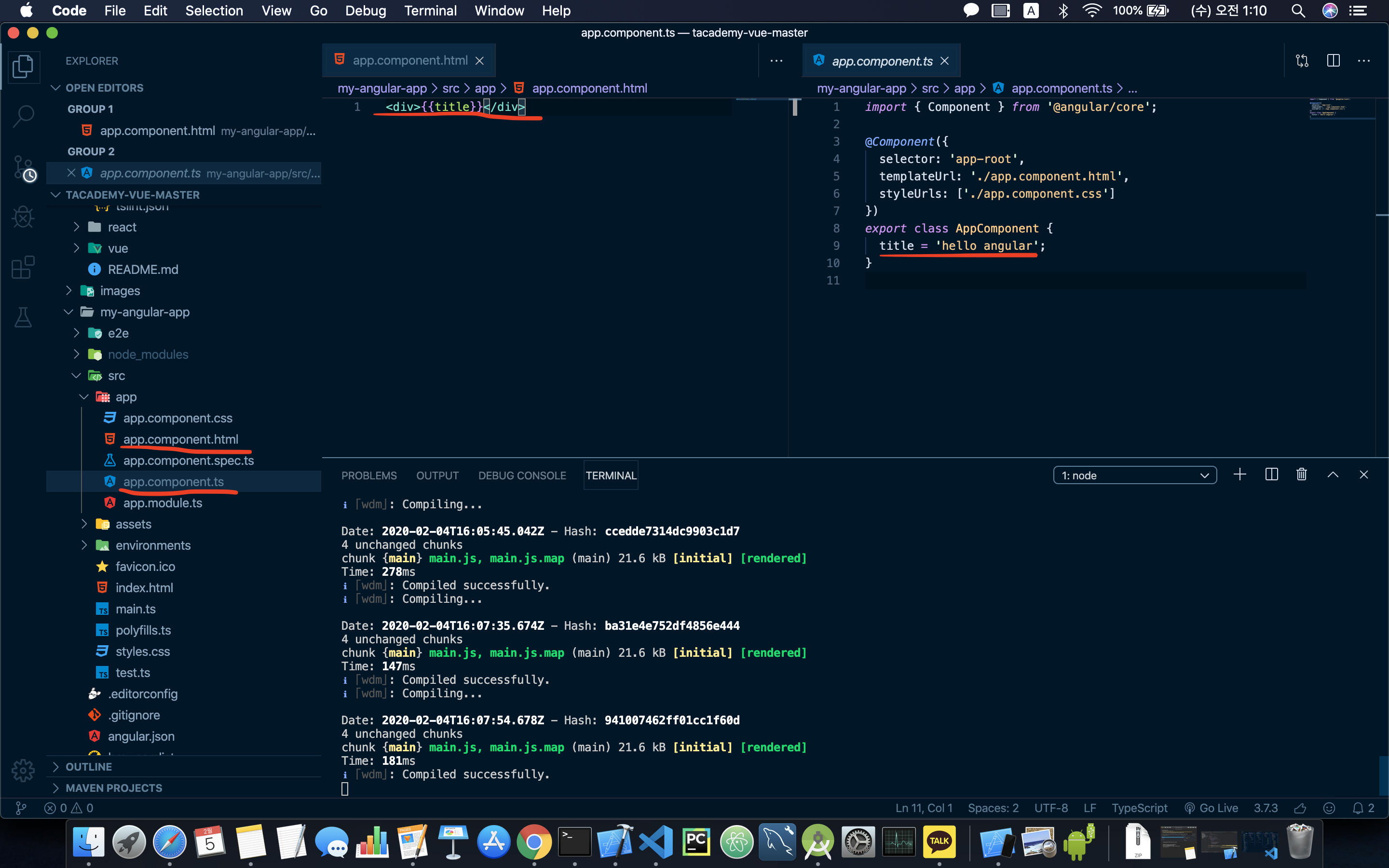
- app/app.component.ts, app/app.component.html 파일 수정하여 hello angular 출력

- 결과화면

-
React 시작하기
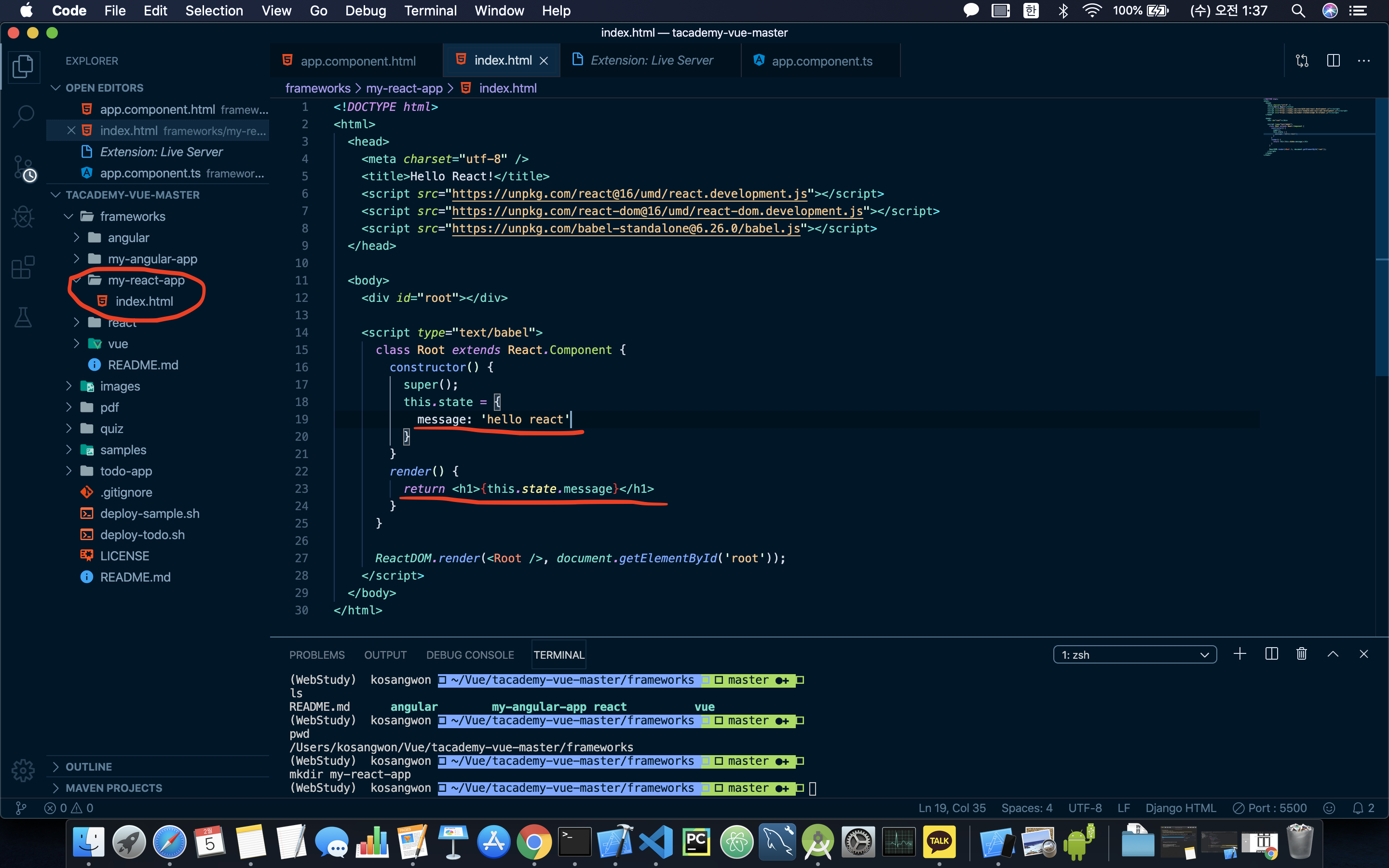
- 빈 폴더에 index.html 생성 후 아래 내용 입력
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Hello React!