SW
[React] 컴포넌트 제작 본문
0. 리액트가 없다면
- 엄청 긴 코드를 그냥 써야함
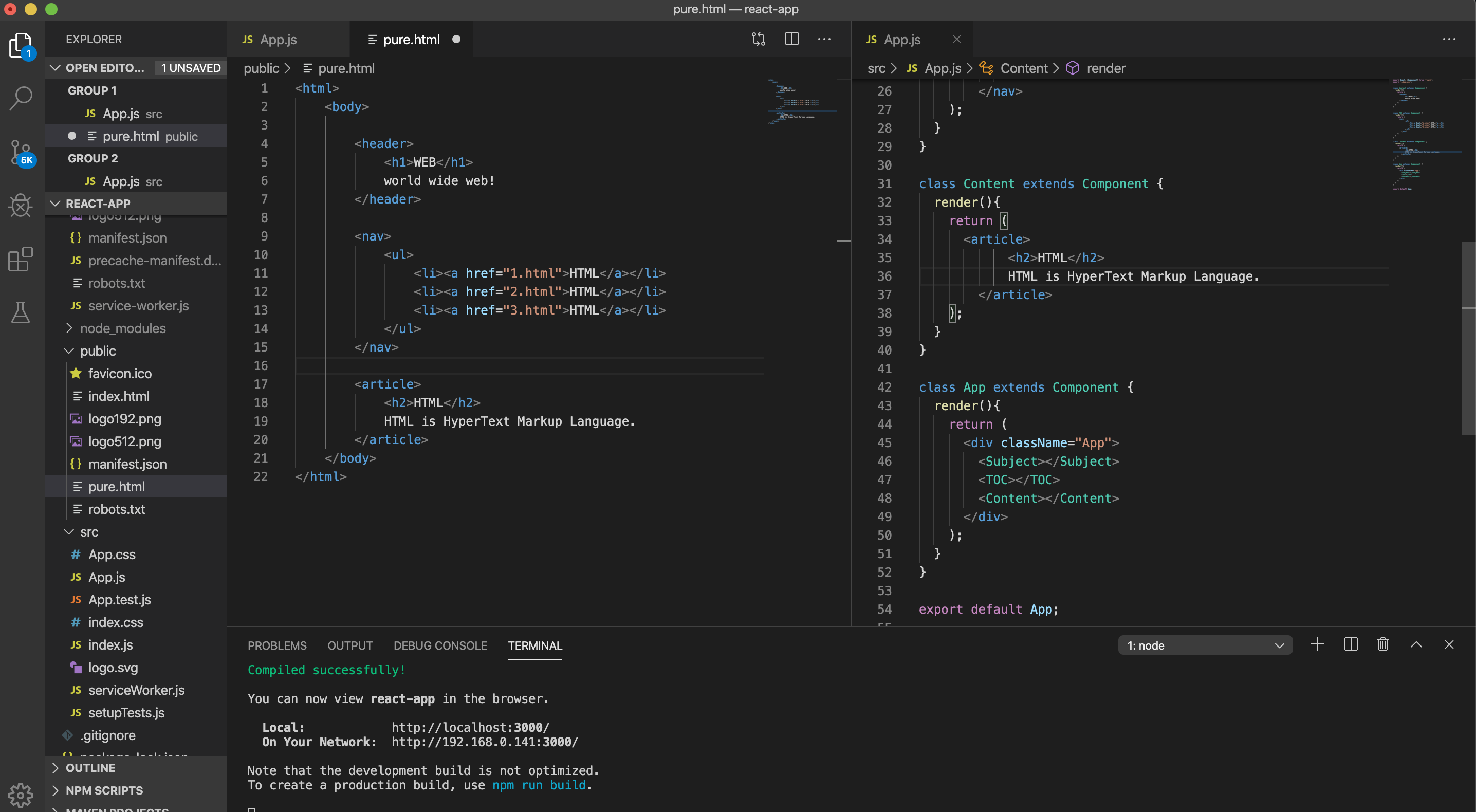
1. 컴포넌트 만들기
- 컴포넌트 만드는 방법

- 하나의 최상위 태그만 써야한다!