</title>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class Root extends React.Component {
constructor() {
super();
this.state = {
message: 'hello react'
}
}
render() {
}
}
</script>
</body>
</html>
|
2. 라이브 서버로 화면 실행 후 결과 확인(Mac의 경우 command + L + O)

- 결과화면

-
Vue.js 시작하기
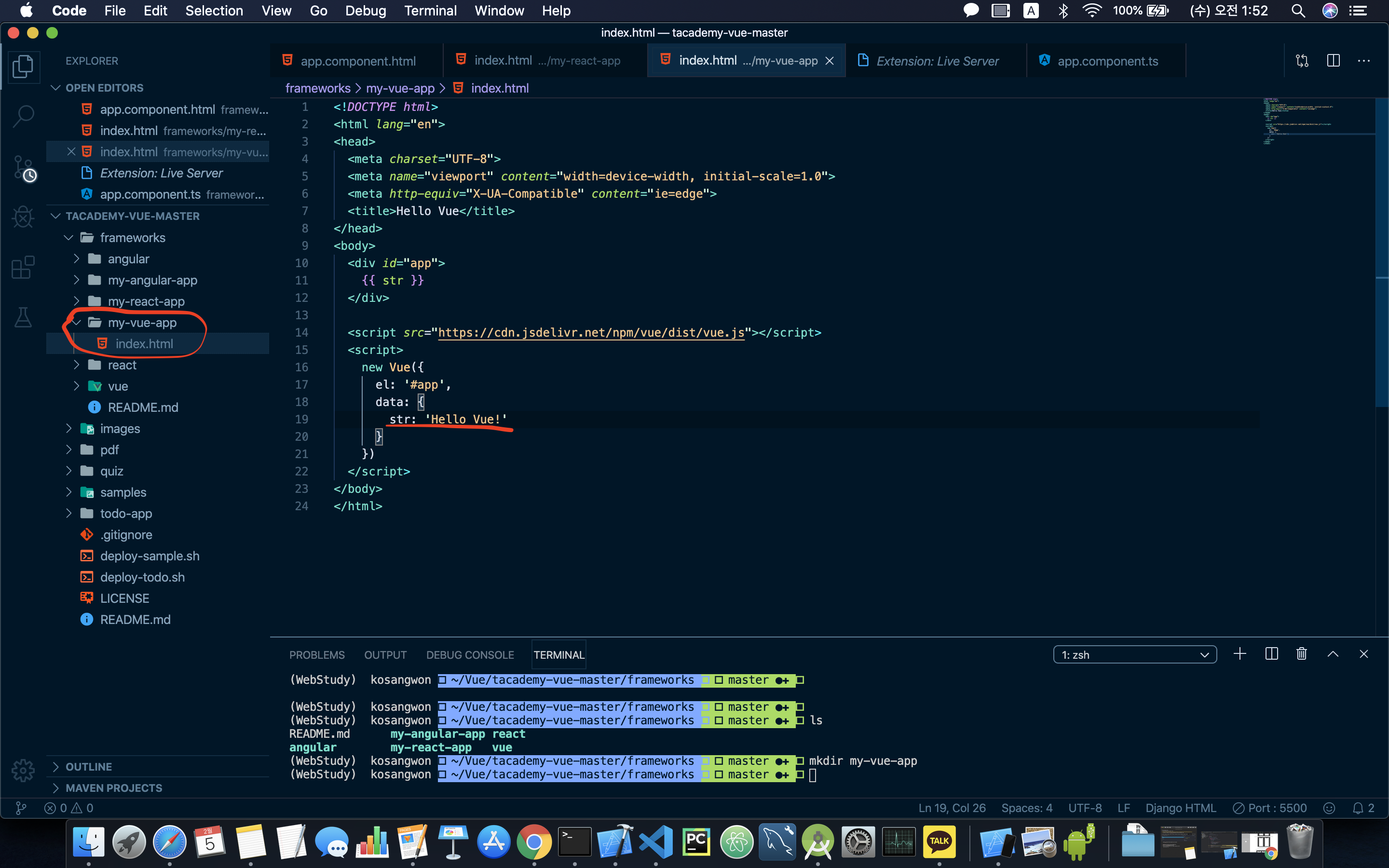
- 빈 폴더에 index.html 생성 후 아래 내용 입력
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Hello Vue</title>
</head>
<body>
<div id="app">
{{ str }}
</div>
<script>
new Vue({
el: '#app',
data: {
str: 'Hello Vue!'