- 웹브라우저는 React라는 기술을 모른다. React는 html로 변환시켜주는 것이고 브라우저입장에서는 html 코드를 받기 때문이다.
- 위 코드는 javascript 는 아니다. 유사 javascript 이다.
- javascript에서 돌리면 에러난다. 저것은 JSX 라는 Facebook 에서 만든 언어이다.
- 예시 화면

- 컴포넌트를 정리정돈의 도구로 보면 좋겠다.
2. props
- React는 컴포넌트를 외부에서 조작할 때 props 를 사용한다.
- 좀 더 효율적인 코드 작성 가능
- {this.prop.[xxxx]} 같은 방식을 이용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
import React, {Component} from 'react';
import './App.css';
class Subject extends Component {
render(){
return (
<header>
</header>
);
}
}
class TOC extends Component {
render(){
return (
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">HTML</a></li>
<li><a href="3.html">HTML</a></li>
</ul>
</nav>
);
}
}
class Content extends Component {
render(){
return (
<article>
</article>
);
}
}
class App extends Component {
render(){
return (
<div className="App">
<Subject title="WEB" sub="world wide web!"></Subject>
<Subject title="React" sub="For UI"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML is HyperText Markup Language."></Content>
</div>
);
}
}
export default App;
|
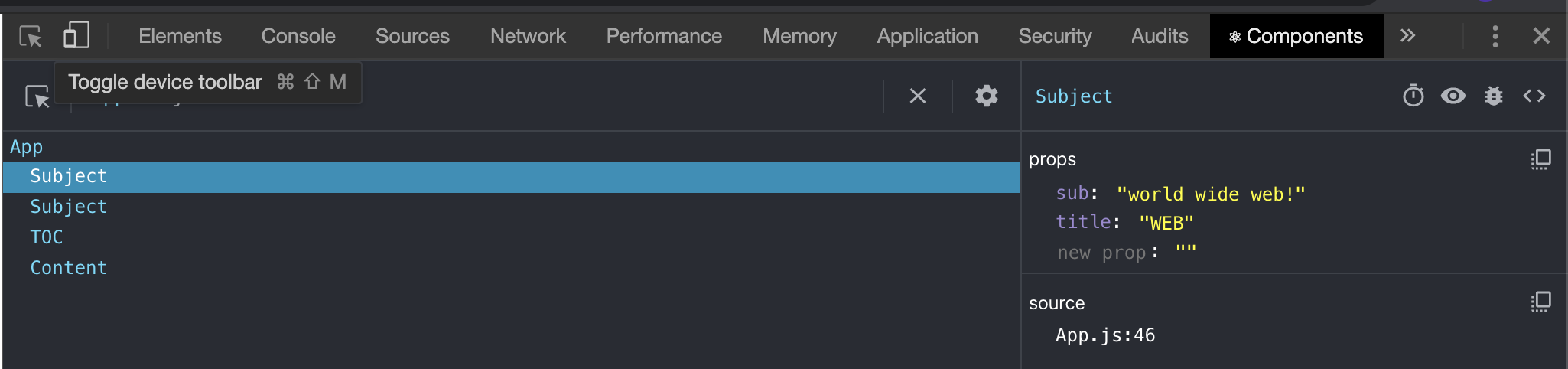
3. React Developer Tools
- React Developer Tools 다운로드 사이트
- 크롬 개발자 도구를 들어간 후 Component 탭을 클릭하면 다음과 같은 화면을 볼 수 있다.

- 오른쪽 props 탭에서 즉각적으로 값을 바꾸는 것도 가능하다.