}
})
</script>
</body>
</html>
|
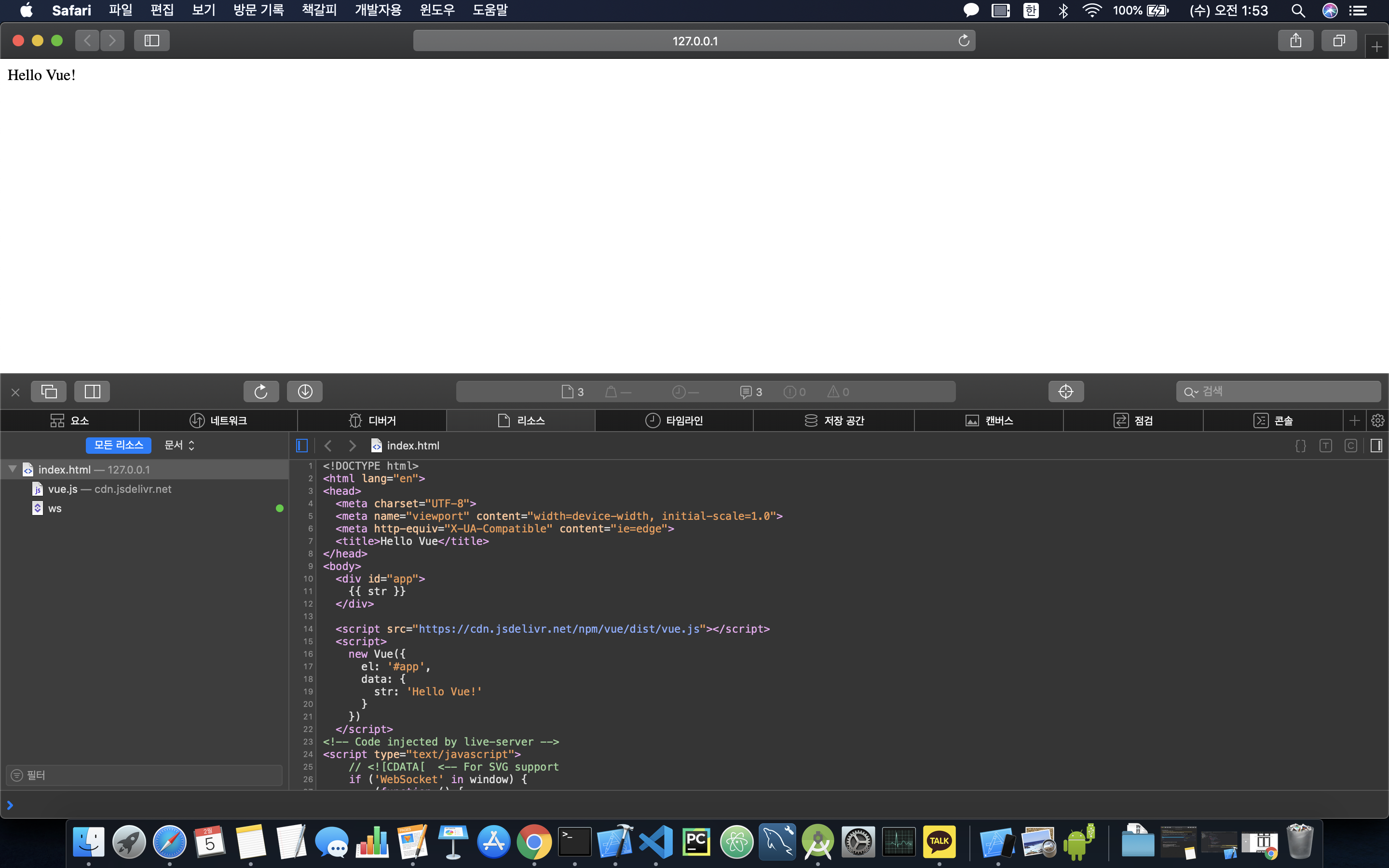
2. 라이브 서버로 화면 실행 후 결과 확인(Mac의 경우 command + L + O)

- 결과화면

3. Vue.js Dev Tools
- Vue.js 개발자 도구를 아래 사이트에서 다운 받는다.