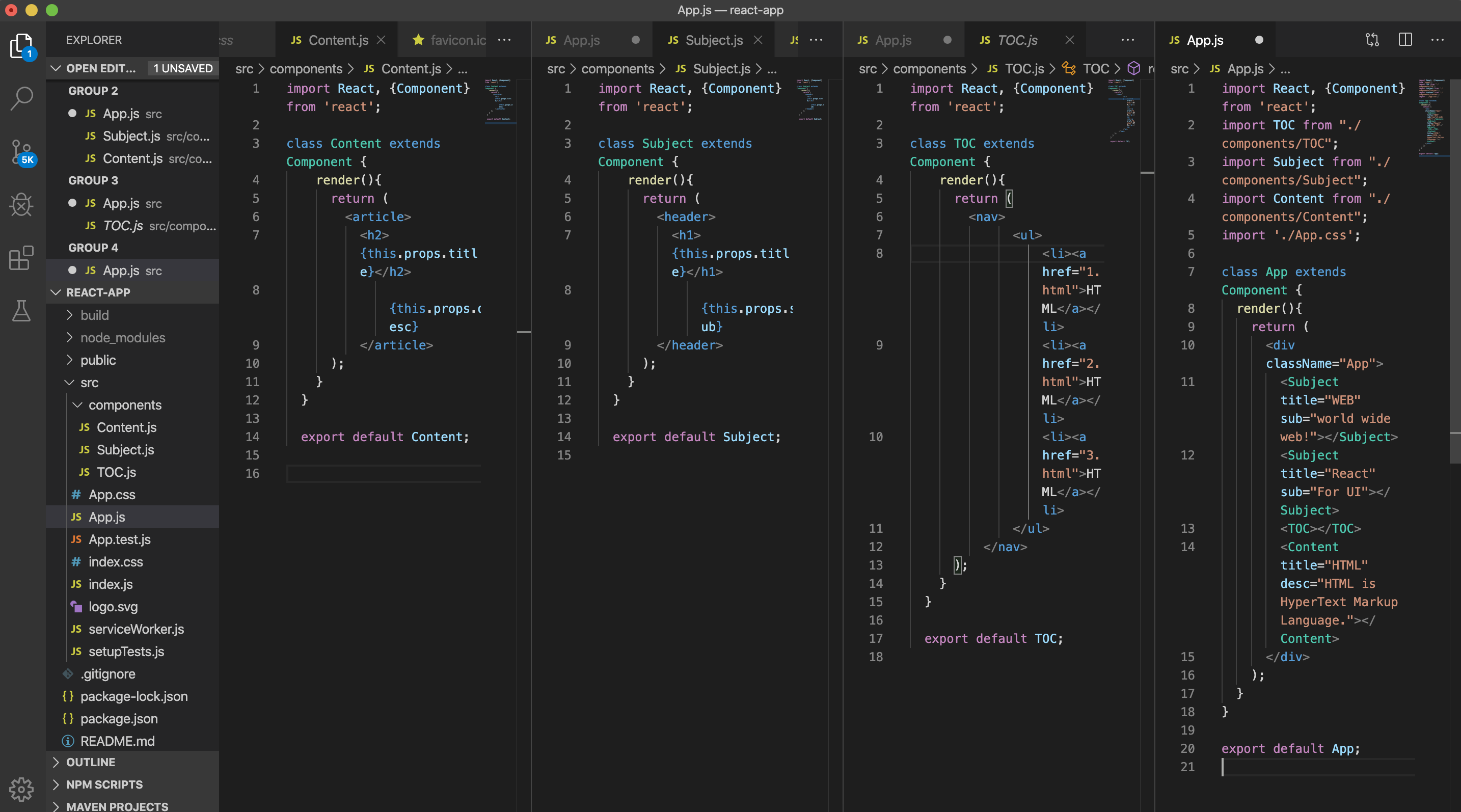
4. Component 파일로 분리하기
- 컴포넌트가 만약 1000개가 된다면 매우 복잡해질 것이다.
- 따라서 각각의 컴포넌트별로 파일로 쪼갤 것이다.
- 아래 코드는 TOC 라는 코드를 외부에서 사용할 수 있게 해주는 코드이다.
- export default TOC;

'대학교 > FE' 카테고리의 다른 글
| [React] state (0) | 2020.02.06 |
|---|---|
| [Vue] Vue.js 개념 (0) | 2020.02.06 |
| [Vue] Vue vs JavaScript/HTML (0) | 2020.02.06 |
| [Vue] Angular vs React vs Vue (0) | 2020.02.04 |
| [React] 개발환경 (0) | 2020.02.02 |
Comments