- https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
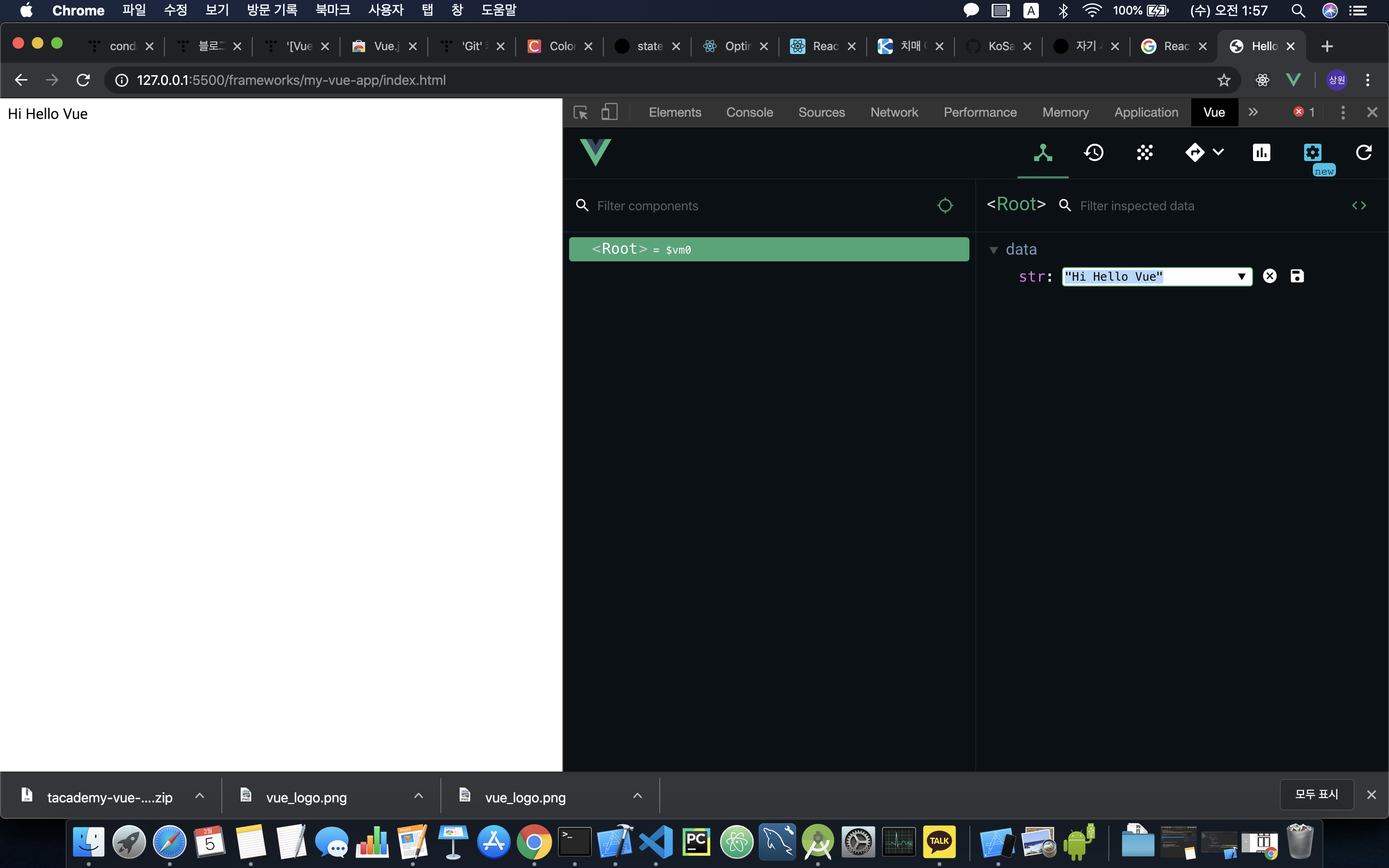
- chrome에서 오른쪽 마우스 클릭 후 검사항목을 들어가보면 vue 라는 항목이 생성되어있다.
- 그곳에서도 내용 수정이 가능하다.

4. Vue vs React
Vue 의 장점은
- Template 과 Render Function 을 모두 사용할 수 있는 옵션
- 간편한 Syntax 와 프로젝트 설정
- 빠른 렌더링과 더 작은 용량
React 의 장점은
- 큰 규모에서 더 빛을 발하고, 테스팅이 수월
- Web 과 Native 앱 개발에 모두 사용 가능
- 더 큰 개발자 생태계에서 오는 많은 레퍼런스와 도구들
하지만, React 와 Vue 가 다른 점보다는 유사점을 더 많이 갖고 있는 기상천외한 UI 라이브러리이다. 이 두 라이브러리의 공통된 특장점은
- Virtual DOM 으로 빠른 렌더링
- 경량 라이브러리
- Reactive Component
- Server Side Rendering
- 라우터, 번들러, state management 와 결합이 쉬움
- 훌륭한 개발자 커뮤니티와 지원
'대학교 > FE' 카테고리의 다른 글
| [React] state (0) | 2020.02.06 |
|---|---|
| [Vue] Vue.js 개념 (0) | 2020.02.06 |
| [Vue] Vue vs JavaScript/HTML (0) | 2020.02.06 |
| [React] 컴포넌트 제작 (0) | 2020.02.02 |
| [React] 개발환경 (0) | 2020.02.02 |
Comments




